Web site menus are a kind of stuff you take without any consideration — till you encounter a very unhealthy one. Within the excellent situation, customers get an instantaneous overview of what a website has to supply, and so they can attain all of the essential stuff with only one or two clicks. Within the worst case, customers find yourself annoyed and unable to search out what they’re in search of. This put up will stroll you thru the fundamentals of menu design and allow you to perceive which choices will work greatest to your website.
Your web site’s menu is essential as a result of it helps customers navigate your website. Positive, typically a person will arrive on the web page they had been in search of straight from Google. However often, your guests will wish to have a look at varied pages in your website. Or they land in your homepage and might want to navigate to the correct web page from there. That’s why your menu ought to be obtainable on each web page, and ideally, you’d actually have a sticky menu. That means that it scrolls down with the content material to verify it’s at all times in view. That manner it doesn’t matter the place your customers are: they’ll at all times have the ability to discover what they want.
In addition to the important navigation operate of a menu, it’s additionally a neat manner of letting customers know what your website has to supply. You possibly can consider it like a banner on every web page, saying “That is what we do”. Profit from that chance!
A terrific website menu ought to embody hyperlinks to crucial components of your web site. So it’s as much as you to determine what to place in it. However no matter content material you determine to incorporate, it’s important to maintain your menu usable.
One of many worst issues you are able to do is overload your menu with too many hyperlinks. This may make it look cluttered, and customers might want to work arduous to search out what they want. Relying in your selection of menu design, a few of the hyperlinks might find yourself inaccessible when you’ve got too many. For example, in the event you’re utilizing a drop-down menu, customers would possibly wrestle to entry hyperlinks that seem off-screen.
Do: be selective or use various navigation choices
The most suitable choice is to be selective about what you embody in your menu, however for bigger or extra advanced websites this gained’t be attainable. Fortunately, there are many different options to a crowded menu. One answer is to create hub pages or classes, and add these to your menu as a substitute. Then customers can navigate to the related class or hub, and discover their strategy to extra particular content material from there.
A second answer is so as to add sub-menus; these are extra menu choices which solely seem when the person hovers or clicks on a selected menu space. Sub-menus will be helpful, however they’ll additionally develop into cluttered and tough to make use of. So in the event you do use sub-menus, accomplish that sparsely.
The third possibility is to incorporate a search bar as a part of your navigation menu. That manner, if a person can’t see what they’re in search of in your menu, they’ll search your website for what they want. A search bar is a good function to incorporate, whether or not your menu is simply too cluttered or not. However do take a while to configure your search operate effectively, as a result of in any other case it gained’t actually assist.
Tip: Yoast search engine marketing Premium consists of an Algolia integration you should use to enhance your website search outcomes. Utilizing it’ll assist push your most essential content material to the highest of the outcomes. Give it a go!
It’s simple to neglect about cell customers if you’re utilizing a desktop laptop to construct your web site. However that’s the very last thing you wish to do, particularly in terms of your website menu design. A menu that appears good and works effectively on desktop is likely to be fully unusable on a telephone or pill. Now that an increasing number of persons are utilizing cell gadgets to go surfing, it’s actually essential to think about menu design for each desktop and cell.
There are two choices for making a menu that works on each desktop and cell. You could possibly add a responsive menu with a structure that adapts to the display dimension getting used. Alternatively, you may create a selected menu for the cell model of your website. Whichever answer you select, check it out on just a few totally different display sizes to verify the top result’s user-friendly.
There are a great deal of totally different menu kinds to select from. Hamburger menus, drop-down menus, and sidebar menus are just a few well-known examples. There are additionally some very summary and artistic menus on the market. Nonetheless, the best way that you simply implement these kinds has a big effect on the general impression and value.
Listed below are a few of the extra customary choices:
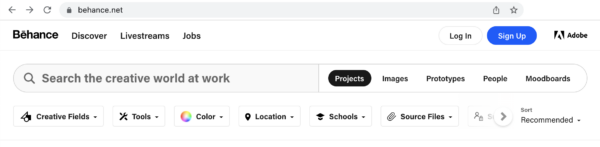
In case you have a easy web site and just one or two on-line targets, it is sensible to go for a minimalist menu design. For instance, Behance is a ‘community for showcasing and discovering inventive work’, so it doesn’t want an advanced menu. They solely embody 3 menu choices: ‘Uncover’, ‘Livestreams’, and ‘Jobs’. This lets the person give attention to the search discipline and the inventive works being displayed as a substitute.

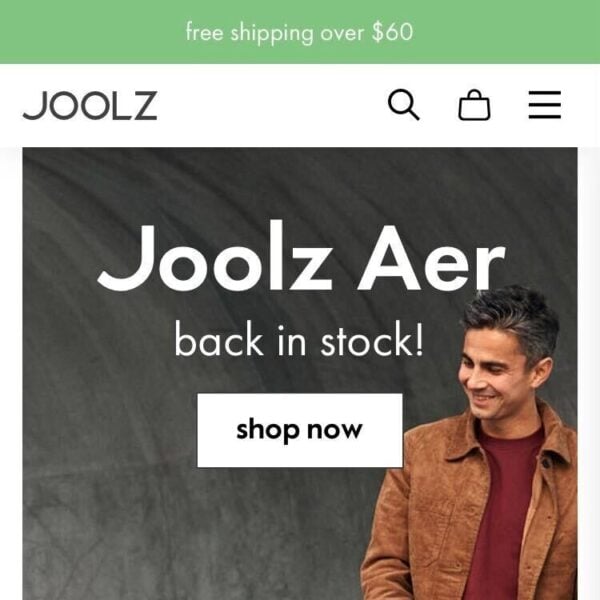
Some websites use a extra minimalist menu model to cater to their cell customers. A hamburger menu (which seems like this: ☰) is a well-liked minimalist selection for cell websites because it takes up a really small quantity of display area. For example, on the cell model of Joolz.com there are three easy icons to assist customers navigate: search, purchasing cart, and a hamburger menu. Clicking on the hamburger menu expands it to point out an inventory of their product classes. Options like this work rather well on cell gadgets.

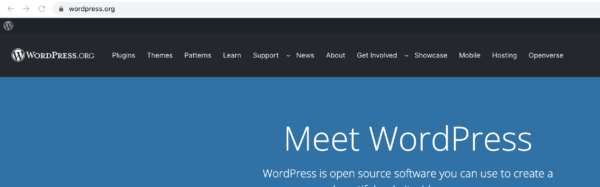
Basic menus are most likely the only to work with. These give attention to deciding on the primary classes or areas of the location and use buttons with textual content labels to information customers to the correct place. A horizontal navigation bar is the most typical sort of traditional menu. Generally menus like this have just a few drop-down choices beneath the primary menu gadgets, too. WordPress.org makes use of a traditional menu design on its desktop website. Two of the menu gadgets have a drop-down button to point out extra choices: ‘Assist’ and ‘Get Concerned’.

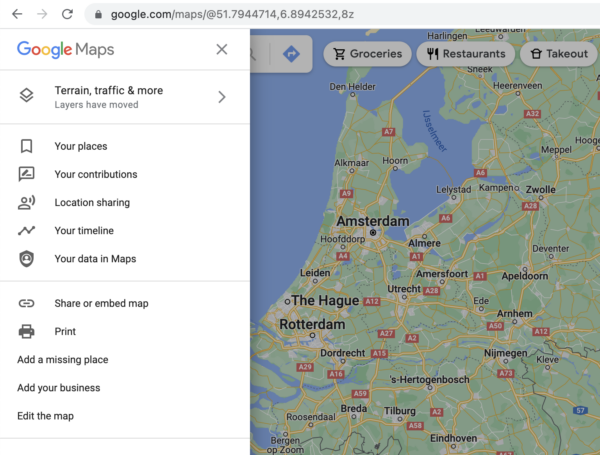
One other traditional menu model is the sidebar. You possibly can see this sort of menu in motion on Google Maps. Often, these sorts of menus will be opened utilizing a hamburger menu button and closed once more utilizing the ×-button. It is a nice strategy to provide full-screen content material, because the menu is hidden more often than not.

Mega menus are a sort of drop-down menu, however as a substitute of getting a single column of hyperlinks below every most important menu merchandise, there’s area for a number of columns. These menus are well-liked with bigger and extra advanced websites, as they provide area for a lot of extra hyperlinks than different menu kinds. So in concept, you will be much less choosy about which hyperlinks to incorporate. Proper?
Effectively really, this supposed profit will be the downfall of mega menus. Although all of the hyperlinks can slot in there, together with an excessive amount of content material in your menu will be overwhelming for customers. That being mentioned, in the event you restrict your self to a average quantity of menu hyperlinks, a mega menu could be a nice possibility to your website.
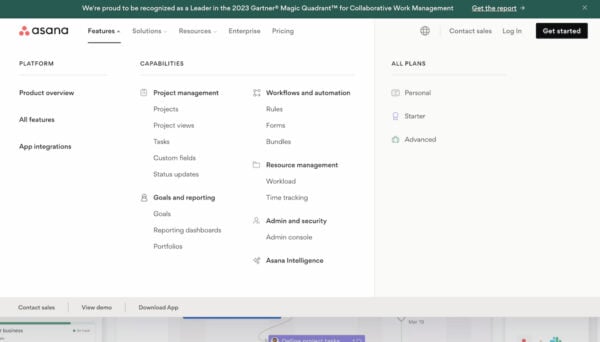
On asana.com you may see they’re utilizing a mega menu with a manageable variety of hyperlinks beneath every most important menu merchandise:

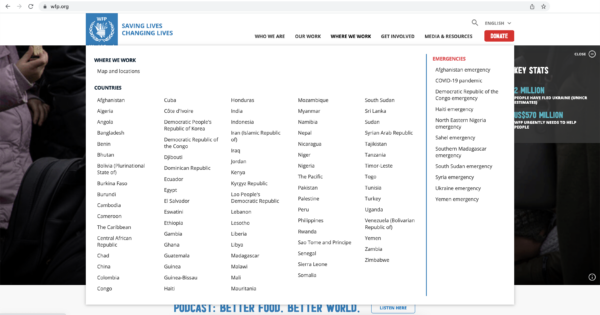
An instance of a really full mega menu will be discovered on the World Meals Program desktop website. On this case, the drop-down menu exhibits an inventory of nations, so customers will nonetheless have the ability to navigate this menu fairly simply. However simply think about if all these hyperlinks had been about totally different subjects. Then customers would wrestle to search out what they want, as in the event that they had been rummaging round in a messy drawer.

Different navigation choices
You are able to do so much together with your website menu, but it surely’s not the one navigation possibility. Many websites add additional navigation hyperlinks to their website header or footer. You’ll typically see choices to log in or change the location language in these areas. Nonetheless, in the event you do select so as to add footer hyperlinks you could disable infinite scrolling, or your customers won’t ever have the ability to attain the footer.
One other risk is to create a sitemap web page that customers can entry. This exhibits a structured checklist of all of your website’s pages. These have gotten much less well-liked than they as soon as had been, however they’ll nonetheless be a robust instrument for website navigation.
Web site menus and search engine marketing
Does your website menu affect search engine marketing? Positive it does! You’re unlikely to get lots of inside linking profit from including gadgets to your menu. However there are different methods your menu can profit your search engine marketing, and that profit has to do with how customers expertise your website.
If customers can’t discover what they’re in search of, they’re prone to go away extra rapidly and never come again to your website once more. Google can choose up on these sorts of alerts. So an amazing menu may also help your search engine marketing, albeit in an oblique manner.
As a normal rule, it’s a good suggestion to maintain your menu so simple as attainable. Particularly for smaller websites and people simply beginning up, a traditional or minimalist-style menu ought to work nice for you. In case you have an infinite website you’ll have to suppose tougher about what your customers have to see, and the way greatest to show that content material.
After getting a design you’re pleased with, it gained’t harm to ask just a few folks to strive it out and offer you their suggestions. In the event you’re actually severe about making your website menu usable, you would perform task-based person testing. Both manner, ensure your web site menu works to your customers and gives them with an amazing expertise!
Learn extra: Holistic search engine marketing: Enhance each side of your web site »


