For e-commerce web sites, optimizing product pages is among the most crucial points of search engine optimisation.
Optimized product pages improve the person expertise and rank higher for long-tail search phrases, which generally have decrease competitors and excessive industrial intent. That is very important for ecommerce as a result of customers trying to find particular merchandise are normally additional down the gross sales funnel and extra more likely to buy.
On this article, I’ll focus on a number of suggestions for optimizing ecommerce product pages for search engine optimisation, together with enhancing on-page components, profiting from wealthy snippets, and enhancing person engagement.
Key phrase analysis is a necessary first step as a result of the info can information the order by which pages are optimized and the way they’re optimized.
There are a number of methods I normally do that, relying on the scale of the website:
- Scraping product names and gathering knowledge
- Utilizing Ahrefs’ Web site Explorer
- Utilizing Ahrefs’ Key phrases Explorer
Scraping knowledge for big websites
A big problem for some product web page key phrase analysis is the sheer variety of pages many ecommerce shops have. As an illustration, manually coming into goal key phrases for 20,000 merchandise and researching them would take weeks. Thus, a extra environment friendly methodology is critical.
One method is to scrape knowledge from product pages to create your key phrase set after which use Key phrases Explorer to gather key phrase knowledge in bulk.
Right here is how I’d try this for AO (Home equipment On-line):
First, I’d conduct some fast analysis to know how customers usually seek for various kinds of merchandise. To do that, I’d seek for the product in Google and then:
- Copy the web page’s URL into Web site Explorer
- Go to the Natural Key phrases report
- Filter for prime 5 key phrase rankings

For instance, we are able to see above that most individuals seek for this good TV with some combomination of the model identify and SKU. However a number of folks embrace the class (“good TV”) and different associated attributes of their question too.
Armed with this data, I can attempt to scrape that knowledge from the web page (and all different related pages on the website).
Usually, you possibly can find what you require to scrape in a specification desk or related. For AO, they’ve some JSON containing product knowledge embedded within the HTML.

This JSON is on each product web page, so I’m going to extract all of that utilizing Screaming Frog’s customized extraction:

I additionally extracted classes and sub-categories. AO has this in JSON, however you can even extract this data by scraping breadcrumbs.
Right here is an instance of the regex I’ve used to extract knowledge from the JSON:
<[^>]*id="product-json"[^>]*>[^<]*"sku":s*"([^"]*)"*Begin your crawl, then head to the customized extraction tab and export. It’s possible you’ll want trial and error to extract the info you need accurately. When you’re not a professional at regex, I like to recommend utilizing ChatGPT; if you would like an instance immediate, right here is one from my ChatGPT prompts for search engine optimisation useful resource.

I haven’t accomplished a full crawl of the positioning for this instance, however after exporting, the CSV ought to seem like this.

Subsequent, I can use the TEXTJOIN system to merge the SKU and model identify within the format I wished like this –
=(LOWER(TEXTJOIN(" ",TRUE,B6:C6)))
After which, copy and paste the key phrase column into Key phrases Explorer.

We now have key phrase alternative knowledge for these merchandise. The TP (Visitors Potential) metric is especially useful. It provides us an understanding of the overall site visitors potential, even when the model plus product code mixture we’ve used isn’t the most-searched-for question.
That is simply an instance of how you can scrape helpful knowledge in bulk. The methodology will change for every website, however the course of is the identical.
Typically, you might simply scrape the H1, and different instances, spec tables. When you’re fortunate, like on this instance, there will probably be some JSON with all the info you want.
Whereas I’m specializing in product pages for this information, I’ve written one other instance on my weblog for analyzing competitor website construction utilizing the same methodology. It’s properly value a learn if scraping knowledge for search engine optimisation functions pursuits you.
Utilizing Ahrefs’ Web site Explorer
If scraping data isn’t an choice, you possibly can acquire knowledge for big web sites utilizing Ahrefs’ Web site Explorer. However, this methodology may not be as exact. It additionally requires having all product pages in a URL listing.
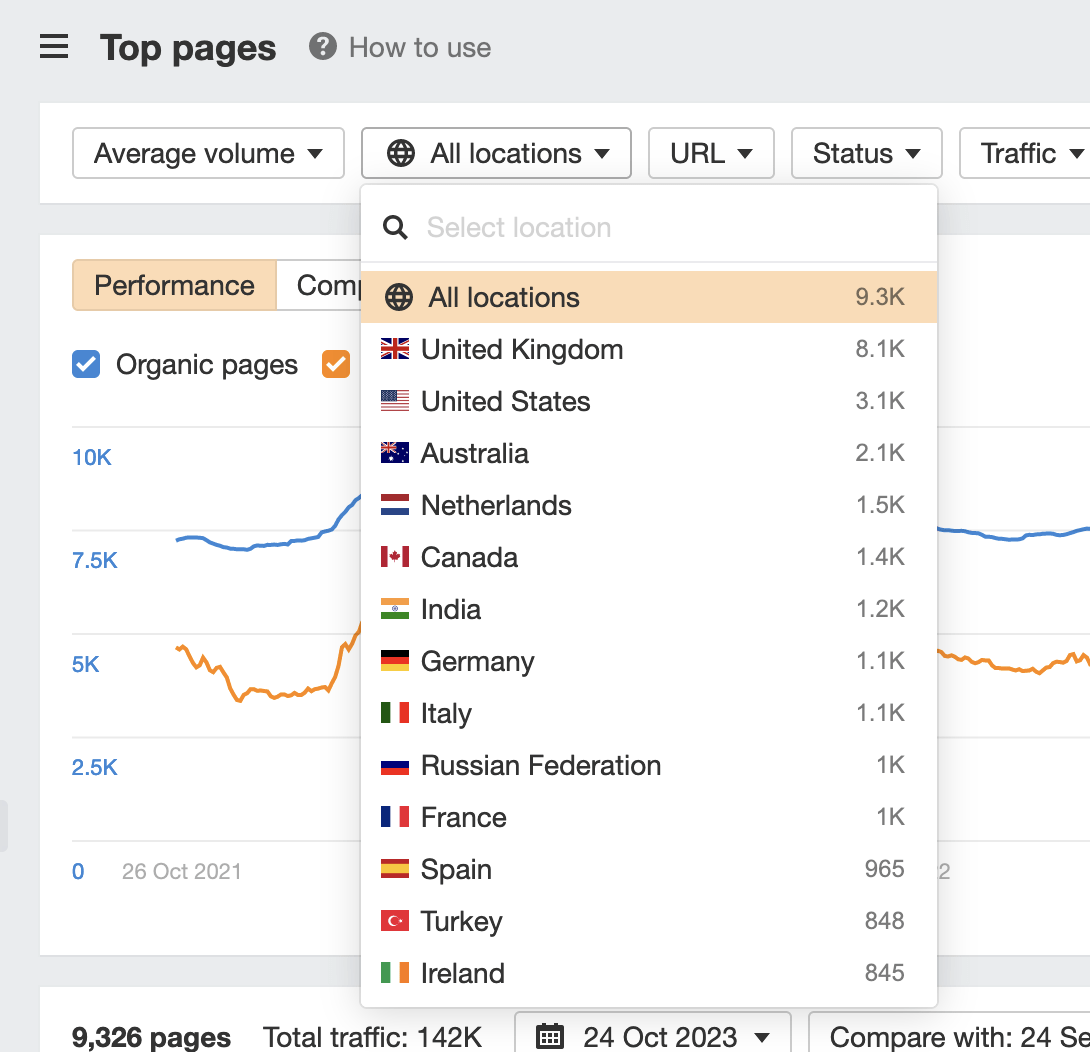
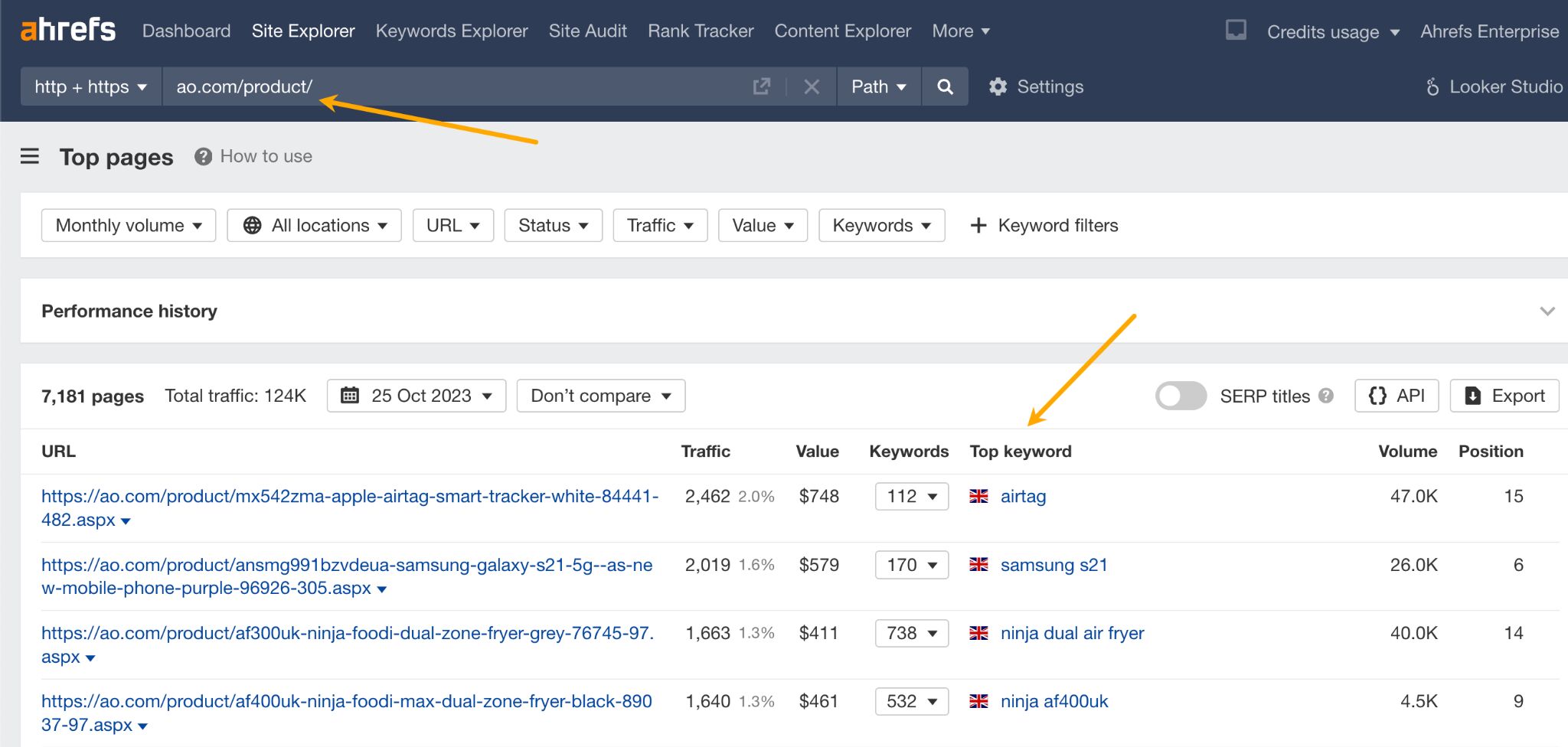
Start by coming into the area and listing the place product pages are positioned (for instance, ‘www.instance.com/product/’) into Web site Explorer. Subsequent, go to the Prime pages report and filter for the nation you need knowledge for.

Then, use the ‘Prime key phrase’ column to establish the key phrase that brings in probably the most site visitors for the URL.
This method is more practical for web sites that have already got a very good rating. Nonetheless, the key phrase driving probably the most site visitors could not essentially be one of the best one for the web page. So you might get combined outcomes.

Sidenote.
Fascinating to notice with the instance above, there can also be a possibility to export from the Prime Pages report, after which use the product URL construction to assemble key phrases by utilizing some REGEXREPLACE and REGEXEXTRACT formulation.
Utilizing Ahrefs’ Key phrases Explorer
You would additionally manually enter goal key phrases into Key phrases Explorer and do particular analysis for a product. Nonetheless, this method will solely be viable if there are fewer merchandise to analysis because it’s extra time-consuming.
Most of the time, you’ll want to make use of numerous ways to get one of the best outcomes for shops with many various product sorts.
Use common H1 and title tag templates for optimum outcomes. These templates ought to incorporate product H1s and different related product knowledge, akin to SKUs or model names to create the simplest format, guided by your key phrase analysis.
Take into account creating templates for every class degree in case you run a big retailer. As an illustration, TVs may want a unique title/H1 template than cables.
You’ll want to do that in case your key phrase analysis exhibits that customers search otherwise for the varied merchandise you promote.
As an illustration, AO makes use of completely different templates for numerous classes.
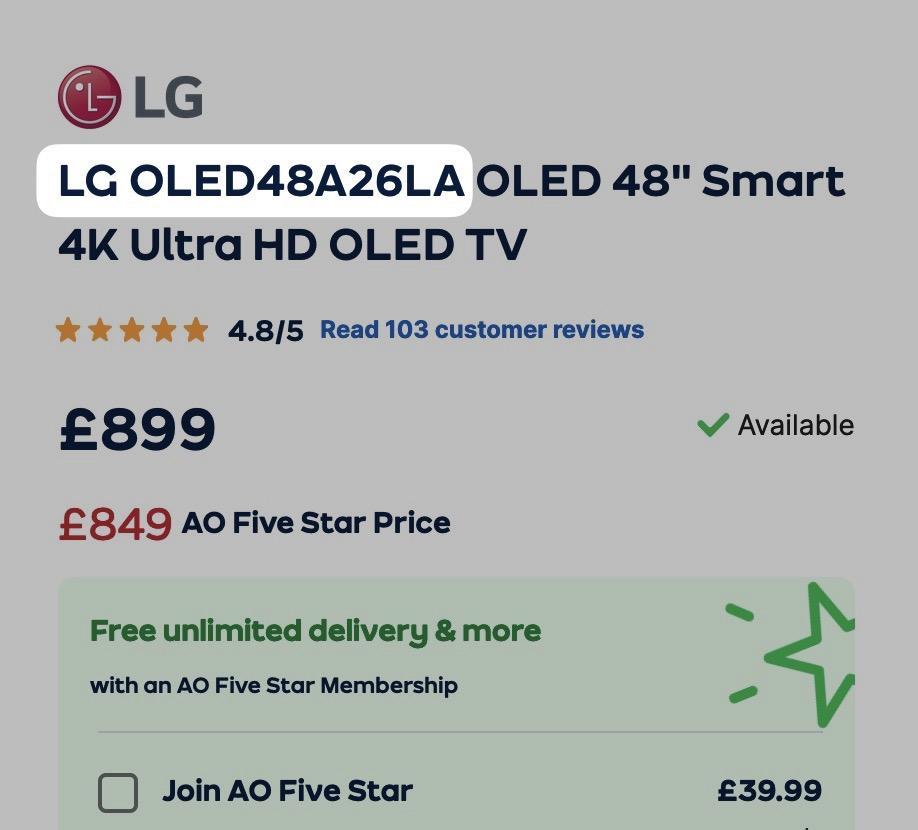
The <h1> for his or her AV (audio visible) merchandise persistently begins with a mix of name and product code.

Nonetheless, trying on the web page with Ahrefs search engine optimisation Toolbar, they don’t comply with this pattern via to title tags, which they probably ought to do to raised match person search queries:

In AO’s ‘Sound’ class, they modified their H1 to be simply the model + product identify somewhat than the product code + model identify mixture proven beforehand.

They probably have performed this as customers don’t seek for product codes for this product, as proven in Key phrases Explorer.

In fact, in some conditions, you’ll need to set a H1/title combo that finest matches the person’s search question and intent for a person product if the potential site visitors return is well worth the time funding.
Producer descriptions function a helpful basis on your retailer. Nonetheless, you might be in an ideal place as a retailer to supply greater than what the producer supplies.
This may embrace providing suggestions or comparisons to help prospects in buying selections.
There are a plethora of methods to make your product pages extra helpful. Listed here are some examples.
Add FAQs
FAQs are a good way to succinctly present further details about your product. For instance, Virgin Expertise Days has accordions answering key person objections earlier than buying, such because the exercise’s day plan, insurance coverage, availability, and extra.

Add a brief overview
Alongside the producer description, write a brief opinion on what you consider the product. This works finest for bodily merchandise.
Projector retailer Projectorpoint does this brilliantly by writing 4 or 5 paragraphs on necessary product pages and scoring them on set standards.

Add a Q&A
Including a Q&A piece to product pages is a good way to deal with buyer queries, improve content material, and assist knowledgeable shopping for selections.
Supply questions from prospects or rivals and supply clear, concise, and precious responses. Toner Big is a superb instance of a model doing this properly.

All the time present important data
Each trade has a key piece of knowledge that vastly influences the shopper’s shopping for selection. Offering this data is useful, which is exactly the kind of content material Google is searching for when rating.
This may sound easy, however many web sites fail to offer this data on product pages. Listed here are some examples of what useful content material could possibly be on product pages for various industries:
- Clothes and Footwear: Provide detailed measurement charts particular to the clothes merchandise or shoe mannequin.
- Electronics: Clearly listing out key options like battery life or storage capability.
- Furnishings: Present top, width, and depth measurements to make sure the merchandise matches the meant house.
- Magnificence Merchandise: Element the complete listing of substances to cater to these with allergic reactions or particular preferences. As a bonus, clarify why this data is within the product.
- Meals Merchandise: Current an in depth dietary breakdown per serving.
- Books: Give a short abstract or blurb to offer readers with an perception into the content material.
- Sports activities tools: Describe the fabric used and its longevity, particularly for gadgets like tennis rackets or trainers.
- Jewellery: Element the kind of metallic or gem and supply care directions to keep up shine and stop harm.
Add artistic, useful content material
Additionally, contemplate artistic methods to emphasise the benefits and options of your product.
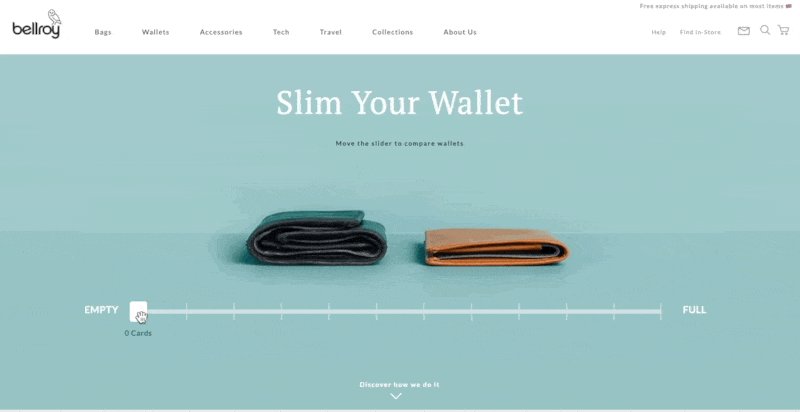
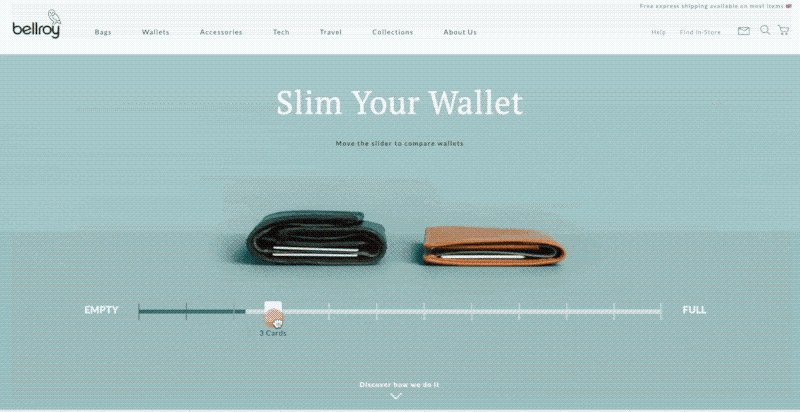
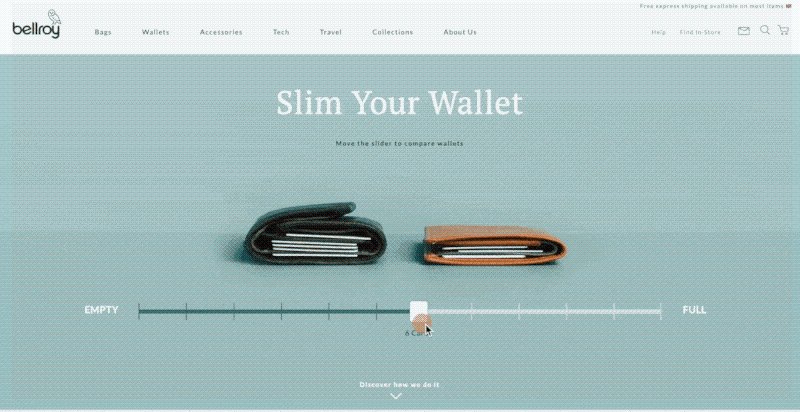
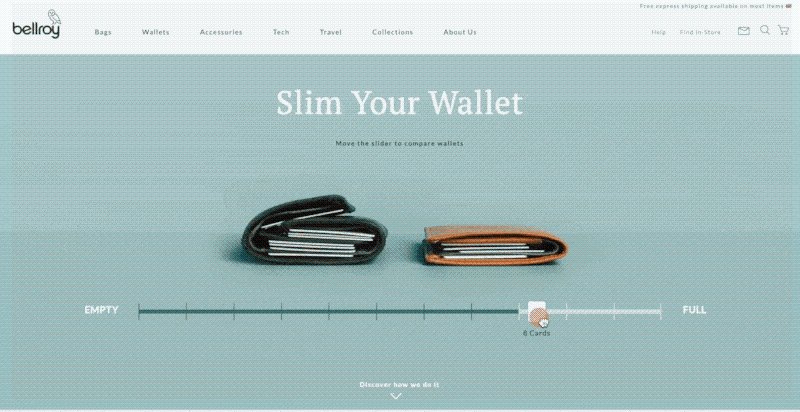
Bellroy does this exceptionally properly by showcasing how their slim wallets evaluate to common wallets. This highlights their primary promoting level: their wallets keep slim and small even after they’re full.

Including helpful content material like this additionally turns your product pages into linkable belongings, because it did for Bellroy.

A lot of this may be credited to their glorious product and the good manner they showcase its benefits.
There are numerous methods in which you’ll be able to replicate this success; listed here are some to contemplate, alongside examples of manufacturers implementing related methods (albeit not at all times straight on product pages):
- Calculators: Casper, the mattress model, has a sleep calculator that helps customers decide their sleep schedule based mostly on wake-up instances.
- Interactive comparability options: Apple successfully makes use of this technique to check completely different fashions of their iPhones, iPads, and Macs.
- Augmented actuality experiences: IKEA makes use of AR via its IKEA Place app, which permits prospects to nearly place furnishings of their properties to see the way it matches and seems to be.
- Dimension guides and becoming instruments: ASOS makes use of a “Match Assistant” that recommends sizes based mostly on a buyer’s particulars and former orders.
- Environmental influence or sustainability data vs. the competitors: Patagonia supplies data on their environmental influence and sustainability practices.

- Details about the manufacturing course of or origin story: Everlane particulars the manufacturing course of, from supplies sourcing to manufacturing to the prices to make the product.

- Person-generated content material like buyer images or movies: Glossier encourages customers to put up their very own images utilizing their merchandise, making a group really feel.

- 360-degree product view or digital try-on: Warby Parker gives a digital try-on characteristic for his or her glasses utilizing a telephone’s digital camera.

- Partaking video demonstrations: Blendtec, recognized for its sequence of “Will it Mix?” movies, showcases their blenders’ energy and sturdiness.
- Detailed product breakdowns, exhibiting all of the parts and their capabilities: Dyson usually breaks down its vacuum cleaners element by element in each pictures and video content material to show their modern know-how.
- Interactive quizzes or instruments: Sephora gives quizzes like “Basis Finder” to assist prospects discover the right product match for his or her particular wants.

A semantic heading construction is crucial for enhancing the accessibility and readability of your web site. It helps customers perceive the content material hierarchy and shortly discover the required data.
This apply can also be key for search engine optimisation, as search engine algorithms will perceive web page construction higher.
To make use of heading tags semantically in your product pages successfully, hold these factors in thoughts:
- The H1 tag is your major heading; it normally carefully matches the textual content within the title tag. There ought to be just one H1 per web page.
- H2 tags are secondary headings that denote main sections inside your web page.
- H3-H6 tags are used for subsections inside these sections.
- Every degree ought to be nested inside the degree above it — for instance, H3 tags ought to be nested inside an H2 part, and so forth. You shouldn’t leap ranges, so don’t go from a H2 to a H4.
- Make your headings descriptive and concise.
Right here’s an instance of how Bellroy might do that for a product web page:
- H1: Bellroy Slim Pockets
- H2: Key Options
- H3: Extremely Slim Design
- H3: Premium, Sustainably-Sourced Supplies
- H3: RFID Safety
- H2: Buyer Evaluations
- H3: Evaluation 1
- H3: Evaluation 2
- H3: Evaluation 3
- H2: Learn how to Take care of Your Pockets
- H3: Cleansing Directions
- H3: Upkeep Suggestions
- H2: Key Options
This construction supplies a transparent, logical data circulate to assist customers and engines like google perceive and navigate the web page.
Use top-notch images or movies to show your product from numerous viewpoints. This enhances the standard of your product pages, which might enhance how properly they rank, but it surely additionally opens you as much as receiving site visitors through Google Photos.
For sure varieties of merchandise, like decor or style, many customers make the most of picture search to find merchandise. Right here’s an instance of what a picture consequence itemizing seems to be like for a picture search of “walnut aspect desk” – Google is exhibiting this picture in search outcomes straight from the product web page.

Below the chosen picture consequence, Google additionally shows visually related merchandise.

However how do you guarantee your merchandise carry out properly on picture search? Listed here are a number of pointers.
Use descriptive alt textual content and file names
Alt textual content is necessary for accessibility because it describes the picture for visually impaired customers.
Alt textual content and a descriptive filename for a product picture on Bellroy’s website would look one thing like this:
<img src="https://ahrefs.com/weblog/ecommerce-product-page-seo/bellroy-slim-wallet-black.jpg" alt="Bellroy Slim Pockets in Black">This alt textual content precisely describes the picture, which helps each engines like google and display readers.
Use <img src>
A standard concern with picture search engine optimisation is utilizing CSS to incorporate pictures as background components as a substitute of the <img src> tag in HTML.
All pictures have to be included within the HTML code with the <img src> tag to make sure Google can successfully index the picture like this:
<img src="https://ahrefs.com/pictures/bellroy-slim-wallet-black.jpg">Host pictures by yourself area
Whereas not important, internet hosting in your area somewhat than a third-party one will simplify monitoring your efficiency in Google Photos. All it is advisable to do is change the search kind filter to “Photos” in Google Search Console.

When you’re utilizing a picture CDN, be sure the one you choose supplies an choice for a customized CNAME so as to host it on a subdomain like pictures.yoursite.com.
Semantic HTML is a good way to enhance how properly engines like google perceive your content material. Whereas heading tags are generally mentioned for search engine optimisation functions, a number of different methods to optimize product pages with semantic markup exist.
Listed here are a number of key examples:
- Definition lists (DL, DT, DD) or <desk>: These can be utilized to construction and current specification knowledge in a transparent and arranged method. DL represents the listing itself, DT represents the time period or label, and DD represents the definition or worth. You’ll be able to optionally wrap DT and DD in a <div> for styling functions.
- Unordered lists (UL) and listing gadgets (LI): Using UL and LI tags can assist create bullet-pointed lists to focus on options, advantages, or different related details about your merchandise. You can too use it for product carousels.
- Different examples: There are quite a few different semantic HTML components that can be utilized to reinforce the construction and that means of your product pages. Some examples embrace utilizing <part> to group associated content material, <article> to outline particular person product sections, or <determine> and <figcaption>.
Of the above, I favor using definition lists probably the most and at all times apply them for my purchasers. Let’s take Virgin Expertise Days, one among my purchasers, for instance.
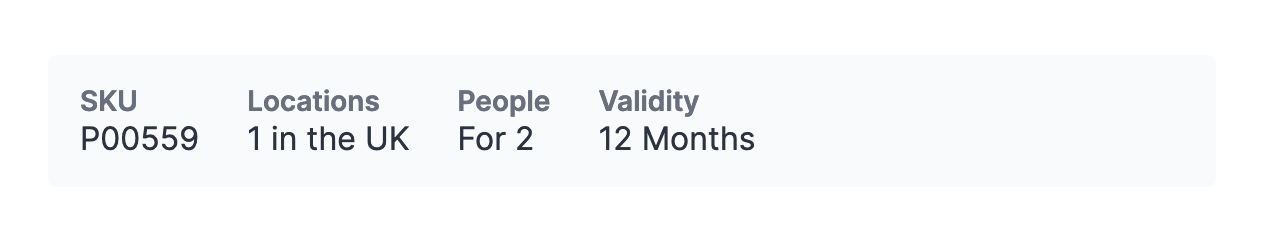
I used to be exploring strategies to enlarge their SERP snippet on product pages. I seen every web page has a listing of useful product data. This contains particulars such because the accessible places, folks concerned, and the product’s validity interval.

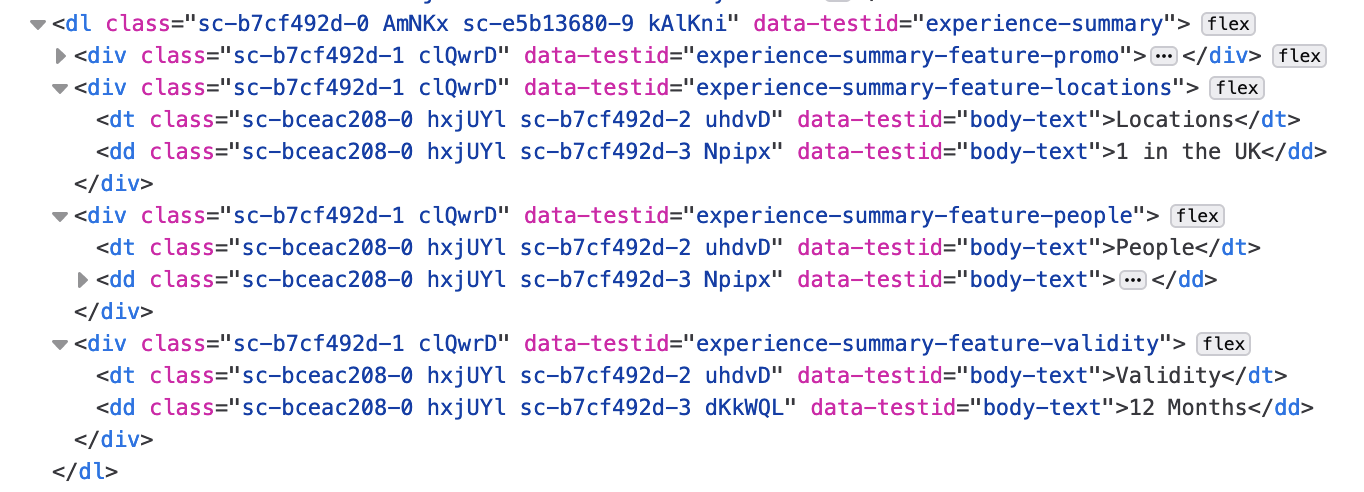
Earlier than, the realm used <div> tags which lacked semantic that means. I requested a change to definition lists. In consequence, the markup of that part now seems like this:

I hoped that Google would begin displaying this data in search outcomes because it comprehends the content material construction higher. A number of weeks later, my hope turned actuality. This precious product data additionally began to look alongside different wealthy knowledge from structured knowledge on product SERP listings.

By implementing semantic HTML in these numerous methods, you possibly can present engines like google with extra context and make it simpler for them to know the content material and relevance of your product pages. This, in flip, can enhance rankings and the data proven in your SERP listings.
Many retailers neglect to prioritize distinctive meta descriptions for product web page search engine optimisation as a result of giant variety of merchandise they carry.
To deal with this, they usually use templates to generate meta descriptions utilizing the product web page identify and any related product attributes.
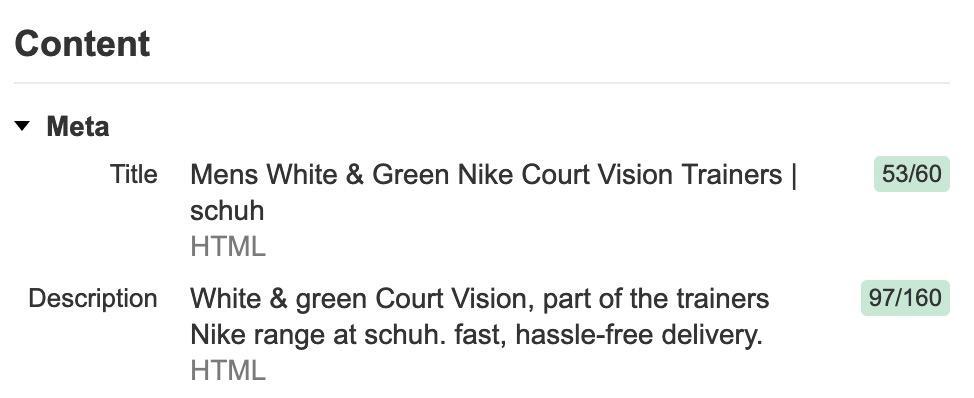
For instance, Schuh, a shoe retailer, creates its product web page meta descriptions this manner.

The primary downside is that the meta descriptions are too generic. They don’t describe the product being offered or do an ideal job of matching intent and attracting clicks.
Fortunately, large-language fashions (LLMs) like GPT have made producing meta descriptions that comply with finest practices straightforward.
It’s now easy to offer some data inside a immediate after which request the AI to generate the outline. You should utilize Ahrefs’ free AI meta description generator to do that. Simply describe your web page, select the writing tone, and set the variety of variants you need.

Structured knowledge enhances a product web page’s SERP itemizing, usually enhancing click-through charges and natural efficiency. It contains particulars like product identify, worth, and availability, aiding engines like google in higher understanding web page content material.
Though structured knowledge shouldn’t be a rating issue, Google’s Gary Ilyses notes:
It should assist us perceive your pages higher, and not directly, it results in higher ranks in some sense, as a result of we are able to rank simpler.
Pairing structured knowledge with product feeds from the Service provider Middle amplifies eligibility for enriched outcomes and various search experiences, additionally enabling free Google Buying listings. This twin knowledge optimizes visibility throughout numerous Google merchandise.
Offering structured knowledge impacts the way you’ll be displayed in numerous Google merchandise, such as:
You normally discover costs and evaluations within the detailed outcomes. Nonetheless, including extra product particulars to your structured knowledge can enhance your listings and Google’s understanding of your content material additional. This knowledge might cowl product professionals and cons, delivery, returns, and inventory data.
To make use of structured knowledge, JSON-LD is the really useful choice. Right here’s an instance of some easy product schema for a Bellroy slim pockets. It contains pricing, delivery, returns, evaluations, and extra:
<script kind="software/ld+json">
{
"@context": "http://schema.org/",
"@kind": "Product",
"sku": "bellroy-00001",
"gtin14": "01234567890123",
"identify": "Bellroy Slim Pockets",
"picture": [
"https://ahrefs.com/images/bellroy-slim-wallet-black.jpg"
],
"description": "A slim, minimalist pockets produced from premium, sustainably-sourced leather-based.",
"model": {
"@kind": "Model",
"identify": "Bellroy"
},
"gives": {
"@kind": "Provide",
"url": "https://www.yourwebsite.com/bellroy-slim-wallet",
"itemCondition": "http://schema.org/NewCondition",
"availability": "http://schema.org/InStock",
"worth": 79.00,
"priceCurrency": "USD",
"priceValidUntil": "2024-12-31",
"shippingDetails": {
"@kind": "OfferShippingDetails",
"shippingRate": {
"@kind": "MonetaryAmount",
"worth": 5.00,
"forex": "USD"
},
"shippingDestination": {
"@kind": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@kind": "ShippingDeliveryTime",
"handlingTime": {
"@kind": "QuantitativeValue",
"minValue": 1,
"maxValue": 2,
"unitCode": "DAY"
},
"transitTime": {
"@kind": "QuantitativeValue",
"minValue": 2,
"maxValue": 7,
"unitCode": "DAY"
}
}
},
"hasMerchantReturnPolicy": {
"@kind": "MerchantReturnPolicy",
"applicableCountry": "CH",
"returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "https://schema.org/ReturnByMail",
"returnFees": "https://schema.org/FreeReturn"
}
},
"overview": {
"@kind": "Evaluation",
"reviewRating": {
"@kind": "Ranking",
"ratingValue": 4.5,
"bestRating": 5
},
"writer": {
"@kind": "Individual",
"identify": "Jane Doe"
}
},
"aggregateRating": {
"@kind": "AggregateRating",
"ratingValue": 4.6,
"reviewCount": 150
}
}
</script>Buyer evaluations are a useful manner to assist customers make a buying determination and can even considerably influence search engine optimisation. Listed here are a number of key advantages of evaluations for product web page search engine optimisation:
- Related, useful content material: Person-generated content material, akin to evaluations, supplies contemporary and related content material that’s useful to customers, which is precisely the kind of content material Google goals to reward.
- Improved CTR: Product pages with constructive evaluations are inclined to have larger click-through charges (CTR) than these with out (in case you add the structured knowledge talked about above).
- Growing Conversion Charges (CVR): Numerous research have discovered important advantages to CVR. One examine by the Spiegel Analysis Middle discovered that displaying evaluations can improve CVR by as much as 270%. An identical examine by Bazaarvoice discovered that merchandise with 25 evaluations obtain 108% extra site visitors than these with out evaluations.
- Constructing belief and transparency: Evaluations present that you simply worth person opinions and are clear concerning the high quality and efficiency of your merchandise. This transparency can improve buyer loyalty and repeat purchases, which might not directly influence search engine optimisation.
So it’s clear amassing evaluations is one thing you ought to be doing; listed here are some further suggestions it is advisable to contemplate to make sure they positively influence search engine optimisation.
Use pagination with <a href> hyperlinks for product pages
A standard search engine optimisation misstep on product pages is inadequate indexing of overview content material, usually as they aren’t crawlable.
This usually occurs as websites load evaluations utilizing AJAX and don’t embrace crawlable pagination, proscribing engines like google’ skill to crawl and index overview content material, which can assist them perceive relevancy.
Listed here are two key issues to make sure that engines like google can index your buyer evaluations.
Make the most of <a href> hyperlinks
You need to use commonplace <a href> hyperlinks when creating pagination on your evaluations. This ensures engines like google can simply uncover and crawl every element web page. Right here’s an instance of the way you may implement this in HTML:
<nav>
<ul class="pagination">
<li><a href="https://ahrefs.com/product-page">1</a></li>
<li><a href="http://ahrefs.com/product-page?web page=2">2</a></li>
<li><a href="http://ahrefs.com/product-page?web page=3">3</a></li>
<li><a href="http://ahrefs.com/product-page?web page=4">4</a></li>
<li><a href="http://ahrefs.com/product-page?web page=5">5</a></li>
<!-- and so on. -->
</ul>
</nav>Incorporate self-referencing canonicals on every paginated web page
Self-referencing canonicals inform engines like google that every paginated web page ought to be handled individually. This can assist stop points with duplicate content material.
Right here’s the way you may add a self-referencing canonical to every paginated web page:
<!-- On /product-page?web page=2 -->
<hyperlink rel="canonical" href="https://instance.com/product-page?web page=2" />
<!-- On /product-page/evaluations?web page=3 -->
<hyperlink rel="canonical" href="https://instance.com/product-page?web page=3" />
<!-- and so on. →Inner linking is a crucial a part of enhancing the search engine optimisation of your product pages. Including strategic inner hyperlinks to completely different merchandise and classes helps engines like google higher perceive your website construction and helps PageRank circulate all through the website.
One nice factor of product web page inner linking is that it may be largely automated. Right here’s an outline of the widespread varieties of inner linking you’ll see on product pages and the way they’re usually carried out.
Complementary merchandise
Usually, you’ll see complementary merchandise to the one being bought. For style retailers like Reiss, when viewing a blazer product, a complementary product can be recommending shirts and trousers.

That is normally manually chosen by a website merchandiser or is rule-based. For instance, if the product is a blazer, guidelines can be configured to point out merchandise from classes like “shirts,” “trousers,” and “pocket squares.”
Associated merchandise
Alongside complementary merchandise, you’ll usually additionally see straight associated merchandise to the one considered.

These would usually be automated by displaying merchandise belonging to the identical class and typically ones with widespread attributes to the one being considered.
Steadily purchased collectively
That is one other widespread manner associated merchandise are displayed on product pages.
Amazon is thought for this characteristic; when viewing a product, you’ll usually see a “Steadily Purchased Collectively” part that exhibits you widespread merchandise that others usually purchase with the one you’re viewing.

That is automated based mostly on buyer buying knowledge. If prospects usually purchase a digital camera, a tripod, and a digital camera bag, this stuff would show.
Hyperlinks to all guardian classes
In some cases, product pages will characteristic hyperlinks that lead again to all guardian classes to which the product belongs.
This enables customers to navigate again and discover different gadgets inside these classes simply. It additionally advantages search engine optimisation by getting PageRank to circulate again to necessary classes on the website.
That is normally carried out by merely itemizing the classes to which the present product has been added.

Breadcrumbs
Breadcrumbs improve navigation by exhibiting customers their location inside a website’s hierarchy. Ranging from the house web page, they chart the trail via classes and subcategories to the product.

Breadcrumbs ought to stay static, even when a product falls into a number of classes. Static breadcrumbs guarantee a constant person expertise and show probably the most related guardian class path, serving to customers higher perceive website navigation.
Hyperlink to necessary merchandise globally
In case you have significantly necessary merchandise, both for the positioning’s income or for natural site visitors potential, contemplate linking to those merchandise globally within the header or footer.
Right here’s an instance of that on Fanatical, a PC gaming website.

By doing this, you’ll considerably improve the quantity of PageRank flowing to them, serving to their rankings and enhancing the person expertise by prominently displaying key merchandise.
Hyperlink to associated classes from specification tables
Right here’s one other inner linking tip. Some web sites hyperlink product particulars to associated classes on their website.
Right here’s one other Fanatical instance. They supply recreation particulars such because the writer, style, themes, and options of every recreation on their product pages. All these particulars hook up with associated classes on their website.

They’ve inserted inner hyperlinks in these element tables, serving to rating alerts circulate to classes.
This apply can even apply to different sectors. As an illustration, a skincare retailer may hyperlink product substances to class pages concentrating on searches for merchandise containing that ingredient.
Managing product variants accurately is essential for the search engine optimisation of a product web page. Variants are minor adjustments in a product. For instance, a automobile could have completely different colours or engine sizes. You must have the suitable technique on your variants as a result of:
- It impacts whether or not you’ll present in Google Buying.
- Variants are normally near-duplicates. If rating alerts aren’t consolidated throughout a number of variants, they’re diluted between them somewhat than consolidated into one stronger product web page.
Consider using URL parameters or path segments if you wish to internally hyperlink to particular product variants. This offers every variant a singular URL like “/t-shirt/inexperienced” or “/t-shirt?colour=inexperienced”. It may well make your website construction clearer for customers and engines like google.
However don’t neglect to make use of canonical tags on this case. Select one product variant URL because the canonical URL for the product. When you use non-obligatory question parameters for variants, choose the URL with none parameters because the canonical one.
For instance, in case you promote T-shirts in several colours and used URLs just like the under:
- /t-shirt?colour=inexperienced
- /t-shirt?colour=blue
- /t-shirt?colour=pink
You’d make “/t-shirt” the canonical URL for all T-shirt variants. This helps Google perceive how completely different product variants relate to every different.
<!-- Canonical URL for all variants: -->
<hyperlink rel="canonical" href="https://www.instance.com/t-shirt" />Nonetheless, it’s value contemplating whether or not you really want completely different URLs for every product variant. If:
- Customers aren’t trying to find variants based mostly in your key phrase analysis.
- There’s no benefit to having separate listings on Google Buying.
- You don’t need to listing variants on class pages.
Then you definately may choose to make use of only one product web page URL and handle variant client-side utilizing AJAX. This fashion, all variants are proven on one web page, and prospects can choose their most popular variant on one URL.
XML sitemaps assist improve the crawling and indexing of your content material. That is significantly helpful for large e-commerce shops.
XML sitemaps aren’t a brand new idea, however I do counsel utilizing the <lastmod> attribute in your XML sitemaps in case you provide many merchandise. Right here’s an instance of what that appears like:
<url>
<loc>https://www.yourwebsite.com/blue-widget</loc>
<lastmod>2023-09-25</lastmod>
</url>Be aware that I’m not recommending together with <changefreq> or <precedence>. Google or Bing makes use of neither of those, in order that they’re secure to take away.
Whenever you add <lastmod>, Google extra effectively detects adjustments to your merchandise. This method saves crawl funds, particularly for websites which have many adjustments. Websites can use this attribute to let Google learn about content material updates.
In ecommerce, managing discontinued and out-of-stock merchandise isn’t just about stock administration. It’s a vital facet of person expertise and SEO.
Addressing these merchandise accurately can decide whether or not a possible buyer stays in your web site or bounces off.
Perceive the worth of discontinued pages
Past stock issues, acknowledge that these pages, particularly ones with excessive site visitors or inbound hyperlinks, can carry important search engine optimisation weight. Pages with worth ought to at all times be redirected to a related product or class.
Deal with briefly out-of-stock merchandise
- Preserve the product web page dwell if a restock is anticipated.
- Label the product as “out of inventory,” offering readability and stopping person frustration.
- Provide notifications for restocks, guaranteeing return visits.
- Counsel various merchandise, catering to the person’s buy intent.
Handle completely discontinued merchandise
- Retain the web page if it has a excessive search demand, however guarantee customers are introduced with options or clear communication concerning the product standing.
- If there may be low demand, redirect customers to a associated product that could be a new model of the previous product. If that isn’t potential, contemplate redirecting to a class with a discover explaining the discontinuation and providing options.
- Take into account re-using the URL with out redirecting if the product is similar however a small change to a earlier product.
- Use HTTP Standing 410 for merchandise not returning and with out important search engine optimisation or person worth. It informs engines like google to deindex the web page.
Keep in mind to tidy up website navigation:
- Recurrently audit and take away inner hyperlinks to previous merchandise.
- Replace XML sitemaps and on-site search functionalities.
By implementing this technique, you preserve search engine optimisation worth and guarantee a seamless and informative expertise on your customers, enhancing model belief and loyalty.
Not each product web page warrants equal consideration from engines like google. That is very true for industries with intricate product variants, the place sheer quantity might dilute the general influence of your website’s search engine optimisation efforts.
Take, for example, a diamond retailer. A single diamond can have numerous variants based mostly on reduce, readability, carat, colour, and different distinguishing options. Whenever you multiply these variations throughout quite a few diamonds, you find yourself with a staggering variety of particular person product pages.
Right here’s why that is an search engine optimisation concern:
- Content material high quality: In case you have 100,000s of product variants for gadgets like a diamond, it’s very probably the content material between every variant will probably be very related.
- Indexing overload: Engines like google most likely received’t index 1000’s of product pages which have solely slight variations. There’s normally no search curiosity in these minor variations. This might harm your website’s search engine optimisation, significantly if the pages usually are not of top quality. Furthermore, this case will probably result in diluted rating alerts between all these pages.
- Person expertise: For industries with in depth variations like diamonds, customers usually choose looking classes or filters to slim down their selections. Additionally they don’t are inclined to seek for particular diamond variants. They’ll search extra broadly for shapes or sizes.
The best way ahead:
- Emphasize classes: As an alternative of specializing in particular person product pages, prioritize classes like “Princess Minimize Diamonds” or “1-Carat Diamonds.” These class pages can then be optimized for related search queries, driving site visitors extra successfully.
- Use noindex strategically: Implement the noindex directive for product pages that don’t have to be found by engines like google. This ensures that engines like google focus in your class pages that customers really seek for.
- Don’t use <a href> hyperlinks to merchandise: As an alternative, use JS to load them. This methodology helps keep away from an excessive amount of crawling of pages marked with noindex, losing crawling assets. You may think about using robots.txt. Nonetheless, based mostly on my expertise, in case you proceed utilizing <a href> hyperlinks, Google may index your product pages. It sees the hyperlinks and assumes they’re important whereas not having the ability to see the noindex since you’ve blocked web page crawling.
This methodology is efficient for sure varieties of websites specifically conditions. You must apply it thoughtfully. Additionally, a well-organized class web page construction is critical to take advantage of it.
Last ideas
Navigating the intricacies of product web page search engine optimisation might be daunting, however with the insights from this information, the journey turns into extra manageable.
Keep in mind, it’s not simply considering of rating alerts, however offering worth to your viewers. As you optimize, hold your end-user on the forefront, and success will comply with.
Have a query about optimizing product pages? Discover me on X.