This submit was sponsored by DebugBear. The opinions expressed on this article are the sponsor’s personal.
We’ve all skilled web sites that take endlessly to load. It’s not a fantastic first impression!
A quick web site may help you get extra visitors and encourage your guests to discover extra of what you supply. (Test how briskly your web site is true now →)
However generally, when you velocity up your web site the primary time, new person expertise metrics like Interplay To Subsequent Paint roll out.
Different instances, the shock offender server load slows down your web site if you’re not paying consideration.
So, what are you able to do to hurry up your web site and keep on high of your internet efficiency over time?
The easy reply: arrange web page velocity monitoring to your web site.
Why Is Web page Velocity Essential In search engine marketing?
Web page velocity and the way it pertains to your person’s expertise is a rating sign.
As soon as customers have determined to open your web site, it’s vital to make sure the web site masses rapidly and offers a great expertise. If customers can rapidly discover the data they want, they’re extra probably to take a look at the remainder of your web site or undergo your checkout stream.
Due to this fact, making your web site quick has a number of advantages, serving to you:
- Rank increased in Google and enhance natural visitors.
- Ship a greater person expertise and increase conversions.
- Scale back prices for you and your guests.
For instance, 70% of shoppers say they’re much less probably to purchase one thing on-line or return to an internet site if the web site is gradual. Google has additionally printed a variety of case research explaining that good Core Internet Vitals additionally result in extra gross sales.
How Web page Velocity Helps You Rank Greater On Google Search Outcomes
Google collects web page velocity knowledge from actual Chrome customers and makes use of that as a rating sign.
It appears at three efficiency metrics, referred to as the Core Internet Vitals (CWV).
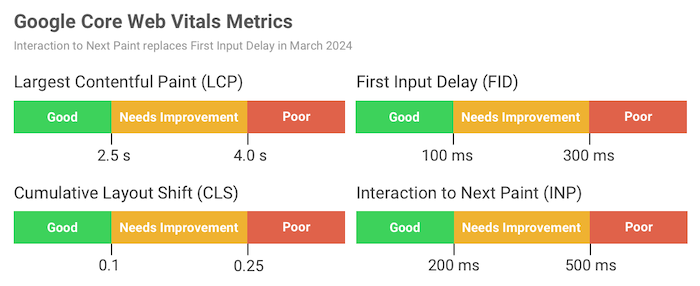
Core Internet Vitals are made up of:
- Largest Contentful Paint (LCP).
- Cumulative Format Shift (CLS).
- First Enter Delay (FID), which will likely be changed by Interplay to Subsequent Paint (INP) in 2024.
If at the very least 75% of web site guests have an expertise that Google charges as “good” throughout all three metrics, you’ll get the utmost rating profit.
How Do You Test Core Internet Vitals?
The CWV report in Google Search Console tells you if you should optimize web page expertise in your web site.
 A screenshot from DebugBear, August 2023
A screenshot from DebugBear, August 2023Professional Tip: Use DebugBear to measure your Core Internet Vitals routinely and get actionable steps to hurry up your web site.
What Does Every Core Internet Very important Imply?
Every CWV focuses on the velocity of various facets of your web site.
Your objective is to your web site to be in “Good” standing for every metric.
Largest Contentful Paint (LCP)
The LCP metric measures how rapidly your web site masses. Particularly, it appears at how quickly after navigating to a web page the largest content material factor reveals up, for instance, a hero picture or content material heading.
The Largest Contentful Paint rating needs to be 2.5 seconds or much less.
Cumulative Format Shift (CLS)
CLS measures whether or not the web page structure is steady after content material first begins to look. If a structure shift happens meaning some web page parts change place after they first present up. This offers a poor person expertise, because the person must reorient themselves to proceed studying or would possibly unintentionally click on on the unsuitable button.
The Cumulative Format Shift rating needs to be decrease than 0.1. It’s calculated by wanting on the dimension of the content material that has shifted and the space it has shifted by.
First Enter Delay (FID) & Interplay To Subsequent Paint (INP)
These two metrics measure how rapidly your web site responds to person enter. When a person clicks on a button in your web page, it would take a second or extra for the web page content material to replace in response to the person enter, which makes the web site really feel laggy and unresponsive.
Interplay to Subsequent Paint will exchange First Enter Delay as a Core Internet Vitals metric in March 2024.
Purpose for a FID rating beneath 100 milliseconds and an INP rating beneath 200 milliseconds.
How A Quick Web site Reduces Prices
Lastly, optimizing internet efficiency can also save internet hosting prices to your web site as much less CPU processing is required and fewer knowledge must be downloaded, resulting in decrease bandwidth fees.
Many web site guests even have bandwidth limits on their cell knowledge plans and so they could incur further prices when going over the restrict.
Step 1: Run A Web site Efficiency Take a look at
Need to see how rapidly your web site masses and get suggestions to hurry it up? Operating a free web site velocity check permits you to assess how your web site is performing now and offers an in depth report on methods to enhance it.
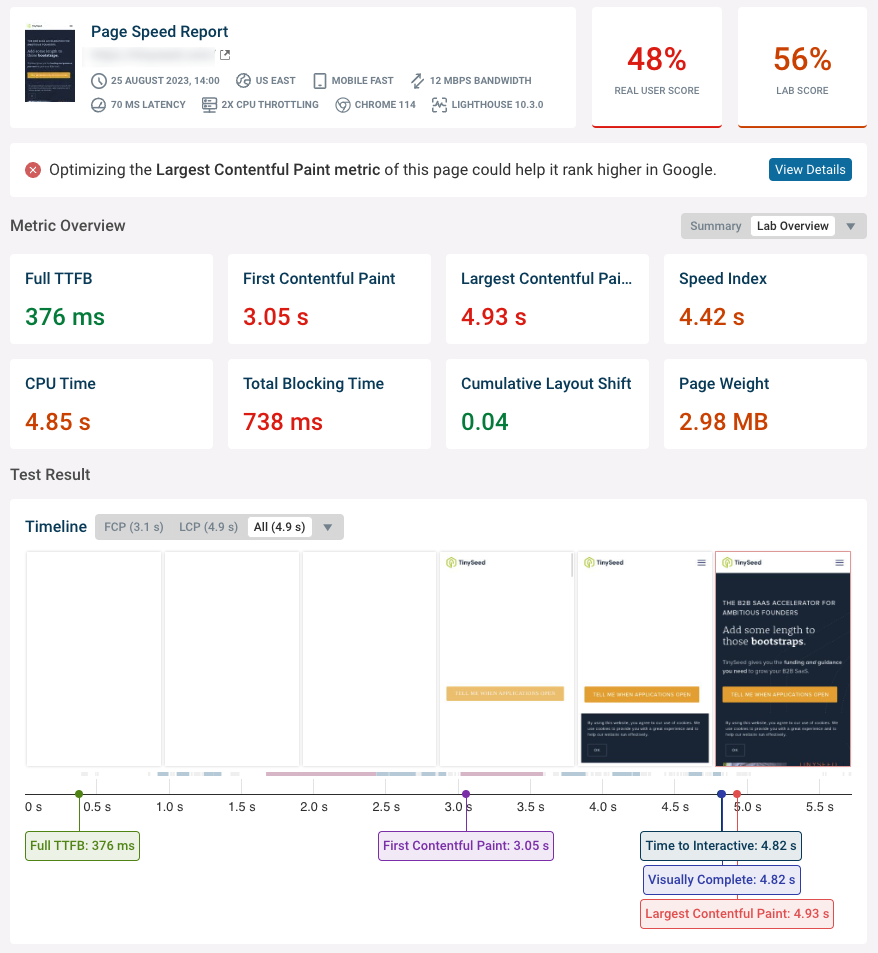
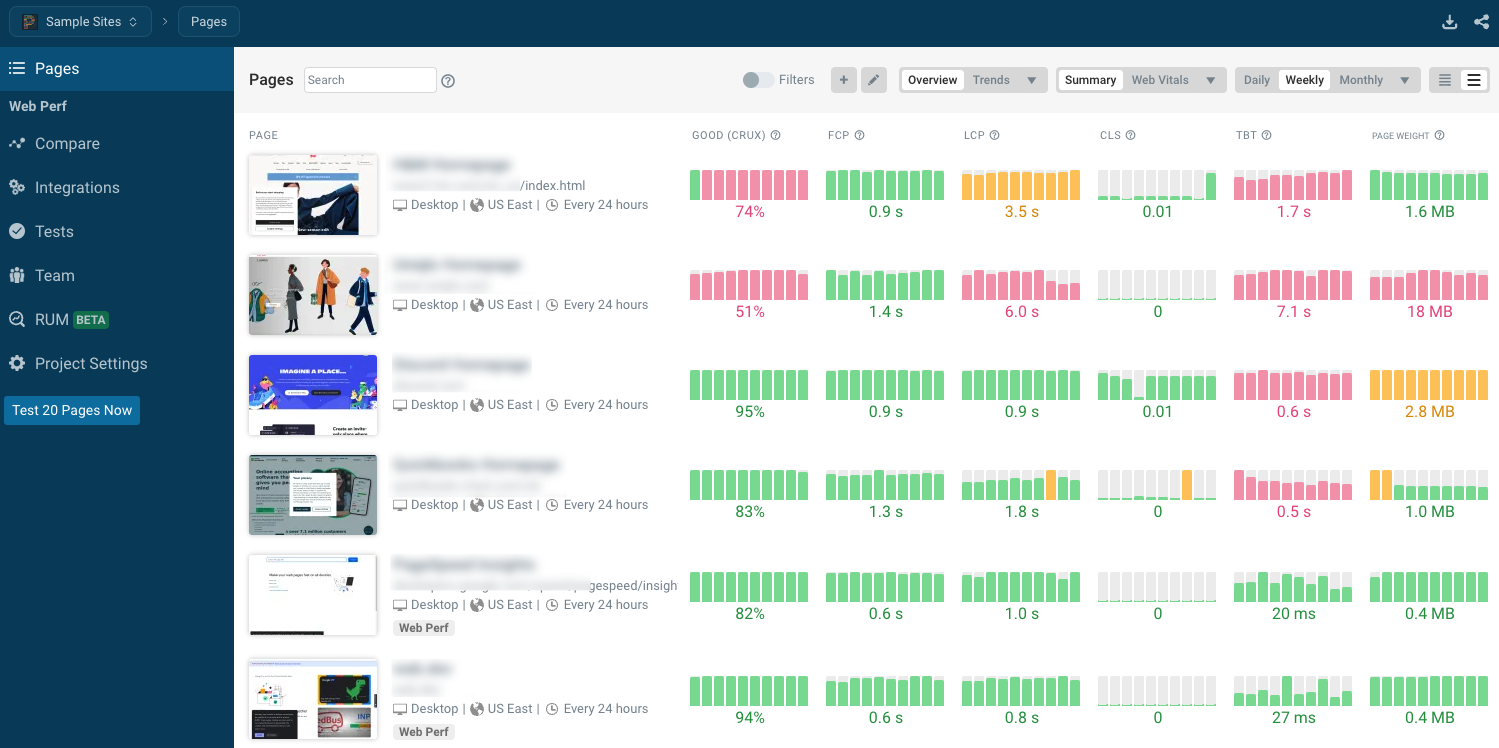
Right here’s an instance of what a check outcome appears like:
 A screenshot from DebugBear, August 2023
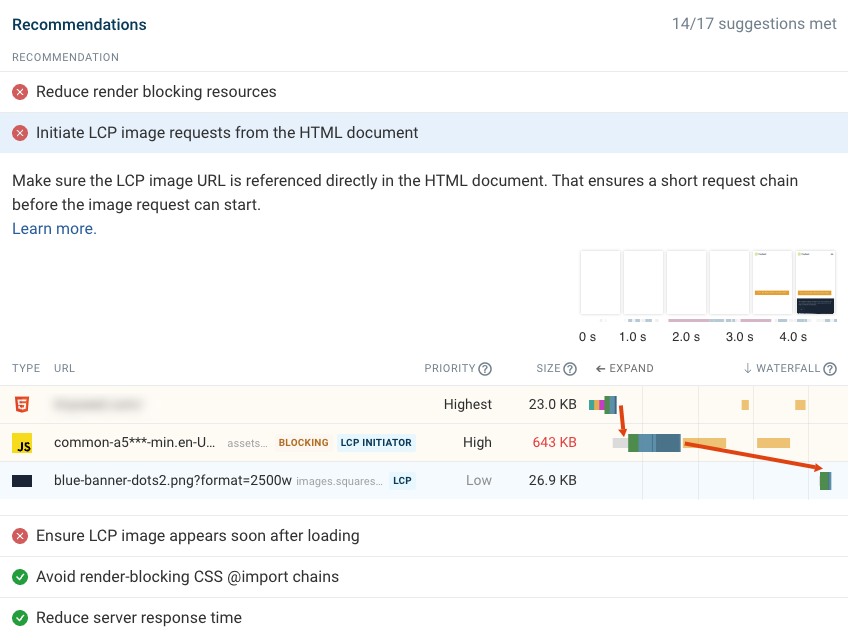
A screenshot from DebugBear, August 2023Web page velocity testing instruments may also establish potential optimizations you’ll be able to apply to your web site, like lowering server response time, eradicating render-blocking scripts, or optimizing your photographs.
 A screenshot from DebugBear, August 2023
A screenshot from DebugBear, August 2023Even in case you already meet Google’s CWV requirements you should still profit by optimizing additional. Since Google appears on the quickest 75% of experiences there should be 1 / 4 of your guests who’ve a suboptimal expertise.
For instance, some customers could also be on a gradual cell connection or on airplane wifi. Optimizing web page velocity for these customers could result in purchases you will have misplaced in any other case.
Step 2: Set Up Web site Monitoring
Operating a check in your web site tells you how briskly your web site is now. However repeatedly monitoring your web site and having historic knowledge obtainable means which you could:
- Get alerts when there’s a brand new efficiency situation.
- Test if efficiency optimizations have the anticipated affect.
- Examine check outcomes on totally different days and perceive the variations.
- Create reviews that present your workforce and administration how your web site is doing.
Sorts Of Website Velocity Monitoring
There are two most important sorts of web page velocity knowledge which you could monitor:
- Lab or artificial knowledge is collected on a schedule in a managed testing setting.
- Area or actual person knowledge is collected from finish customers after they go to the web site.
Lab knowledge is extra detailed and simpler to gather, whereas actual person knowledge can present you the way customers are literally experiencing your web site.
Artificial Efficiency Checks: Advantages & Limitations
Scheduled lab-based web page velocity checks are simple to arrange, present detailed reporting, and will be configured each to your personal websites and people of your rivals.
Nevertheless, lab-based checks include some limitations:
- Consumer interactions after the preliminary web page load aren’t measured (except you’ve scripted them as a part of the check setup).
- Scheduled checks are run with a constant machine configuration, like display screen dimension and community connection velocity. Nevertheless, actual customers use a variety of units and expertise various community situations.
- You solely get knowledge for the web page URLs that you just’ve arrange monitoring for.
Some metrics like INP and CLS rely closely on how the person interacts with the web page after it’s loaded.
The content material factor accountable for the LCP metric additionally typically varies primarily based on the machine. For a person with a big display screen, the LCP factor could also be a picture. On a small display screen, the LCP factor could also be a heading, with the picture showing someplace beneath the fold.
Actual Consumer Web site Efficiency Monitoring: Advantages & Limitations
Accumulating knowledge from actual customers offers an a variety of benefits:
- It’s what finally issues to your guests.
- Google makes use of actual person knowledge for rankings.
- You get knowledge for the entire spectrum of person experiences: totally different browsers, units, networks, and person conduct.
- Knowledge will be collected to your entire web site as a substitute of for particular web page URLs.
Nevertheless, you should make adjustments to your web site to arrange actual person monitoring, and every check outcome could have much less element than a full lab-based check. Actual person web site velocity knowledge and scheduled efficiency checks every have their execs and cons, and so they finally complement one another.
Step 3: Set Up Actual Consumer Monitoring
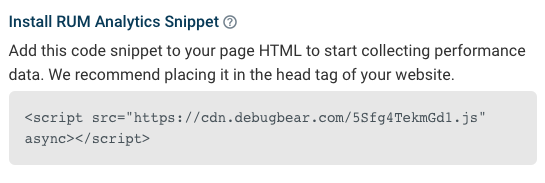
To gather knowledge from actual customers you should set up an analytics snippet in your web site from the web site monitoring device of your alternative.
Professional Tip: You may join a free DebugBear trial to get began.
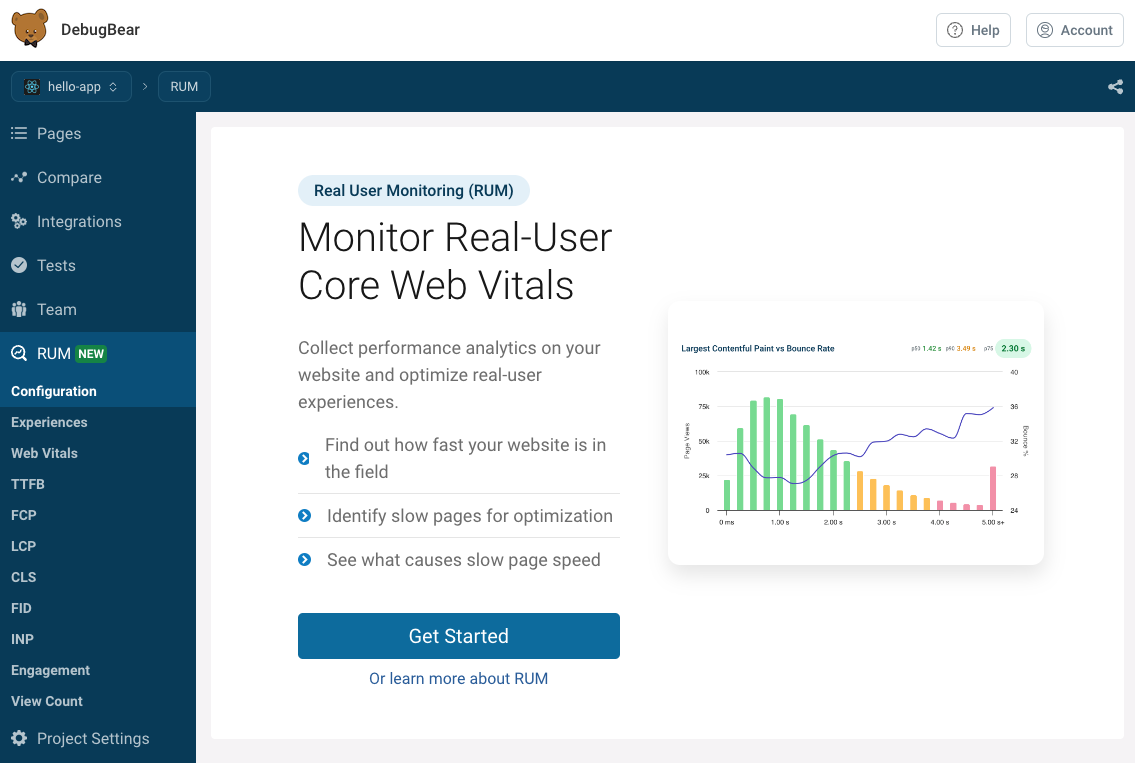
As soon as your account is ready up, change to the “RUM” tab and click on “Get Began”.
 A screenshot from DebugBear, August 2023
A screenshot from DebugBear, August 2023This can generate an embed code that you should set up in your web site. You may add it to the HTML template of your web site, or set up it through a tag supervisor device like Google Tag Supervisor.
 A screenshot from DebugBear, August 2023
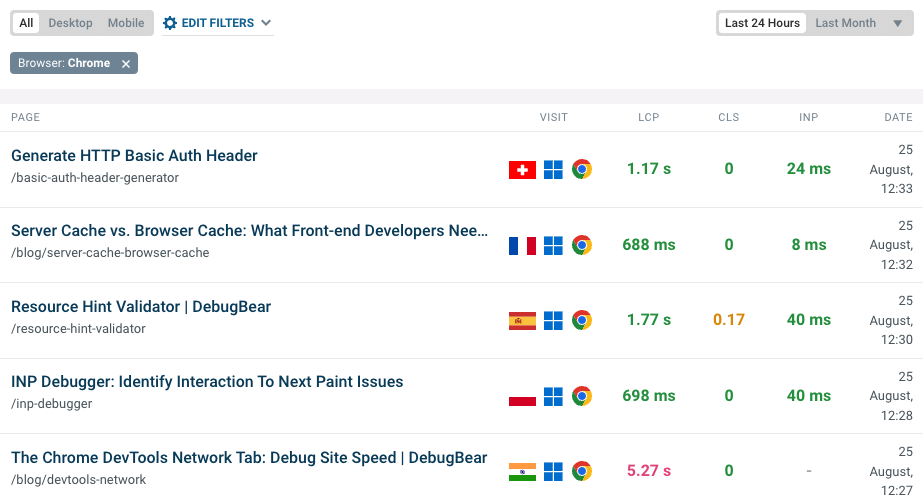
A screenshot from DebugBear, August 2023As soon as that is arrange you’ll begin to see real-world Core Internet Vitals experiences to your web site.
 A screenshot from DebugBear, August 2023
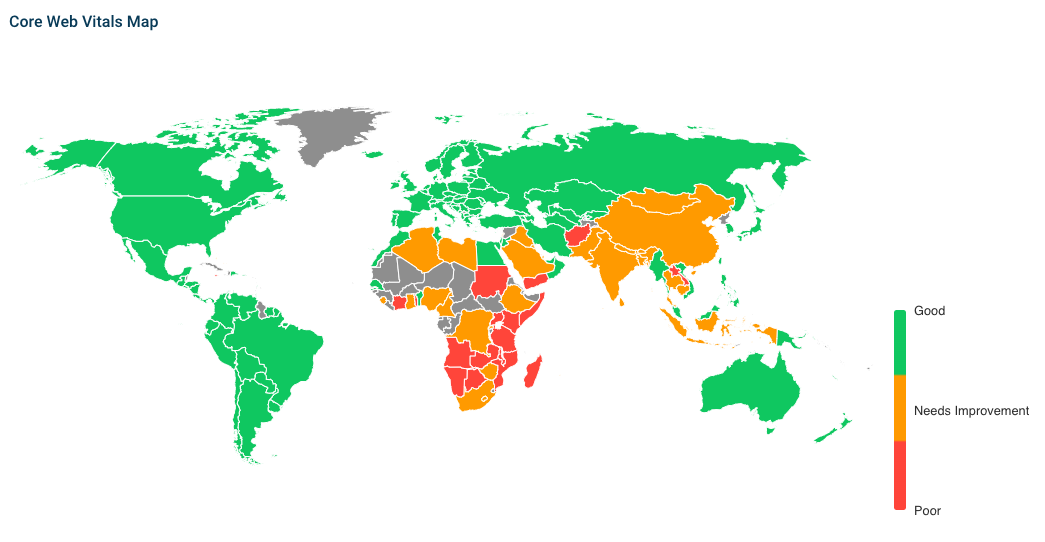
A screenshot from DebugBear, August 2023You may as well see the place on the planet customers have a great expertise and the place your web site masses extra slowly.
 A screenshot from DebugBear, August 2023
A screenshot from DebugBear, August 2023Step 4: Use Actual Consumer Knowledge To Pinpoint Particular Efficiency Metrics
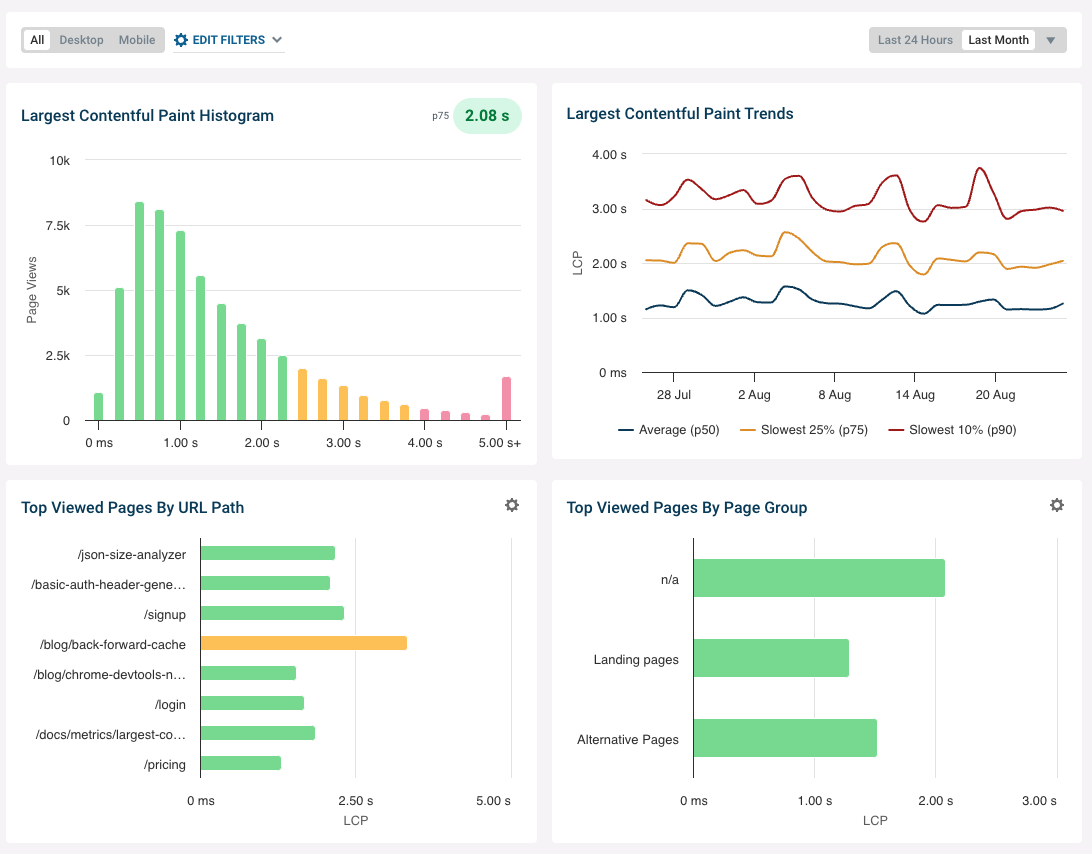
In case your web site isn’t doing nicely on one of many Core Internet Vitals metrics you’ll be able to dive extra deeply into this situation.
DebugBear offers metric-specific dashboards that present you:
- Which of your pages are quick and that are gradual.
- The distribution of person experiences.
- Whether or not a typical person expertise is quick or gradual.
- How web page velocity has modified over time, each for the common person and for the slowest 10% of person experiences.
 A screenshot from DebugBear, August 2023
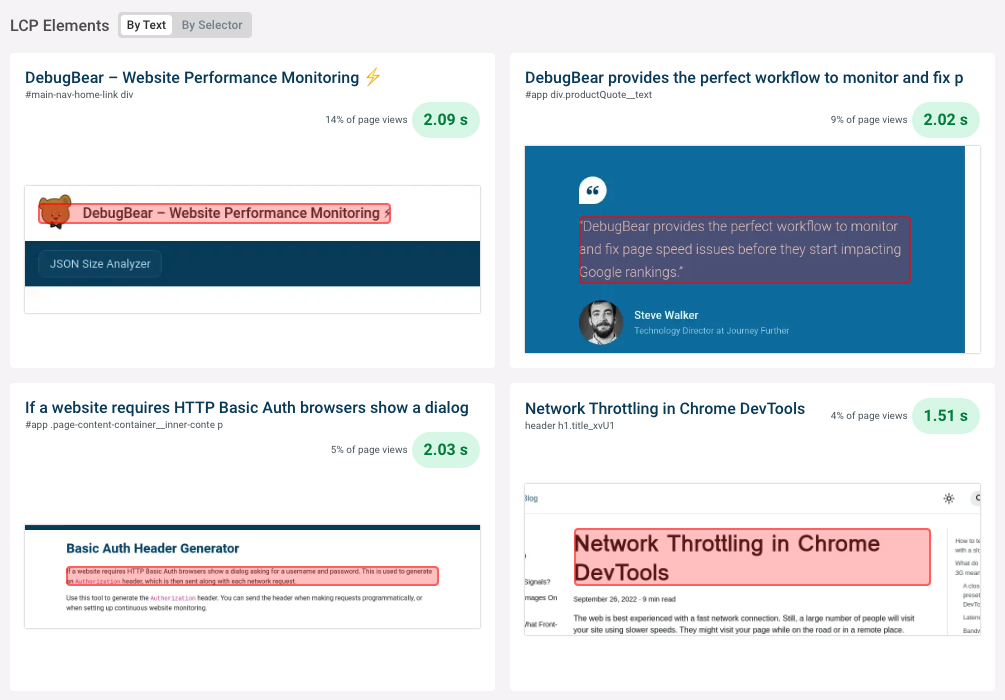
A screenshot from DebugBear, August 2023When debugging the LCP it’s additionally vital to know which web page factor was the largest piece of content material for various customers. DebugBear reveals a breakdown of those parts and the way lengthy customers want to attend for it to look.
That manner you’ll be able to establish what web page optimizations would have the largest affect on the biggest variety of customers.
 A screenshot from DebugBear, August 2023
A screenshot from DebugBear, August 2023The identical applies to INP the place you should know what web page interplay led to an interplay delay for the person.
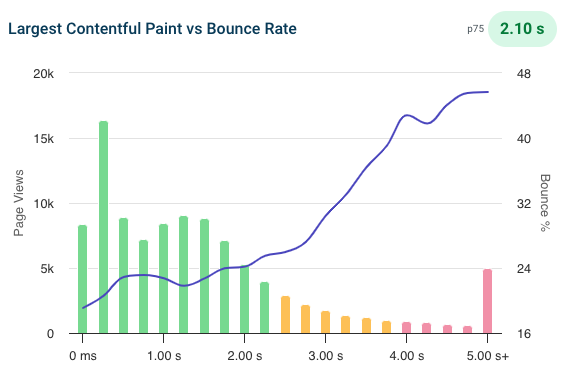
Lastly, DebugBear may also report back to you the way web page velocity metrics correlate with different metrics like bounce fee:
 A screenshot from DebugBear, August 2023
A screenshot from DebugBear, August 2023How Actual Consumer Monitoring Is Totally different From Google’s Chrome Consumer Expertise Report (CrUX)
Whether or not you personal analytics or have a look at Google knowledge, in each instances you’re working with actual person metrics.
Why not simply depend on the Google knowledge solely?
- Google offers knowledge that’s aggregated over a 28-day interval, so after a change in your web site, it takes a very long time to see the impact.
- CrUX knowledge is just obtainable for pages that attain a minimal visitors quantity.
- Google solely collects knowledge from customers who’re logged into their Google account in Chrome.
Step 5: Constantly Run Web page Velocity Checks
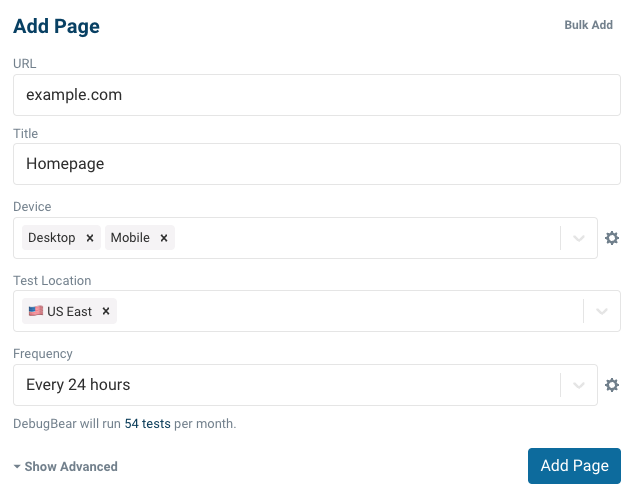
The DebugBear web site monitoring service can run efficiency checks on a schedule, whether or not that’s hourly, every day, or weekly.
To get began, merely enter your web site URL and choose a check location, check machine, and monitoring schedule.
 A screenshot from DebugBear, August 2023
A screenshot from DebugBear, August 2023When you’ve arrange monitoring, a dashboard will inform you how your web site has been doing on the CWV metrics of the previous couple of weeks.
You may as well monitor competitor websites to see how your web site velocity compares.
 A screenshot from DebugBear, August 2023
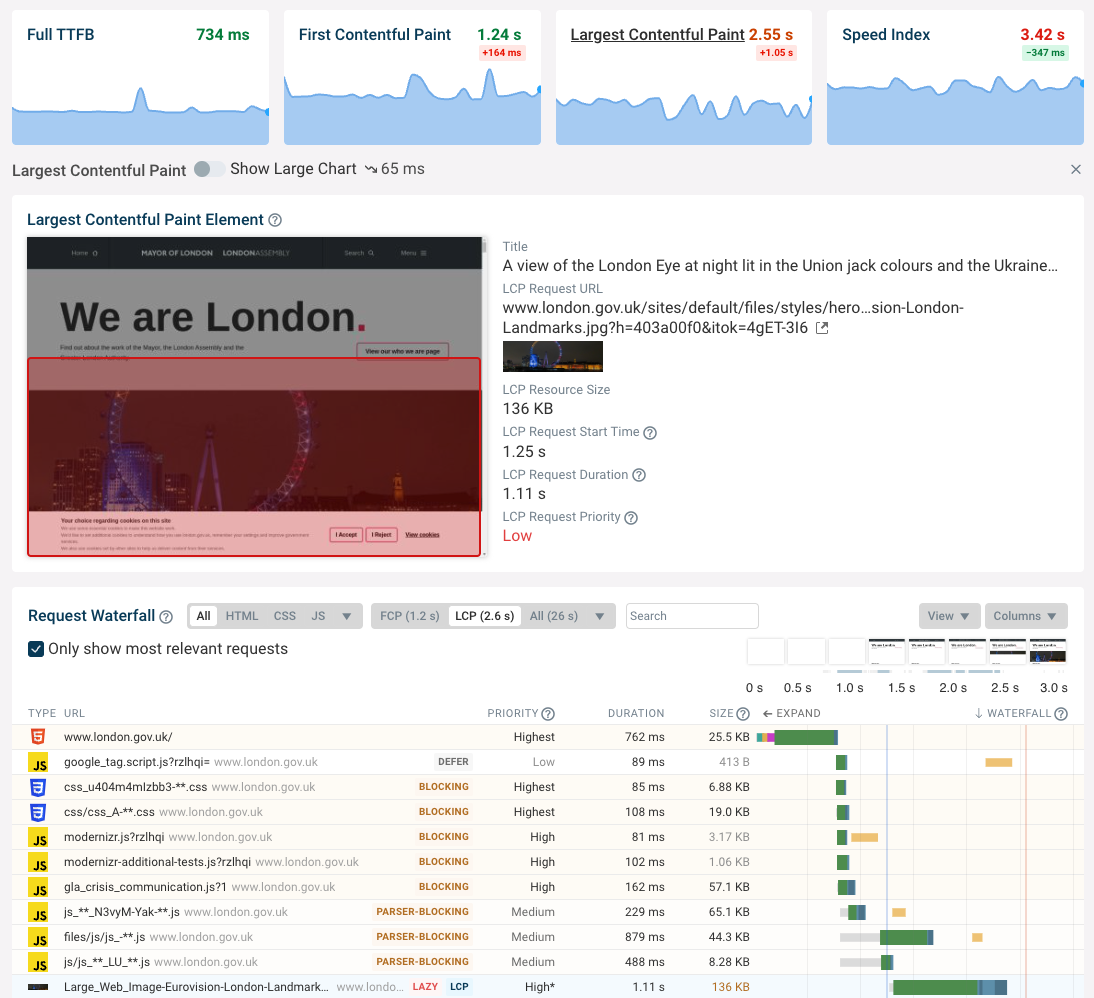
A screenshot from DebugBear, August 2023For every monitored web page you additionally get a page-specific dashboard with efficiency traits for that particular URL and an in depth evaluation of every velocity metric.
For instance, within the screenshot beneath you’ll be able to see:
- How the Largest Contentful Paint metric has modified over time.
- The picture factor that’s accountable for triggering the LCP milestone.
- What community requests are concerned in loading the picture (referred to as a request waterfall visualization).
 A screenshot from DebugBear, August 2023
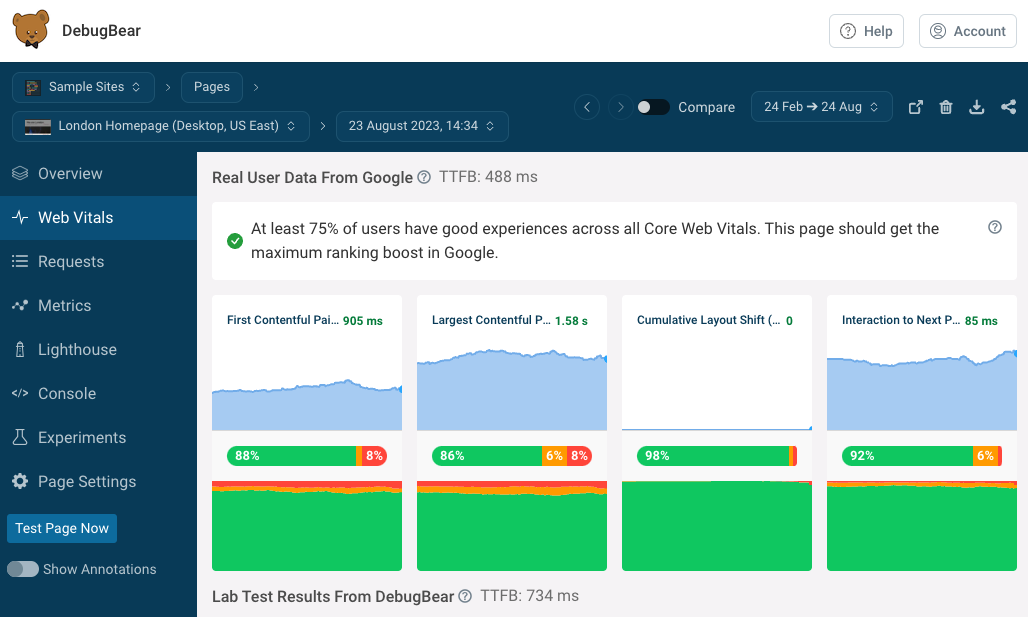
A screenshot from DebugBear, August 2023Along with working its personal efficiency checks, DebugBear additionally repeatedly checks the true person knowledge that Google makes use of for rankings. This knowledge comes from the Chrome Consumer Expertise Report, or CrUX for brief.
We will see that on this web page greater than 86% of holiday makers are having a great expertise.
 A screenshot from DebugBear, August 2023
A screenshot from DebugBear, August 2023Step 6: Set Up Alerts If Internet Efficiency Drops
Even in case you have a quick web site you’ll nonetheless run into efficiency points sometimes. For instance after:
- Importing a brand new picture to a touchdown web page.
- Putting in a brand new third-party script.
- Altering a configuration choice in your internet hosting setup.
- Gradual progress of your database dimension.
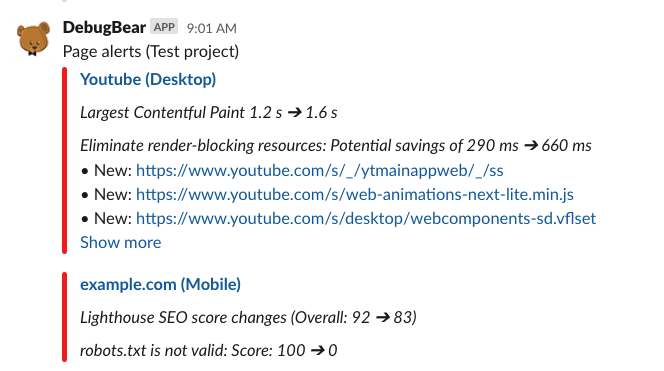
DebugBear can ship regression alerts through e-mail, Slack, or Microsoft Groups.
To keep away from noisy alerts all checks are re-run if they’d set off a problem. That manner notifications are solely despatched for reproducible points.
 A screenshot from DebugBear, August 2023
A screenshot from DebugBear, August 2023As you’ll be able to see from the alert above DebugBear additionally runs a Google Lighthouse audit audit with every check, together with the accessibility and search engine marketing scores. That manner primary accessibility and search engine marketing monitoring are additionally included.
Step 7: Examine Velocity Take a look at Outcomes
Okay, so that you’ve obtained an online efficiency alert and see a change in your metrics. What subsequent?
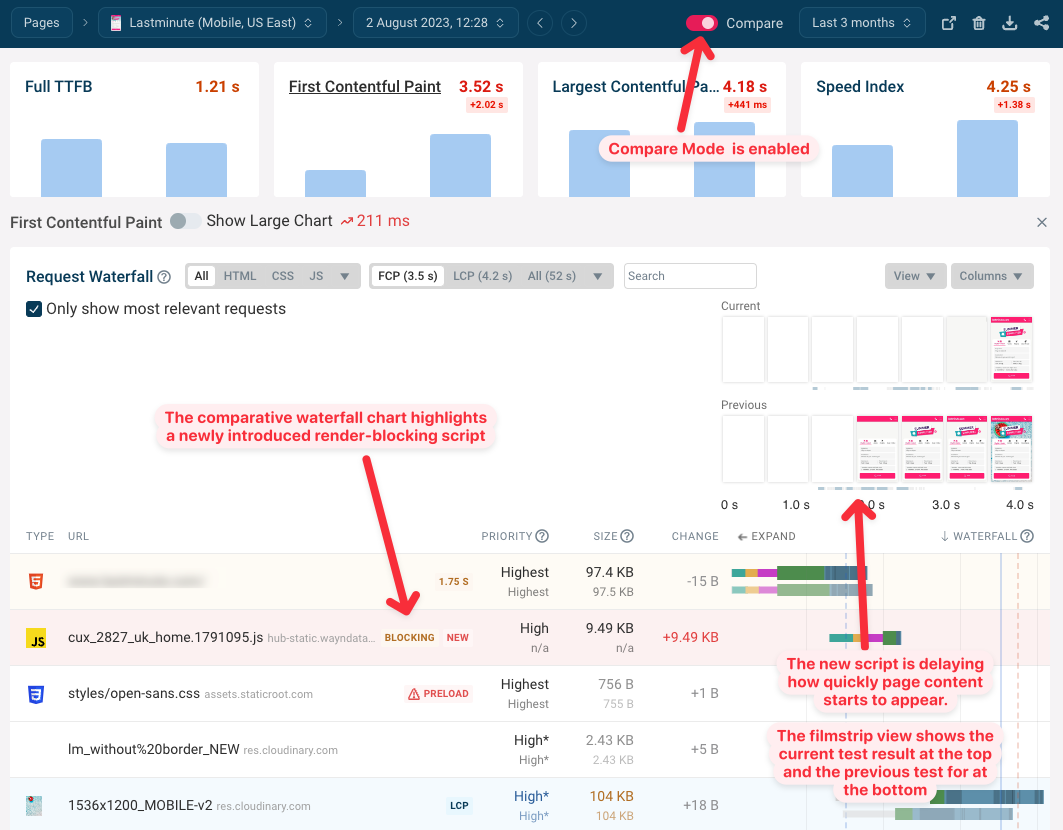
DebugBear affords a evaluate mode that permits you to evaluate check outcomes earlier than and after a regression to see precisely what modified and the way it’s impacting customers.
The screenshot beneath reveals an instance the place a brand new third-party script was added to an internet site and guests now wait for much longer for web page content material to point out up.
As soon as you understand what’s inflicting the difficulty you’ll be able to determine methods to proceed. You may:
- Roll again the change.
- Load the script asynchronously so it doesn’t delay rendering.
- Optimize the script so it’s smaller and quicker to obtain.
- Load the script from your individual area to keep away from having to set up a server connection to the third-party web site.
 A screenshot from DebugBear, August 2023
A screenshot from DebugBear, August 2023The comparability device can be an effective way to visually talk a regression or the affect of a profitable efficiency optimization.
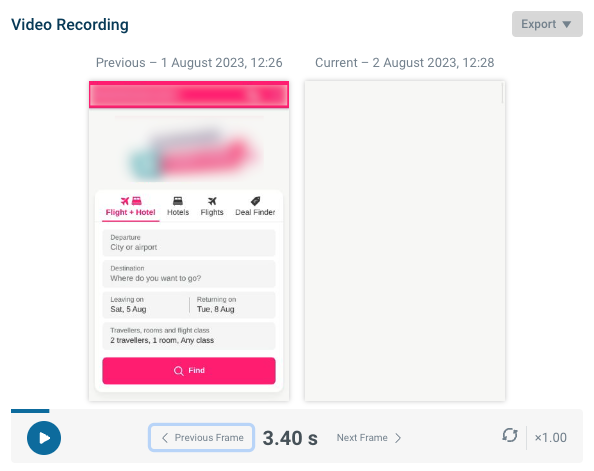
DebugBear affords each a filmstrip view that reveals every rendering body of the web site one after the other, and a video view that reveals how an actual person would expertise the loading velocity earlier than and after a change. You may export this visualization as an MP4 video file and embed it in workforce or shopper displays.
 A screenshot from DebugBear, August 2023
A screenshot from DebugBear, August 2023Keep On Prime Of Your Core Internet Vitals
Prepared to begin prioritizing your web site efficiency, rank increased in Google, and ship a greater person expertise? Strive DebugBear at no cost for 14 days.
The free trial permits you to:
- Take a look at how your web site performs proper now.
- Get suggestions to optimize web page velocity.
- Discover out rapidly when your web page velocity adjustments.
- See how actual customers expertise your web site.
Picture Credit
Featured Picture: Picture by DebugBear. Used with permission.