First Enter Delay (FID) is the time from when a person first interacts together with your web page to when the web page responds. It measures responsiveness and is without doubt one of the three Core Net Vitals metrics Google makes use of to measure web page expertise.
Instance interactions embrace:
- Clicking on a hyperlink or button.
- Inputting textual content right into a clean discipline.
- Deciding on a drop-down menu.
- Clicking a checkbox.
Some occasions like scrolling or zooming usually are not counted.
Let’s take a look at how briskly your FID needs to be and easy methods to enhance it.
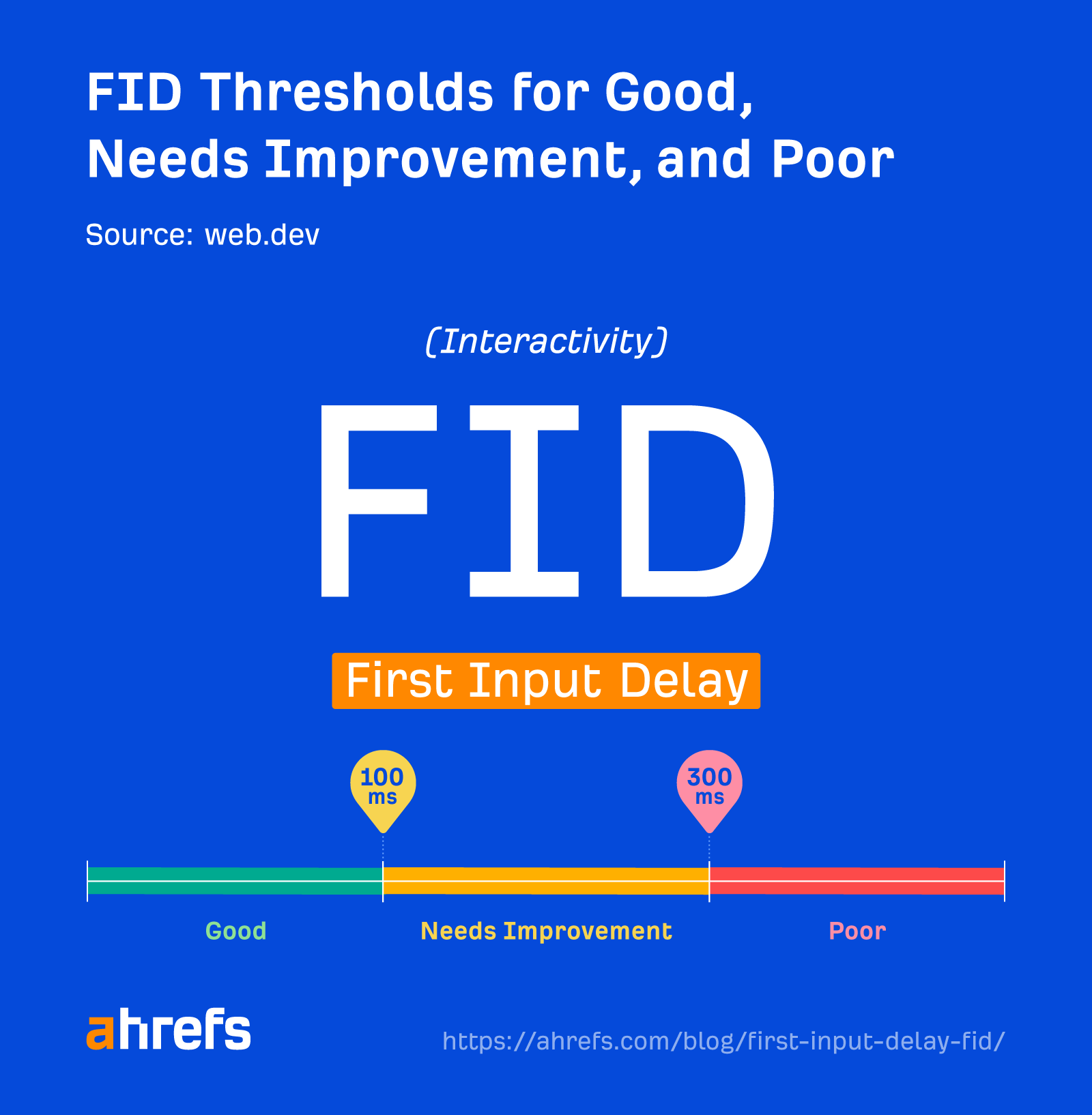
A very good FID worth is lower than 100 ms and needs to be primarily based on Chrome Consumer Expertise Report (CrUX) knowledge. That is knowledge from precise customers of Chrome who’re in your web site and have opted in to sharing this info. You want 75% of interactions to reply in lower than 100 ms.
Your web page could also be categorised into one of many following buckets:
- Good: <=100 ms
- Wants enchancment: >100 ms and <=300 ms
- Poor: >300 ms

FID knowledge
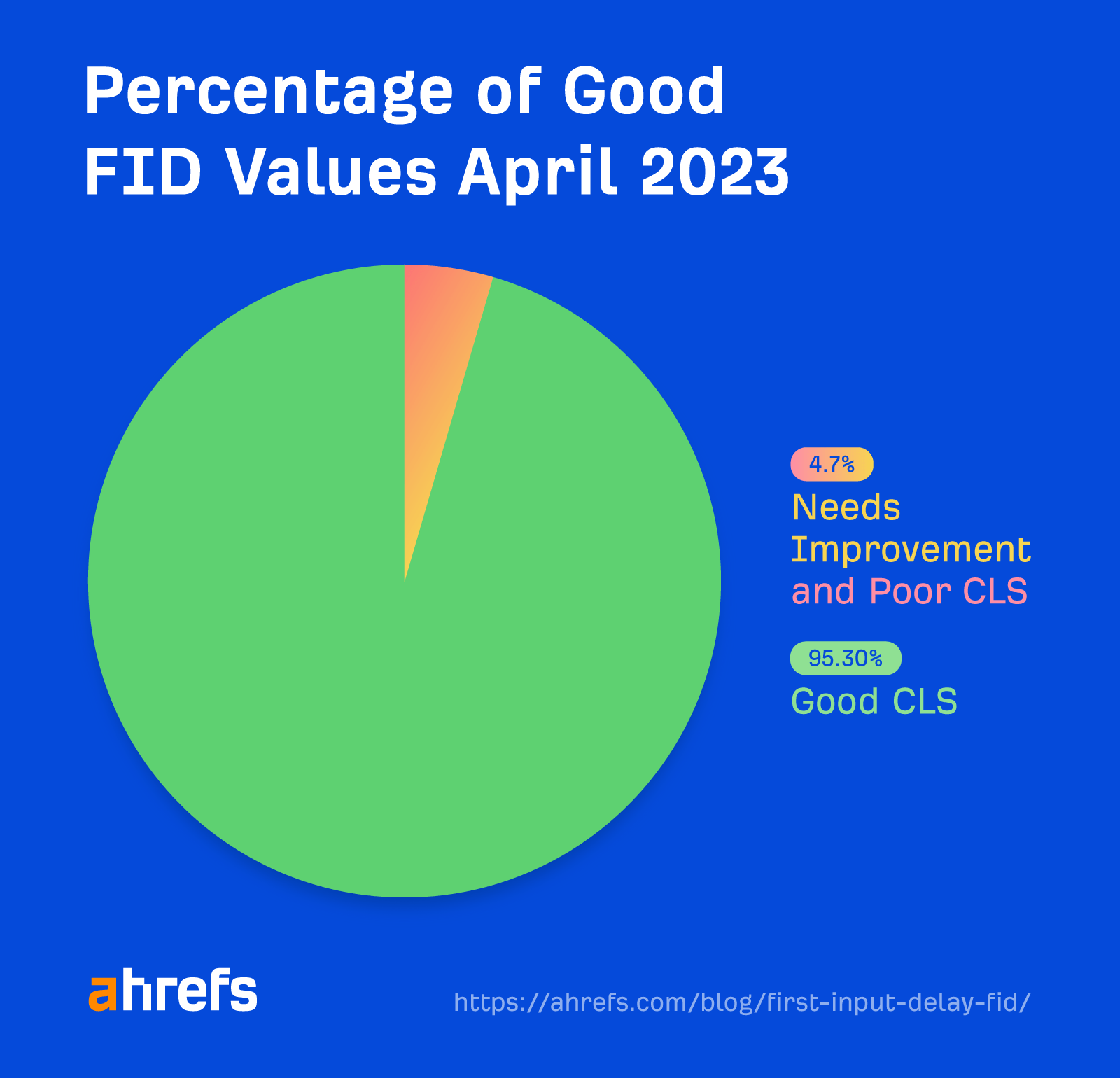
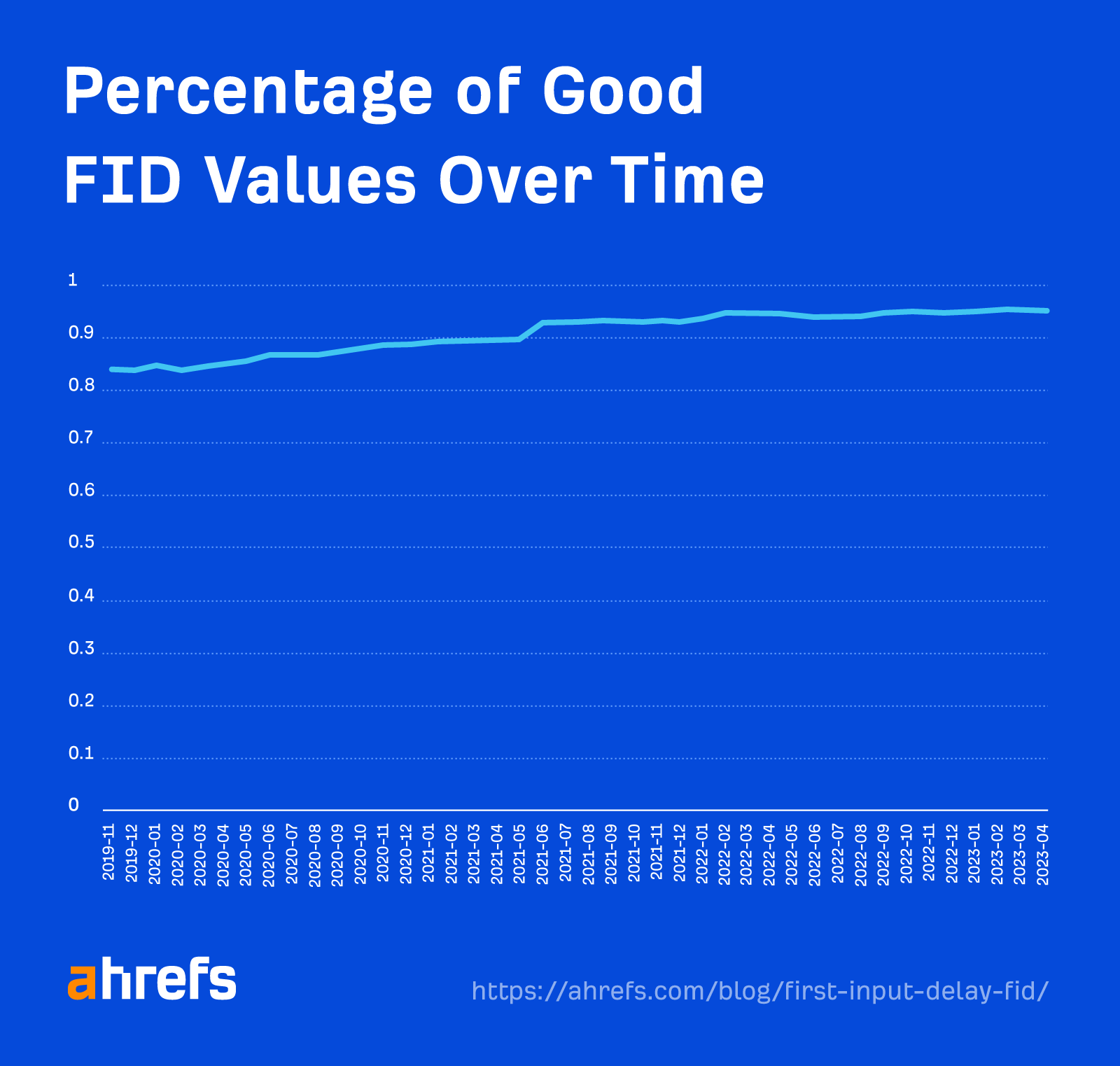
95.3% of websites are within the good FID bucket as of April 2023. That is averaged throughout the positioning. As we talked about, you want 75% of interactions to reply in lower than 100 ms to point out pretty much as good right here.

Nearly all of pages on most websites cross the CWV test for FID. I don’t imagine that is actually the most effective methodology to measure responsiveness, and Google shall be changing FID with Interplay to Subsequent Paint (INP) in March 2024. As a substitute of solely the primary enter, INP seems to be on the latency of all of the interactions a person makes.

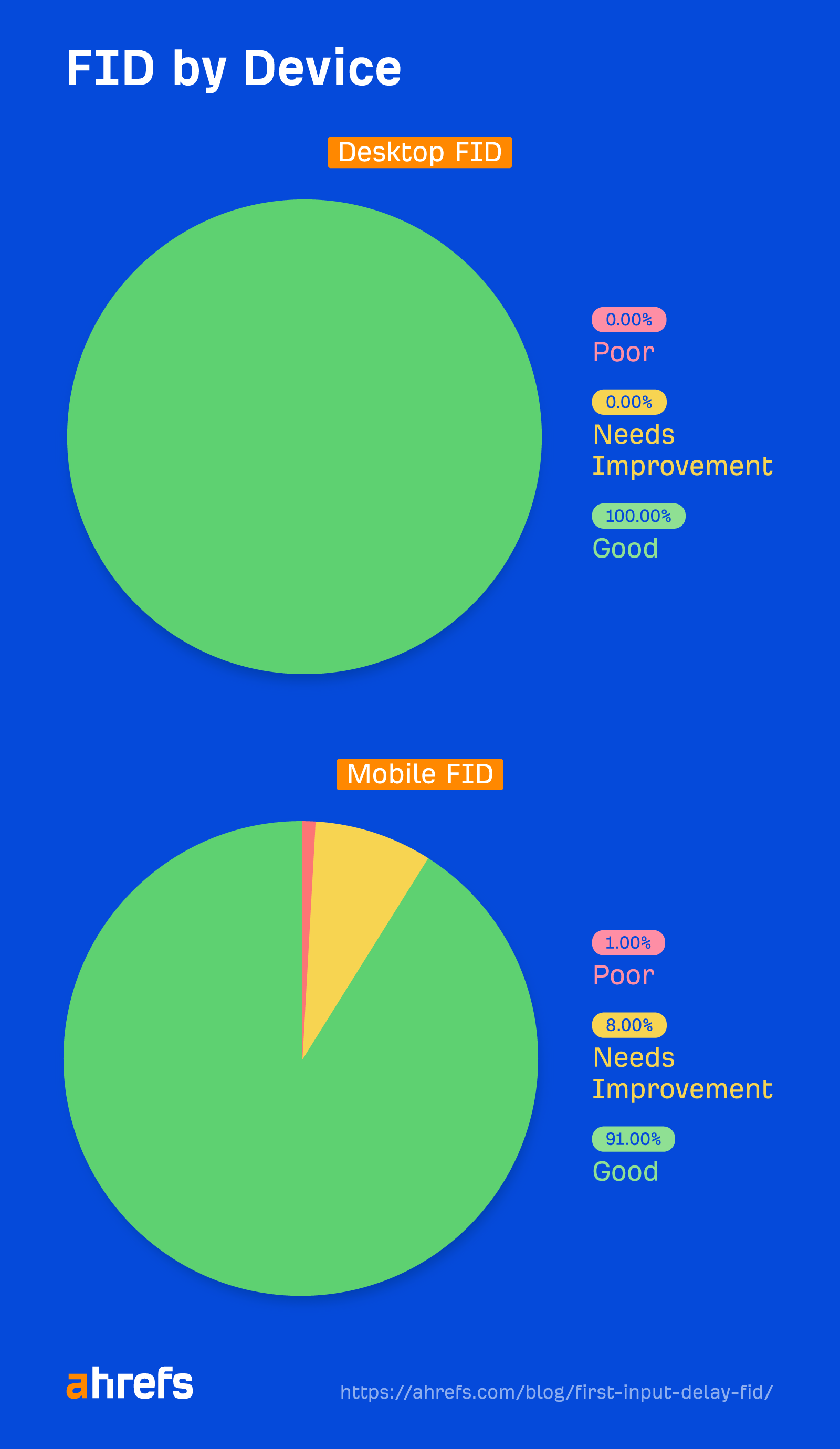
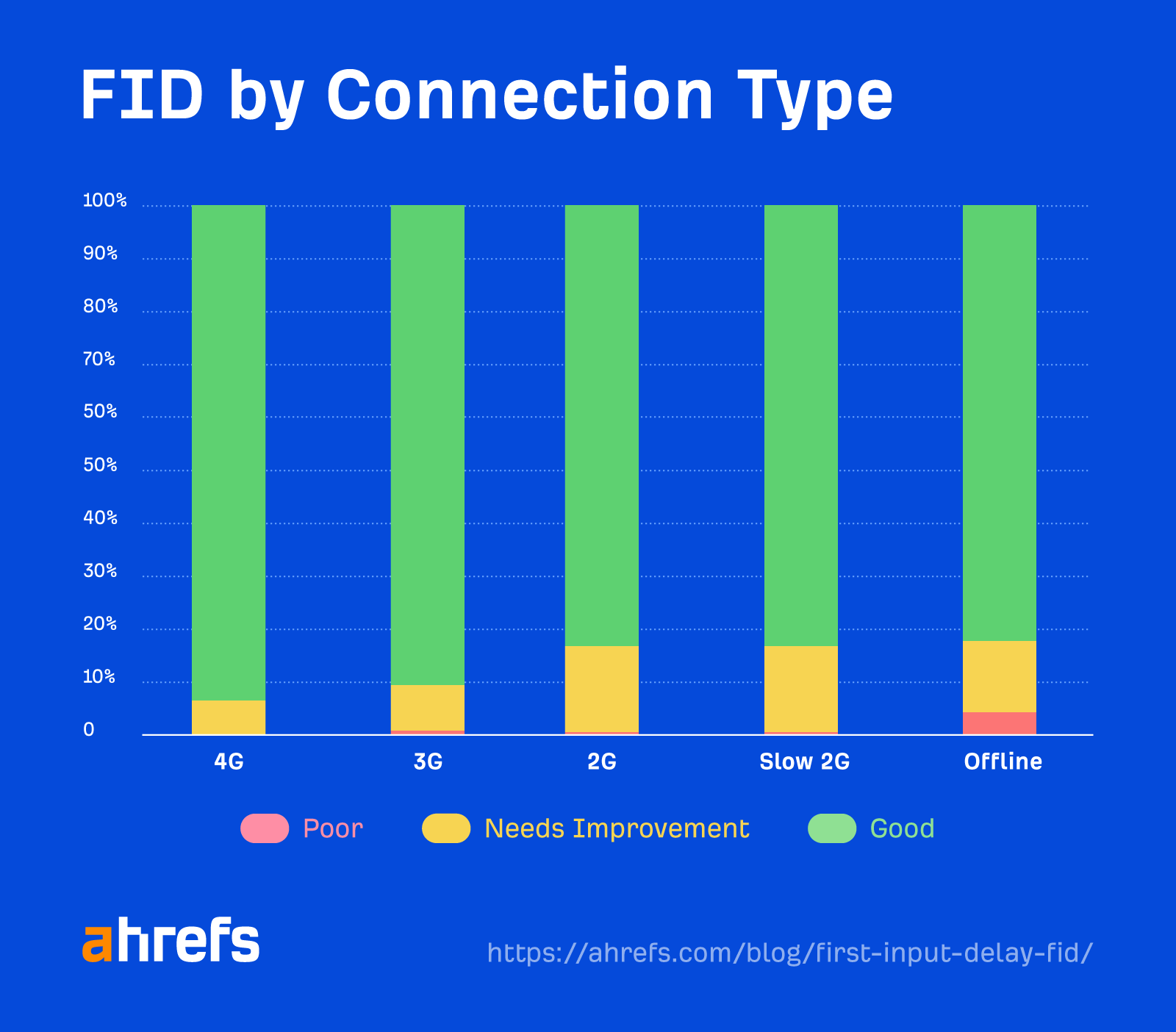
After we ran a research on Core Net Vitals, we discovered that nearly nobody wants to fret about FID on desktop connections, and only a few want to fret about it on cellular.

Few websites want to fret about FID, even on slower connections, as most of their pages are passing.

Our page-level knowledge from the research informed the identical story. FID doesn’t appear to be a priority for many pages.
The one FID quantity that issues comes from the Chrome Consumer Expertise Report (CrUX), which is knowledge from actual customers of Chrome who select to share their knowledge.
That is referred to as discipline knowledge and offers you the most effective concept of real-world FID efficiency throughout totally different community situations, gadgets, caching, and so forth. It’s additionally what you’ll truly be measured on by Google for Core Net Vitals.
For constant, repeatable checks, there’s additionally lab knowledge, which checks with the identical situations. FID isn’t out there in lab checks as a result of the testing instruments don’t click on something. Nevertheless, you should utilize Whole Blocking Time (TBT) instead metric. By enhancing the processes which are blocked, additionally, you will be enhancing your FID.
Measuring FID for a single URL
Pagespeed Insights pulls page-level discipline knowledge that you may’t in any other case question within the CrUX dataset. It additionally provides you origin knowledge so you may evaluate web page efficiency to all the web site and runs lab checks primarily based on Google Lighthouse to offer you TBT.
Measuring FID for a lot of URLs or a complete web site
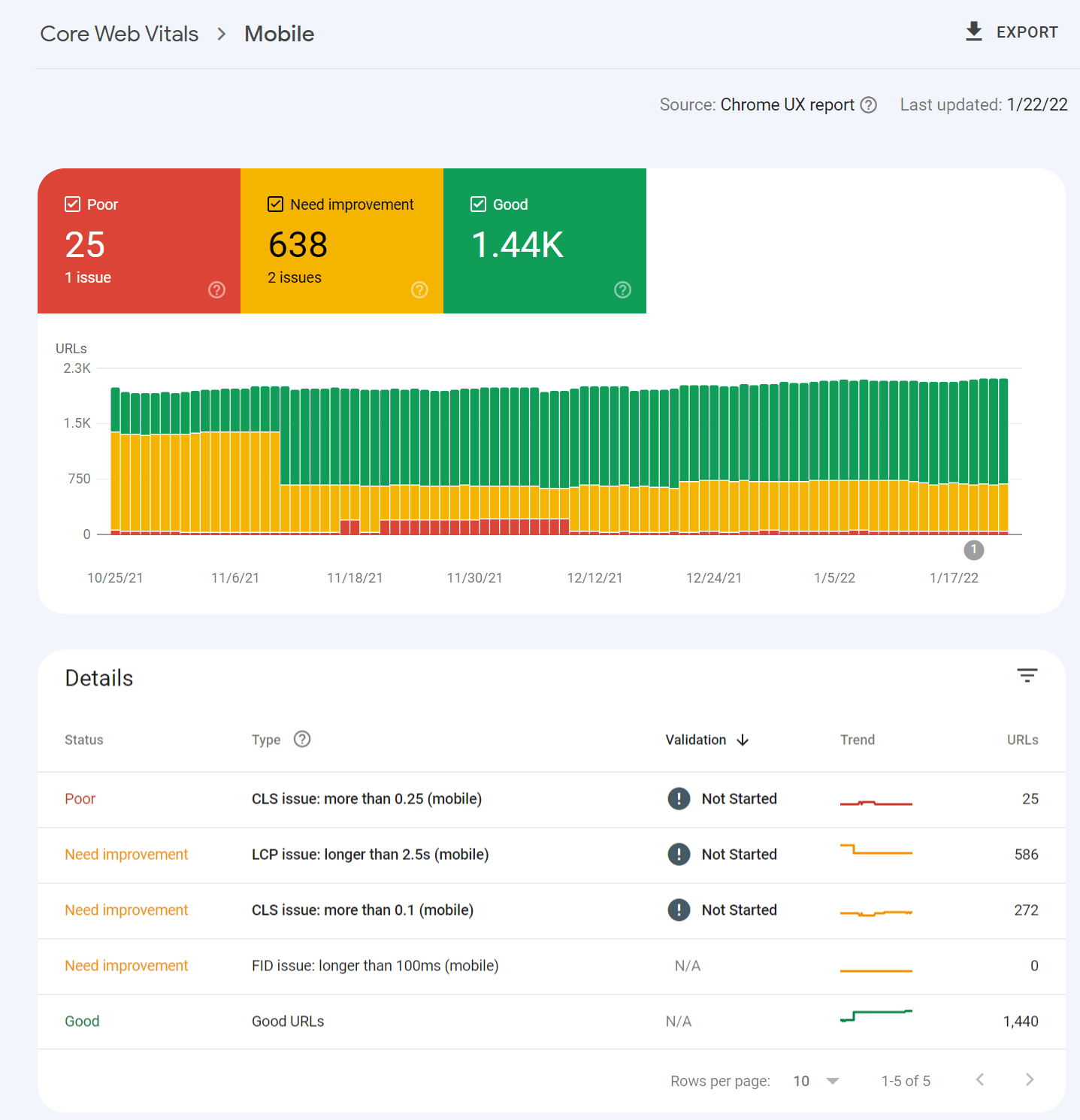
You will get CrUX knowledge in Google Search Console that’s bucketed into the classes of excellent, wants enchancment, and poor.

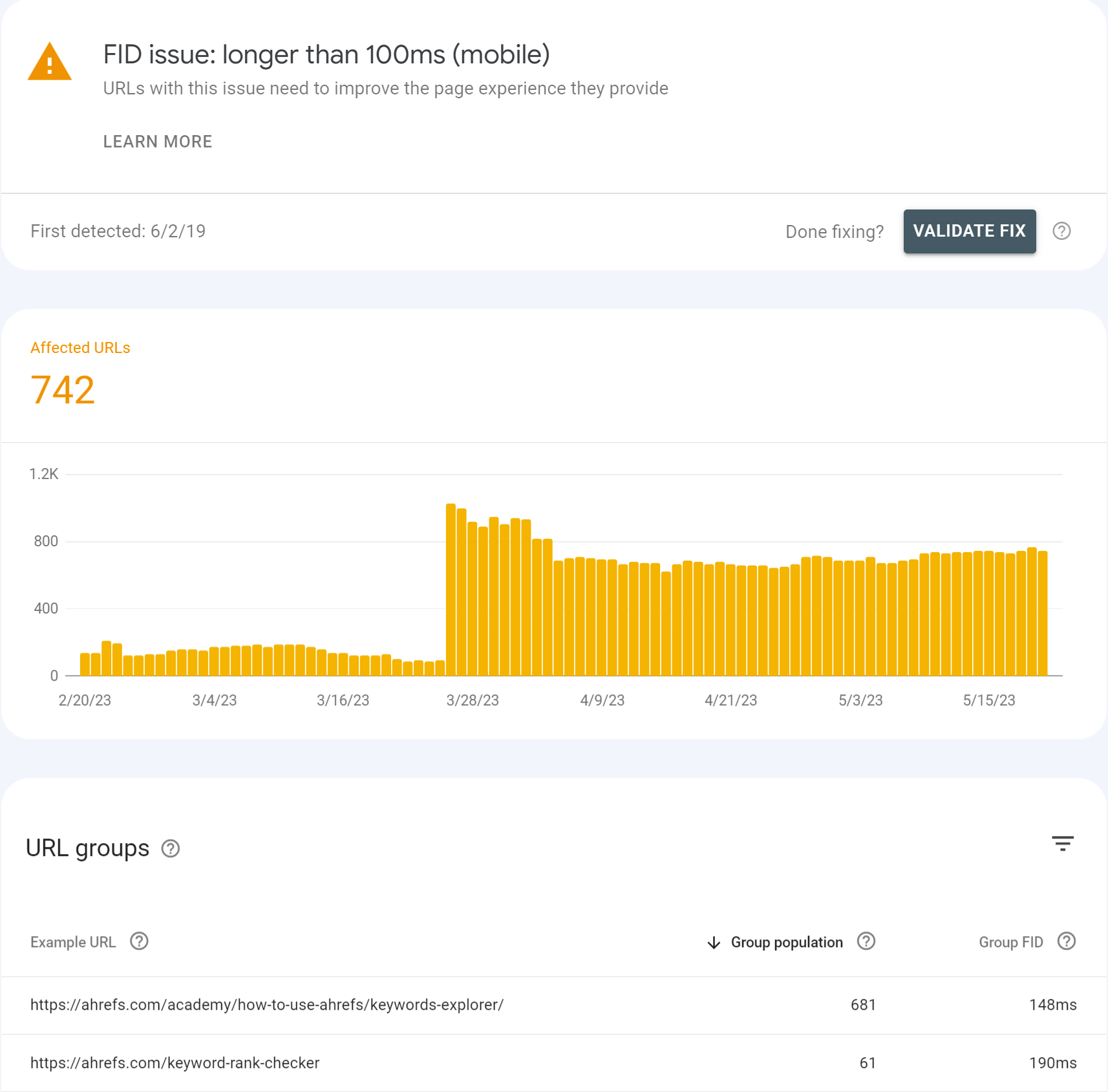
Clicking into one of many points provides you a breakdown of web page teams which are impacted. The teams are pages with related values that probably use the identical template. You make the adjustments as soon as within the template, and that shall be fastened throughout the pages within the group.

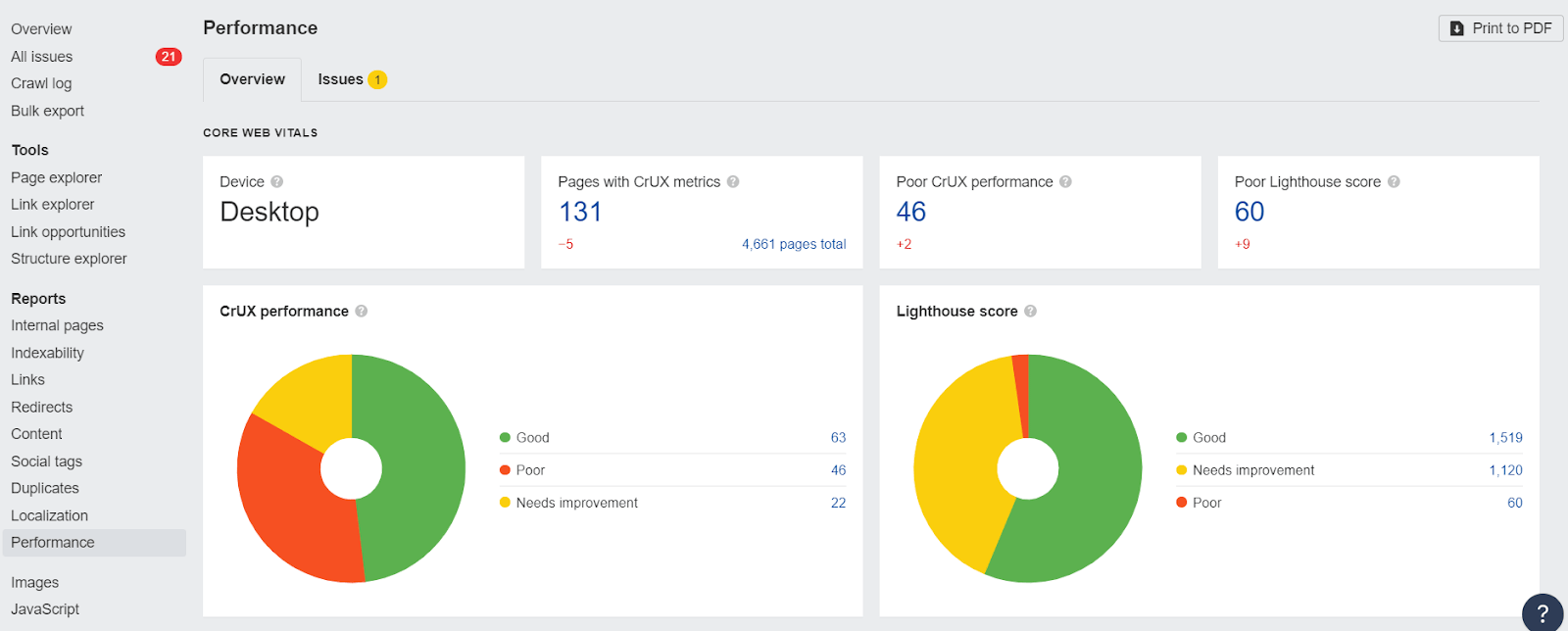
If you need each lab knowledge and discipline knowledge at scale, the one approach to get that’s via the PageSpeed Insights API. You’ll be able to connect with it simply with Ahrefs’ Web site Audit and get experiences detailing your efficiency. That is free for verified websites with an Ahrefs Webmaster Instruments (AWT) account.

Be aware that the Core Net Vitals knowledge proven shall be decided by the user-agent you choose on your crawl in the course of the setup. In case you crawl from cellular, you’ll get cellular CWV values from the API.
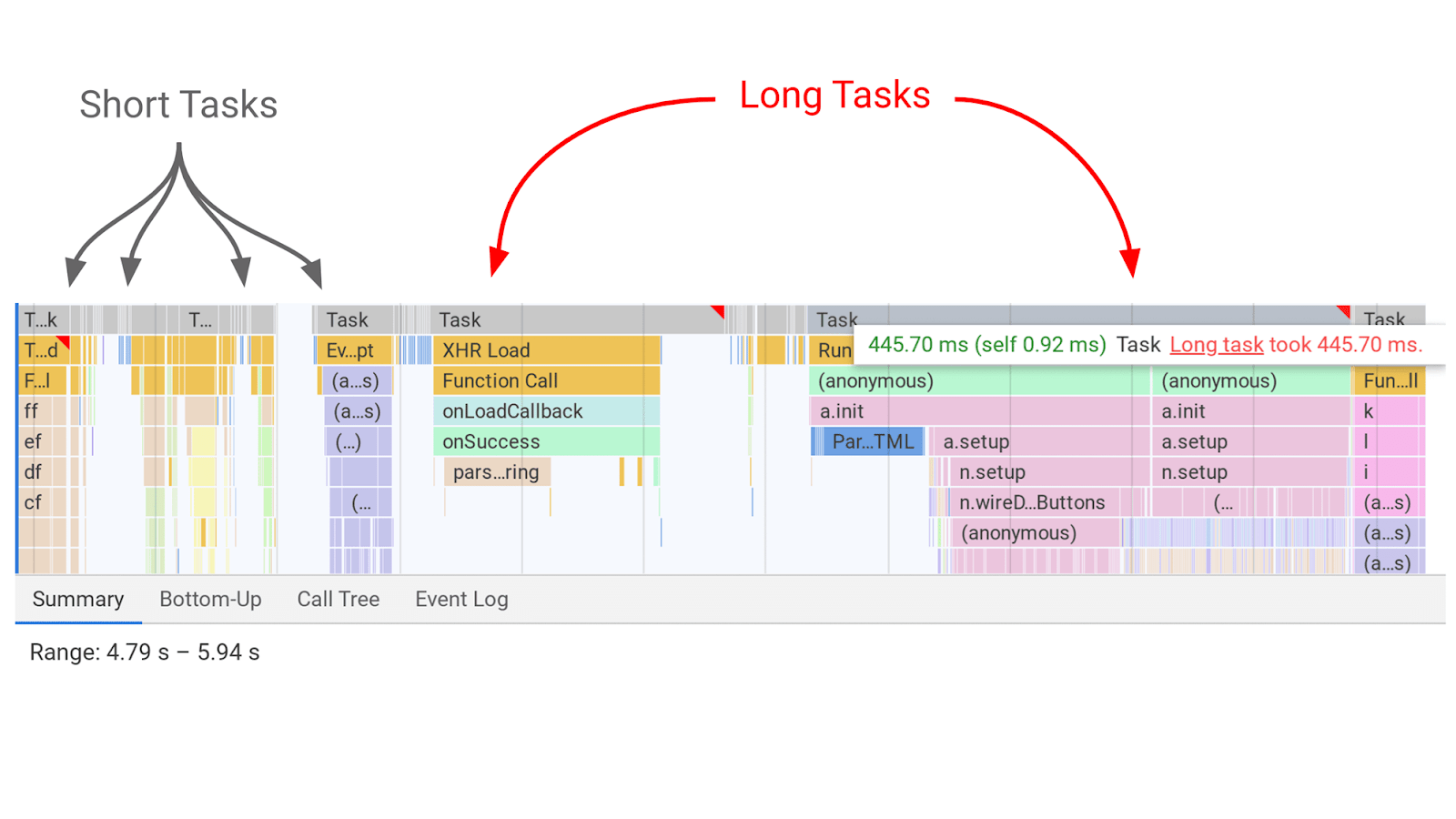
JavaScript competing for the primary thread. There’s only one principal thread, and JavaScript competes to run duties on it.
JavaScript has to take turns to run on the primary thread. It’s like a one-burner range the place it’s a must to prepare dinner one merchandise at a time, however you might have a number of dishes to prepare dinner.
Whereas a process is operating, a web page can’t reply to person enter. That is the delay that’s felt. The longer the duty, the longer the delay skilled by the person.

The breaks between duties are the alternatives that the web page has to modify to the person enter process and reply to what they wished to do. That is worse on slower gadgets, as JavaScript can take longer to course of and trigger longer delays.
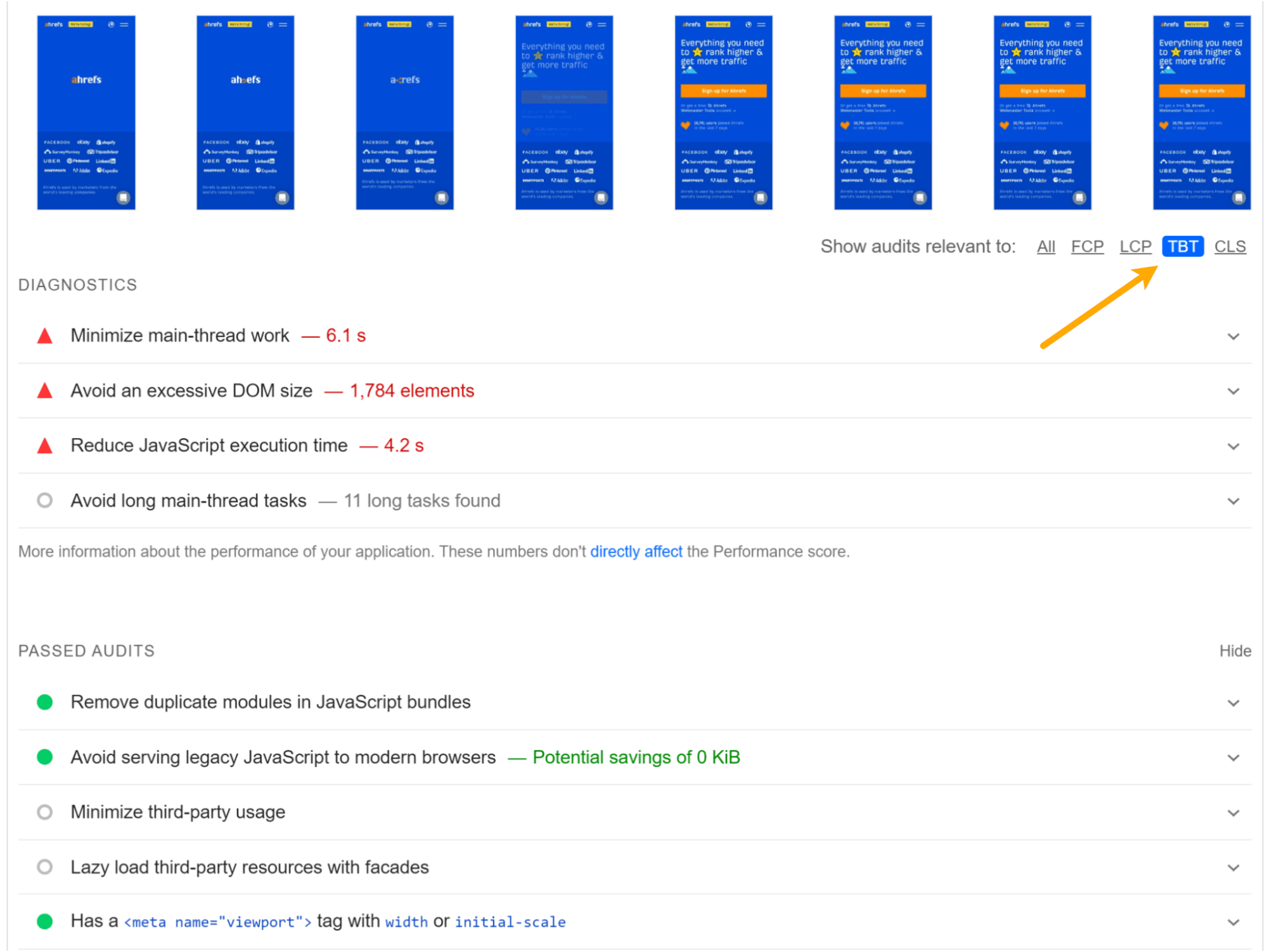
In PageSpeed Insights, you’ll see a TBT tab that has points associated to the primary thread being blocked. These are the problems you’ll need to remedy with a view to enhance FID.

Most pages cross FID checks. Nevertheless, if you might want to work on FID, there are only a few objects you may work on:
1. Cut back the quantity of JavaScript
In case you can scale back the quantity of JavaScript operating, try this first. Give attention to the JavaScript early on within the web page load. If there hasn’t been plenty of optimization accomplished, the early a part of the load course of may be stuffed with a ton of JavaScript all making an attempt to run on that single principal thread.
2. Load JavaScript later if attainable
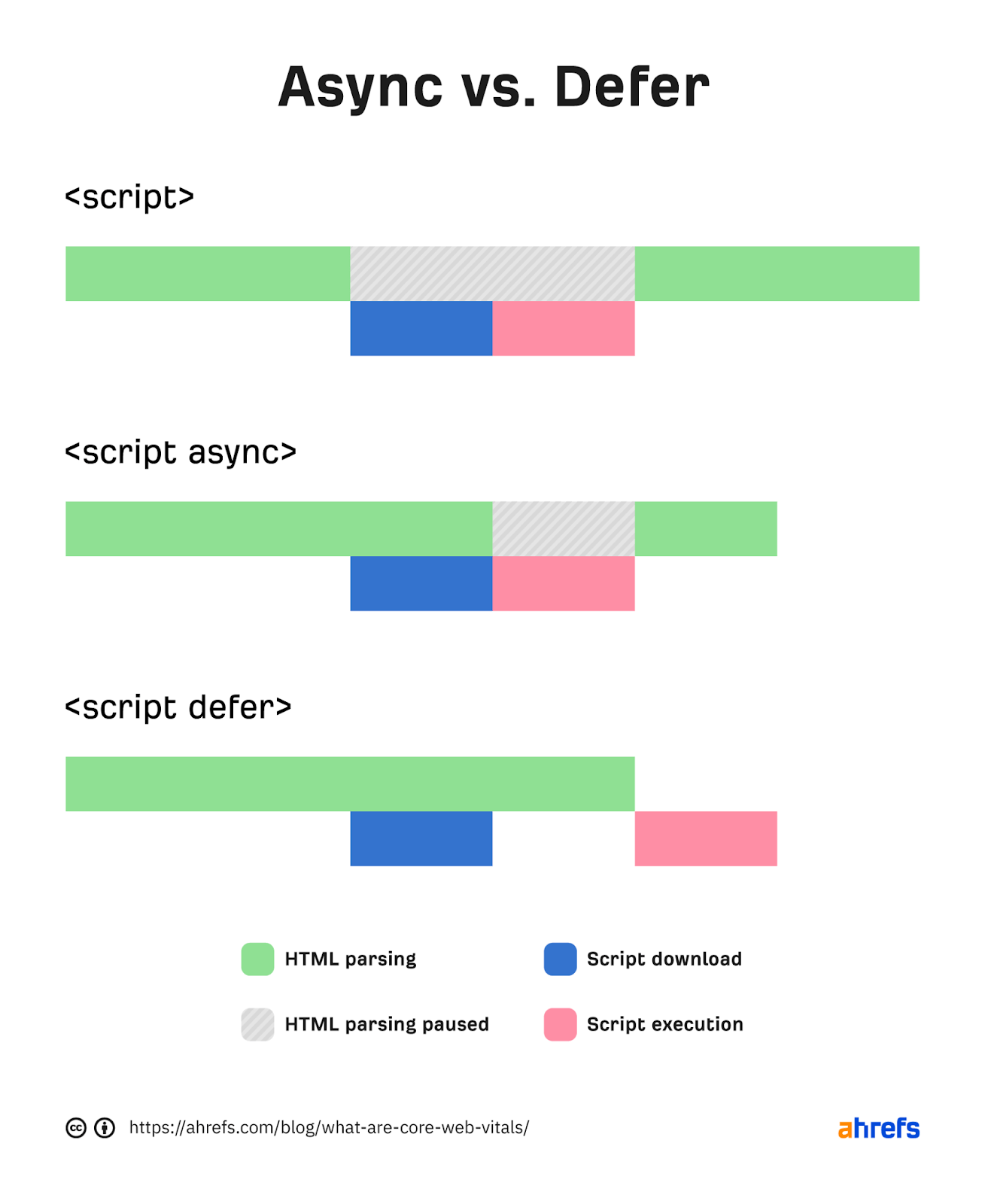
Any JavaScript you don’t want instantly needs to be loaded later. There are two principal methods to do this—defer and async attributes. These attributes may be added to your script tags.
Often, a script being downloaded blocks the parser whereas downloading and executing. Async will let the parsing and downloading happen on the identical time however nonetheless block parsing in the course of the script execution. Defer is not going to block parsing in the course of the obtain and solely execute after the HTML has completed parsing.

Which must you use? For something that you really want earlier or that has dependencies, I’d lean towards async.
As an illustration, I have a tendency to make use of async on analytics tags in order that extra customers are recorded. You’ll need to defer something that isn’t wanted till later or doesn’t have dependencies. The attributes are fairly simple to add.
Take a look at these examples:
Regular:
<script src="https://www.area.com/file.js"></script>
Async:
<script src="https://www.area.com/file.js" async></script>
Defer:
<script src="https://www.area.com/file.js" defer></script>
3. Break up lengthy duties
An alternative choice is to interrupt up the JavaScript in order that it runs for much less time. You’re taking these lengthy duties that delay response to person enter and break them into smaller duties that block for much less time. That is accomplished with code splitting, which breaks the duties into smaller chunks.
4. Use internet staff
There’s additionally the choice of shifting a number of the JavaScript to a service employee. I did point out that JavaScript competes for the one principal thread within the browser, however it is a workaround that offers it one other place to run.
There are some trade-offs so far as caching goes. And the service employee can’t entry the DOM, so it will probably’t do any updates or adjustments. In case you’re going to maneuver JavaScript to a service employee, you really want to have a developer who is aware of what they’re doing.
5. Use prerendering or server-side rendering (SSR)
In case you’re on a JavaScript framework, there’s plenty of JavaScript wanted for the web page to load. That JavaScript can take some time to course of within the browser, and that may trigger delays. In case you use prerendering or SSR, you shift this burden from the browser to the server.
Ultimate ideas
Although FID is being changed by INP in March 2024, it’s nonetheless price engaged on enhancing FID. The identical stuff you work on to enhance TBT and FID must also enhance INP.
When you’ve got any questions, message me on Twitter.

