Inside linking has usually been a robust software for web optimization, serving to function a bridge to attach varied webpages. One major purpose has usually been to spice up visibility in engines like google.
Nevertheless, the significance of inside linking extends past web optimization; it’s pivotal in making a navigable, user-friendly web site, particularly for individuals with disabilities.
Inside linking is one space that web optimization has affect when it comes to the place and the way it seems on a web site.
Sadly, many web optimization linking suggestions have contributed to the inaccessibility of internet sites.
Happily, SEOs are in an amazing place to help change and supply higher on-line experiences for website guests – and positive, Google.
That being stated, web optimization help alone isn’t sufficient. To actually elevate accessibility, it’s crucial to combine people with disabilities throughout the whole workforce spectrum, from govt roles to entry-level positions and all the pieces in between. Such inclusivity enriches the office surroundings and considerably enhances total accessibility requirements.
If you happen to’re prepared to start the method main with accessibility concerning inside linking, listed here are a number of suggestions to assist get you began.
Desk of contents:
1. Use clear and descriptive anchor textual content
2. Match anchor textual content to consumer intent
3. Keep away from overloading with hyperlinks
4. Point out hyperlinks that open in a brand new window
5. Use simply identifiable hyperlink types
7. Use a world static navigation
8. Keep away from hyperlinking headings
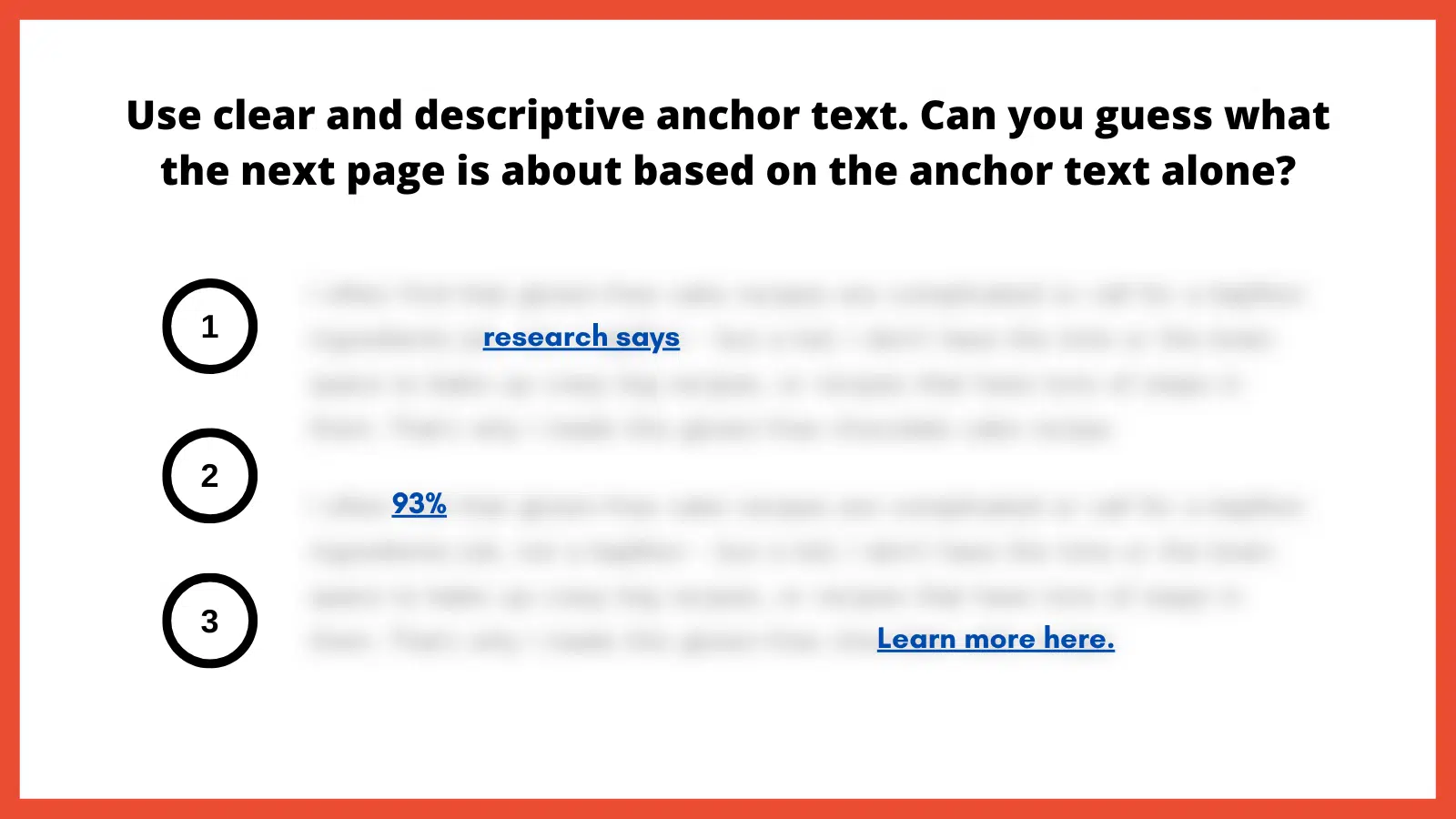
1. Use clear and descriptive anchor textual content
Utilizing clear and descriptive anchor textual content (a.okay.a., hyperlink textual content) is prime for web site accessibility. Anchor textual content serves as a information, directing customers to what they will anticipate once they activate a hyperlink. With out clear descriptors, customers might expertise potential navigation errors, particularly these counting on display screen readers.
“Imprecise anchor textual content reminiscent of ‘click on right here’ or ‘learn extra’ doesn’t present any context. That is particularly problematic for display screen reader customers who might not have fast entry to the encircling content material that may present further hints in regards to the hyperlink’s vacation spot. Non-descriptive anchor textual content can flip shopping right into a collection of surprising outcomes and a poor consumer expertise.” in response to Stephanae McCoy, founding father of Daring Blind Magnificence.
Right here is an train I like to make use of as an instance the significance of clear and descriptive anchor textual content. You basically blur all surrounding textual content so solely the anchor textual content is readable. From right here, ask your self: Does the anchor textual content make it abundantly apparent as to what the subsequent web page is about?

How you can implement
Select descriptive phrases that present a transparent snapshot of the linked content material. This enhances usability and boosts consumer belief, as they know what to anticipate from every hyperlink.
Alternatively, leveraging ARIA-label attributes may also present extra context by changing the anchor textual content with a extra significant worth to offer the mandatory context for display screen reader customers. Changing anchor textual content with one thing priceless helps be sure that every prevalence is distinct and significant.
2. Match anchor textual content to consumer intent
Matching anchor textual content to consumer intent is essential for an easy shopping expertise. Customers who click on on a hyperlink have an expectation primarily based on the anchor textual content’s description. If the ensuing content material doesn’t align with that expectation, it will probably result in a poor consumer expertise. This inconsistency could be jarring for customers with studying disabilities, resulting in distrust.
“Anchor textual content is presumably a very powerful a part of inside linking, so that you must do it correctly. What does ‘click on right here’ inform the reader? The major search engines? Individuals who use display screen readers? Nothing. It tells them completely nothing. Everybody, and each bot, who’s scanning your web site wants to know the place they’re going,” in response to Alice Rowan, web site copywriter and web optimization guide, and a neighborhood member of Neurodivergents in web optimization.
This may also be irritating for display screen reader customers. Think about deciding on a hyperlink labeled “gluten free chocolate cake recipe” and as an alternative being taken to a touchdown web page to buy chocolate. Your anchor textual content ought to function a promise and the linked web page ought to ship on that promise.
How you can implement
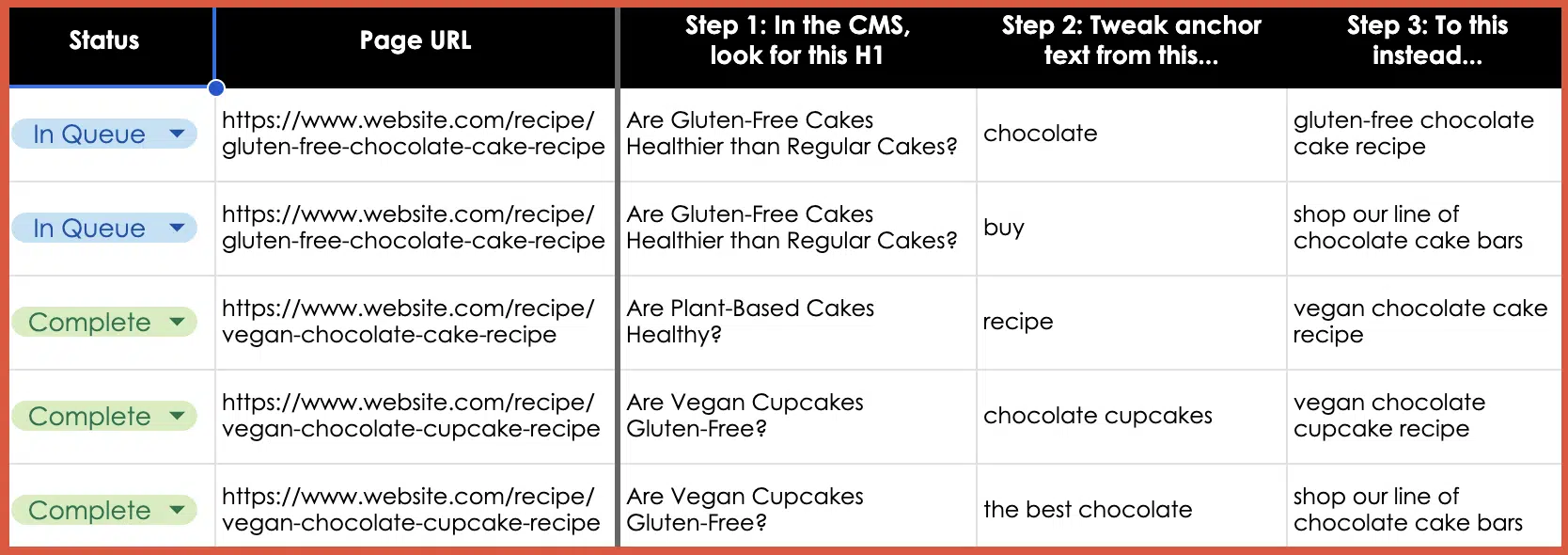
Usually audit inside hyperlinks to ensure they result in related, anticipated content material. Guarantee hyperlinks constantly ship on their guarantees, fostering belief and enhancing the general consumer expertise. I’ve included a template instance on the finish of this text.
3. Keep away from overloading with hyperlinks
We would inadvertently create muddle in our quest to offer as a lot info as attainable. A web page saturated with hyperlinks could be visually chaotic and cognitively overwhelming. For customers with attention-related disabilities, distinguishing between a large number of hyperlinks could be significantly difficult, resulting in fatigue and frustration.
For neurodivergent customers and people with cognitive disabilities, a cluttered web page with too many hyperlinks could be disorienting, making it tough to course of info effectively and resulting in a strenuous on-line expertise. Simplifying the format and lowering the variety of hyperlinks can considerably enhance navigability and content material absorption, enhancing the general consumer expertise.
For display screen reader customers, an overload of hyperlinks could be disruptive as assistive know-how vocalizes every hyperlink. Display screen readers use fast navigation keys to effectively navigate internet pages, permitting customers to leap to particular components like headings and hyperlinks. Navigating via a prolonged listing of hyperlinks can develop into tedious and overwhelming, making it difficult to retain info or resolve which hyperlink to pick.
web optimization greatest practices usually counsel fewer than 100 hyperlinks per web page, however a extra user-centric strategy can be to goal for roughly 25-30 hyperlinks or fewer. This helps to boost web page readability and navigability, together with for keyboard-only customers.
To additional optimize the format, it’s greatest to keep away from crowding hyperlinks collectively. Along with integrating and spacing them within the physique textual content, additionally think about using bullet lists or tables to enhance format group.
How you can implement
Be considered with linking. As a substitute of linking each attainable key phrase, concentrate on linking related, priceless content material that enhances the consumer’s understanding or gives avenues for deeper exploration.
Ask your self: Am I solely including this hyperlink solely for web optimization, or am I including it as a result of it genuinely provides worth? Additionally undertake this mindset if/when hyperlink constructing.
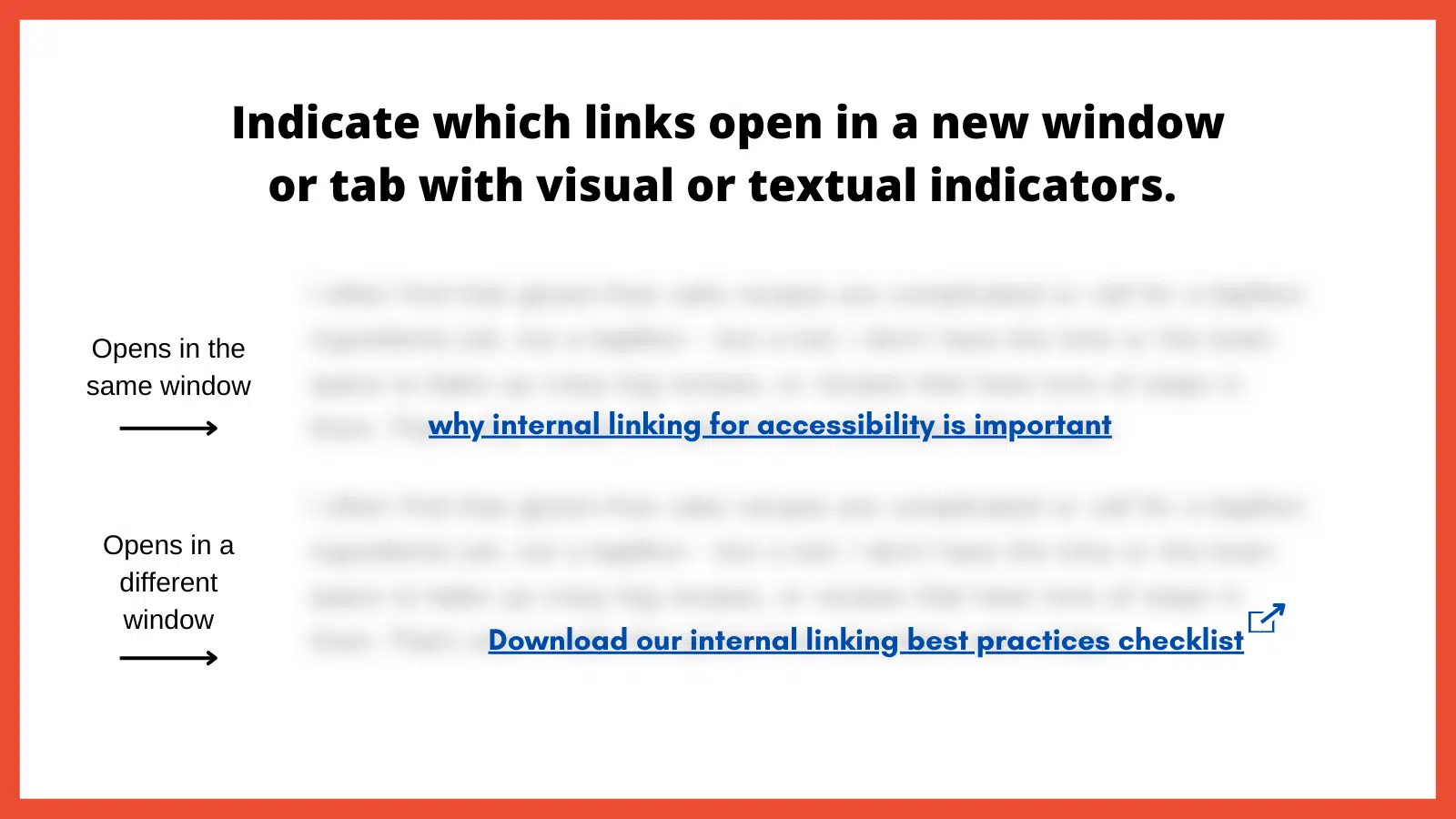
4. Point out hyperlinks that open in a brand new window
Hyperlinks that open in a brand new browser window or tab can introduce surprising conduct, which could be disorienting. This sudden change is sort of the equal of getting a dialog, then being moved to a special room with out warning. For customers who depend on display screen readers or those that are neurodivergent, these surprises can disrupt the whole shopping expertise.
“Display screen reader customers may not instantly understand {that a} new window or tab has opened. They could proceed making an attempt to navigate as in the event that they had been on the unique web page, resulting in confusion,” in response to Raghavendra Satish Peri, founder at DigitalA11Y.
Customers with motor disabilities would possibly discover switching backwards and forwards between home windows or tabs difficult, making the expertise cumbersome.
Within the web optimization business, it has been beforehand beneficial that we open a brand new window if it directs guests to a special web site, that method we keep away from shedding them utterly. Nevertheless, it’s higher to maintain customers in the identical window until there’s a compelling purpose to do in any other case, reminiscent of a calendar-based date picker. One other route is permitting customers to open hyperlinks in the identical window or a brand new one.

How you can implement
Use visible and/or textual indicators to tell customers {that a} hyperlink will open in a brand new window or tab. This may be achieved by appending phrases like “(opens in a brand new tab)” to the hyperlink textual content or utilizing distinct icons subsequent to the hyperlink. By indicating when hyperlinks open in a brand new window or tab, you’re selling transparency and predictability within the consumer expertise.
5. Use simply identifiable hyperlink types
The visibility and distinctiveness of hyperlinks are essential in encouraging customers to establish and work together with them. If hyperlinks mix into the common textual content and usually are not simply distinguishable, it will probably hinder navigation, inflicting customers to miss essential pathways. Plus, how can we assist enhance web page views and reduce the bounce price if hyperlinks are exhausting to seek out?
“For low-vision customers or these with colour imaginative and prescient deficiencies, indistinguishable hyperlinks develop into almost invisible. Hyperlinks must have at the very least a 3:1 color-contrast ratio to make them stand out,” in response to Denis Boudreau, the founding father of Inklusiv and Director of Teacher Led Coaching at Deque Techniques.
Equally, people with studying disabilities would possibly wrestle with non-standard or inconsistent hyperlink styling, because it provides an additional layer of complexity to their shopping expertise.
How you can implement
Hyperlinks ought to have a uniform type all through the web site. The flexibility to understand the hyperlink will rely on completely different modalities, reminiscent of a selected colour, underline or different visible therapy. Sustaining consistency helps customers shortly establish hyperlinks irrespective of the place they’re on the positioning.
Be sure you additionally make the most of a 3:1 colour distinction so the chosen colour can distinction in opposition to the encircling textual content, whereas additionally assembly a distinction of 4.5:1 in opposition to the background. The hyperlinked textual content also needs to change in colour and/or type when the main focus is about to that hyperlink.
6. Use breadcrumb navigation
Breadcrumb navigation is a secondary navigation system that shows the consumer’s location on a web site and the trail taken to succeed in that location. Visually represented as a path of hyperlinks, often on the high of a web page, breadcrumbs provide customers a fast solution to perceive their present place and the way it pertains to the broader website construction.
For display screen reader customers, breadcrumbs present a fast overview of the place the present web page sits throughout the website construction. It presents an alternate navigational methodology, permitting these customers to leap to higher-level sections with out navigating again via a number of pages.
Breadcrumbs ought to be static, not dynamic. That is essential for neurodivergent people as a consequence of its consistency and predictability, which helps keep web site orientation. This mounted format reduces cognitive load by offering a transparent, unchanging path, permitting for simpler info processing.
“Static breadcrumbs present a constant navigation construction, important for neurodivergent customers. This characteristic reduces cognitive load, permitting customers to return to pages larger within the website construction, reminiscent of guardian classes. This clear, unchanging path helps customers dig themselves out of ‘rabbit holes’ and return to the earlier web page or class,” in response to Jack Chambers-Ward, the co-founder of Neurodivergents in web optimization and Advertising & Partnerships Supervisor at Candour,
How you can implement
Breadcrumbs ought to be simple to seek out, usually on the high of a webpage, and ought to be visually distinct from different content material. Guarantee every phase of the breadcrumb path is linked, aside from the present web page, permitting customers to simply return to earlier sections or pages.
Make sure that the breadcrumb is marked up semantically, utilizing acceptable HTML components and ARIA roles so display screen readers can interpret it accurately.
7. Use a world static navigation
International static navigation refers to a constant set of navigation choices that stay unchanged throughout all pages of a web site. Sometimes discovered on the high of a web site or alongside the aspect, this navigation gives a steady and predictable menu, making certain customers all the time have a well-recognized set of choices to assist them transfer across the website.
Companies generally alter the highest navigation primarily based on consumer interactions for varied causes. That may embody drawing consideration to particular merchandise, providers or content material primarily based on what they consider a consumer is perhaps occupied with. Whereas there can advantages to dynamic navigation, these adjustments can generally complicate the consumer expertise, particularly if it disrupts the consistency or predictability of the positioning.
“Some neurodivergent customers, reminiscent of individuals with dyslexia and people with memory-affecting disabilities, significantly profit from static navigation. If a consumer is having to recurrently relearn or re-adjust to new navigation layouts on each web page, it may be disorienting.” in response to Billie Geena Hyde, founding father of Uptake Company and neighborhood member of Neurodivergents in web optimization.
The extent of effort to know and navigate a web site ought to be minimal, and in case your website is tough to navigate, customers with disabilities would possible search for options. Many customers with disabilities are extremely loyal to manufacturers that prioritize accessibility.
How you can implement
Adopting a constant international navigation menu throughout the web site gives customers with a steady, acquainted anchor. This consistency reduces cognitive load and enhances navigational effectivity.
The order of hyperlinks ought to be predictable, logical and intuitive. It ought to embody hyperlinks to a very powerful or often accessed sections of the web site, making certain customers can all the time shortly attain key areas.
8. Keep away from hyperlinking headings
Headings play a pivotal position in organizing content material and guiding customers via a webpage’s construction. They act as signposts or a desk of contents that assist customers perceive the hierarchy and circulate of knowledge. When headings are hyperlinked, for some customers it will probably disrupt this organizational construction, making the content material tougher to navigate and perceive.
For display screen reader customers, headings are particularly essential. That’s as a result of customers usually navigate by leaping from one heading to the subsequent to shortly scan and perceive the content material’s format. Hyperlinked headings can throw off this rhythm, because the consumer would possibly unexpectedly discover themselves on a brand new web page or part with out desiring to navigate away.
It’s essential to notice, nonetheless, that suggestions from display screen reader customers on this situation varies. In conversations with varied customers whereas placing this text collectively, some reported no disruption from hyperlinked headings, whereas others discovered them extraordinarily bothersome. This blended response is the rationale for together with this level.
How you can implement
As a normal rule, headings ought to be freed from hyperlinks. This ensures they serve their main goal of structuring content material with out including potential perplexity.
If there’s a necessity to offer a hyperlink associated to a heading’s subject, it’s higher to incorporate that hyperlink within the textual content instantly following the heading. This strategy maintains the readability of the heading whereas nonetheless providing the hyperlink.
9. Resolve 404 errors
Damaged hyperlinks are the digital equal of lifeless ends. They disrupt the consumer journey, resulting in frustration.
Generally generally known as a “Web page Not Discovered” error, these happen when a consumer tries to entry a webpage that doesn’t exist on the server. These errors may result from a web page being deleted, a URL being modified with out correct redirection or a mistyped URL.
“From an accessibility standpoint, 404 errors could be significantly disruptive because it breaks the rhythm of navigating via the web site. In some instances, it may be difficult to navigate again to a well-recognized level the place it may end up in abandoning the web site altogether. This will negatively impression the model, belief and credibility of your web site,” in response to Nasreen Bhutta, the Chief Communications Officer of Daring Blind Magnificence.
How you can implement
Use instruments and periodic audits to make sure all inside hyperlinks result in lively, related pages. If a consumer does land on a 404 web page, make sure the message is evident and gives steerage on the subsequent steps, together with a search bar, hyperlink again to the homepage or an inventory of in style locations.
Additionally, present a method for customers to report damaged hyperlinks or points they encounter. This suggestions may help establish and resolve errors sooner somewhat than later.
10. Restrict using redirects
Redirects are instruments that mechanically take customers from one URL to a different. Whereas they are often priceless in sure conditions, reminiscent of guiding customers from outdated content material to its newer model, extreme or improperly carried out redirects can pose accessibility challenges.
When a hyperlink unexpectedly takes a consumer to a special vacation spot, it will probably trigger disorientation. This may be significantly jarring for display screen reader customers who would possibly discover themselves on a web page they didn’t anticipate with out understanding why. For individuals with sure cognitive impairments, they may wrestle to know the context shift that happens with redirects, resulting in frustration.
How you can implement
It’s best to keep away from redirects altogether as it will assist the web page to render sooner. Solely use them when completely crucial. If in case you have modified the URL construction or moved content material, replace inside hyperlinks to level on to the brand new location somewhat than counting on redirects. If redirects are unavoidable, guarantee they’re fast and don’t chain a number of redirects collectively.
Remaining ideas
There are different inside linking greatest practices that would have been included (reminiscent of methods to strategy an HTML sitemap and Desk of Contents). Use the directions above as a place to begin for those who’re not already using them.
After we lead with accessibility, web optimization often tends to observe. That isn’t all the time the case when in reverse. An instance can be including hyperlinks for the sake of “hyperlink distribution” and different nonsense web optimization metrics.
If you happen to want a place to begin for tackling among the factors made on this article, right here is a straightforward template instance to offer anchor textual content changes. The purpose is to make it extra abundantly apparent as to what the subsequent web page is about and enhance the consumer expertise, after which, positive, additionally assist web optimization efforts.

Be sure you use a very powerful greatest follow of all of them: Have interaction actual customers with a spread of disabilities in testing your hyperlinks.
People with various disabilities – visible, auditory, cognitive and motor – work together with web sites in distinct methods, usually revealing points which will in any other case go unnoticed. By incorporating these various views, you guarantee a extra universally accessible on-line expertise, demonstrating a deep dedication to fostering an equitable digital house for each consumer.
Opinions expressed on this article are these of the visitor creator and never essentially Search Engine Land. Employees authors are listed right here.