WordPress and the neighborhood round it are very dedicated to creating web sites as accessible as potential. Web sites needs to be accessible to each customer and anybody ought to be capable of use WordPress to create their web site or utility. To maintain accessibility prime of thoughts, there’s a devoted Accessibility Workforce that gives experience and additional improves WordPress on this regard. Let’s dive into what accessibility means on this planet of WordPress and what you are able to do to contribute to a extra accessible net.
One of many cool issues about WordPress is that it’s an open supply challenge. One which invitations folks from everywhere in the world to work on it. Behind it’s a very various neighborhood of those that works in the direction of making a platform that anybody can use. So naturally, accessibility is a giant theme in WordPress.
Accessibility Coding Requirements
So how will you keep watch over the accessibility of WordPress with so many various folks contributing to the platform? That is the place the Accessibility Coding Requirements are available. Since 2016, these have been added to the Core Handbook as part of the code requirements for WordPress builders. This useful resource helps contributors ensure that their code conforms to the Internet Content material Accessibility Pointers (WCAG) 2.1, at degree AA. This implies WordPress might be making the product extra accessible with each new replace.
A brief rationalization of WCAG 2.1, degree AA
The Internet Content material Accessibility Pointers (WCAG) 2.1 cowl a variety of suggestions to make on-line content material extra accessible. Accessible to a wider vary of individuals with disabilities, together with lodging for blindness and low imaginative and prescient, deafness and listening to loss, restricted motion, speech disabilities, photosensitivity, and combos of those. And a few lodging for studying disabilities and cognitive limitations.
The Degree AA is used as a reference for a authorized commonplace in lots of international locations worldwide. Degree AA success standards handle issues which can be extra difficult to handle and impression smaller teams of individuals, however are nonetheless widespread wants with broad attain.
The subsequent step: ATAG compliance
Proper now, any new WordPress code wants to satisfy the WCAG 2.1, degree AA. A further aim that the neighborhood is working in the direction of is ATAG compliance. ATAG stands for Authoring Instrument Accessibility Pointers, pointers on find out how to create a device for creating net pages which can be each accessible and encourage the creation of accessible content material. In the meanwhile, WordPress isn’t ATAG compliant but. Nonetheless, the neighborhood has pledged to pursue options which can be according to reaching this aim.
Verify the accessibility of your website
When you suppose your viewers doesn’t revenue from accessibility, suppose once more. Not solely does an accessible web site develop your viewers, however following these pointers typically makes your web site extra usable for all customers. Discuss to your builders. Verify the accessibility of your website. When you’re utilizing an previous model of WordPress replace to a more recent model to learn from the most recent developments in accessibility.
Free accessibility instruments on your website
Operating your code via the W3C Validator each every so often helps you identify for those who’re utilizing clear code. Normally, the suggestions this validator provides you, are straightforward to repair. They usually may already make an enormous distinction by way of accessibility.
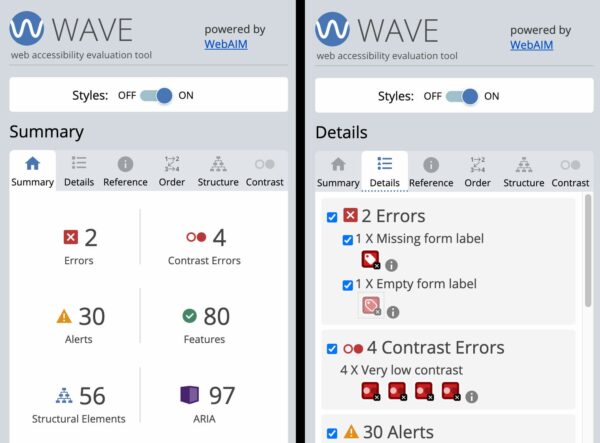
One other nice and really easy-to-use device is WAVE. Simply set up the browser extension and see for your self:

The WAVE extension analyses a wide range of potential accessibility points. Within the screenshot above, you may see issues like lacking type labels and distinction points. This WAVE evaluation is finished in seconds, it reveals you the place the issues are in your web page and it tells you the place your web site could be improved for accessibility.
Distinction can also be very easy to check and enhance. Merely use the distinction device in WAVE or go to the WebAIM distinction checker. When you’re desirous about extra instruments that may provide help to, learn our publish on find out how to enhance the accessibility of your web site.
Progress, not perfection
After working your web site via the accessibility checker or studying via all the rules, you may wonder if it’s even definitely worth the effort. However bear in mind, each change to your web site makes it a bit extra accessible. Makes your potential viewers larger and your consumer expertise higher. It’s about taking accessibility significantly and dealing with the primary points first. No person’s good, however it is very important maintain an open thoughts and be prepared to enhance your web site.
Learn extra: How one can enhance the accessibility of your web site »


