
In our article sequence on the world’s hottest CMS methods, we examined the on-page search engine optimization capabilities of 5 in style CMS.
We took an in depth take a look at Wix, Squarespace, GoDaddy, WordPress, and Joomla. Try the ultimate leads to this comparability, the place we revealed the very best CMS for search engine optimization in 2022.
For the reason that sequence was so effectively acquired, right here’s a bonus article about an up-and-coming CMS that’s not broadly recognized but: Webflow. The recognition of Webflow has been rising steadily in recent times – and for good cause. For those who love search engine optimization and net design, Webflow may very well be a beautiful choice for you.
On this visitor publish, Armin Ramoser of the Austrian company Ramoser Webdesign will present you
- how effectively arrange for on-page search engine optimization Webflow is out of the field, and
- how one can configure your Webflow website to rank greater in Google.
(Word: This visitor publish was initially revealed in German and translated into English by the Seobility staff.)
How is Webflow completely different from different CMS methods?
Webflow is a platform for visible web site improvement. Because of this you don’t write your HTML, CSS, or JavaScript by typing in code from scratch. As an alternative, you utilize a visible interface. Webflow additionally offers a CMS and all of the internet hosting infrastructure you want. It’s not an open-source CMS, although, however a proprietary resolution from a personal firm. With some primary HTML and CSS expertise, customers can develop customized web site layouts effectively with Webflow.

Webflow’s built-in internet hosting relies on the worldwide CDN (Content material Supply Community) of Amazon Internet Companies (AWS) and Fastly. With AWS, you get a world server infrastructure that helps tens of millions of internet sites and can maintain serving up pages at high velocity regardless of how heavy the site visitors in your website will get.
In comparison with WordPress or different in style CMS platforms, Webflow remains to be comparatively unknown. Based on w3techs, it at present has a market share of 0.7% – which at first look appears like a rounding error in comparison with WordPress and its 65.3% market share. So why must you think about using it anyway, and what makes it a compelling choice, particularly for search engine optimization?
In Abstract: Is Webflow good for search engine optimization?
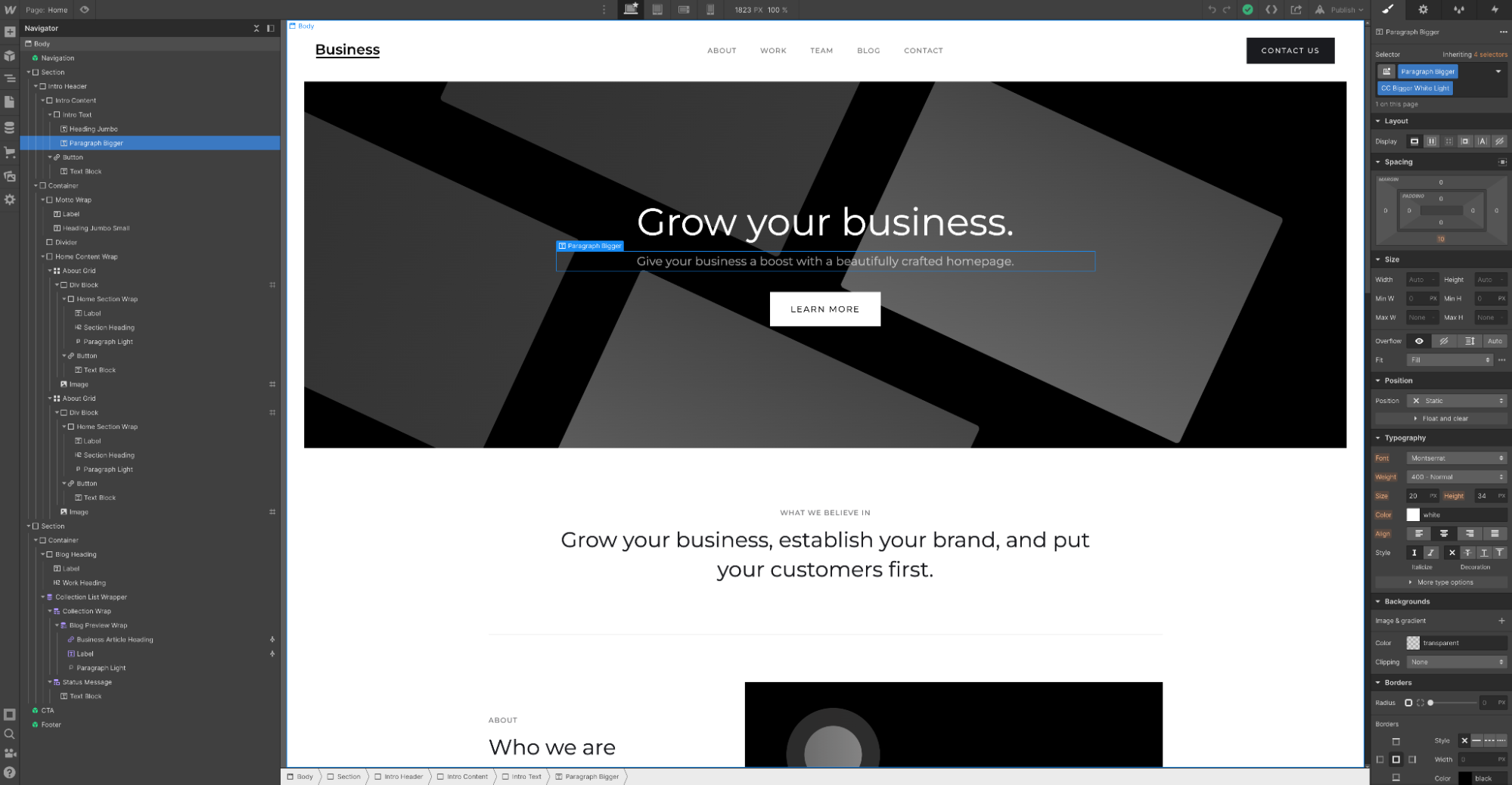
Webflow’s greatest profit is that it permits you to get very “near the code”, as an alternative of hiding it from customers like most website-building methods corresponding to Wix or Elementor for WordPress do. Webflow is quite a device for visible programming.

Screenshot of the Webflow Designer (left: HTML web page tree; proper: CSS settings)
That does imply that Webflow is more durable for rookies to study. However that steeper studying curve comes with two huge benefits:
- The code Webflow generates is as clear and semantic as if it was written by an old-school developer. Not like typical web page builders, you don’t find yourself with code bloat. The consequence: Web sites with clear code and lightning-fast load occasions.
- When you’ve got a tremendous design concept for an internet site, Webflow received’t cease you generally. Sophisticated layouts and animations? You may implement them with out needing further plug-ins or having to fiddle with the code manually. For search engine optimization, that’s very useful. For those who’re customizing the UX or UI on your goal group, you received’t be restricted by prefabricated templates or web site modules.
Later we’ll take a better take a look at how simply you’ll be able to management crucial on-page search engine optimization fundamentals. However total it’s truthful to say that Webflow performs effectively from an search engine optimization perspective.

How we examined the search engine optimization capabilities of Webflow
Not like any open-source CMS, Webflow can simply be examined in isolation because it’s proprietary software program. Presently, there aren’t any third-party plug-ins for Webflow such as you discover within the WordPress ecosystem.
Additionally, Webflow provides its personal internet hosting service. That simplifies our job as we don’t have to determine if a change in efficiency is because of the internet hosting service, the plug-ins, or the themes. As an alternative, the out-of-the-box search engine optimization efficiency on Webflow websites will be clearly attributed to the CMS.
So, right here’s what we did:
- We saved Webflow in its unique state and examined the choices for implementing essential on-page search engine optimization duties.
- We relaunched our personal web site with Webflow in January 2021 and evaluated the outcomes a yr later.
Webflow search engine optimization: The nice, the unhealthy, and the ugly
Within the subsequent part, we’ll take an in depth take a look at methods to implement essential on-page search engine optimization duties in Webflow. However first, let’s run by a few of the search engine optimization highlights (and lowlights) of the platform.
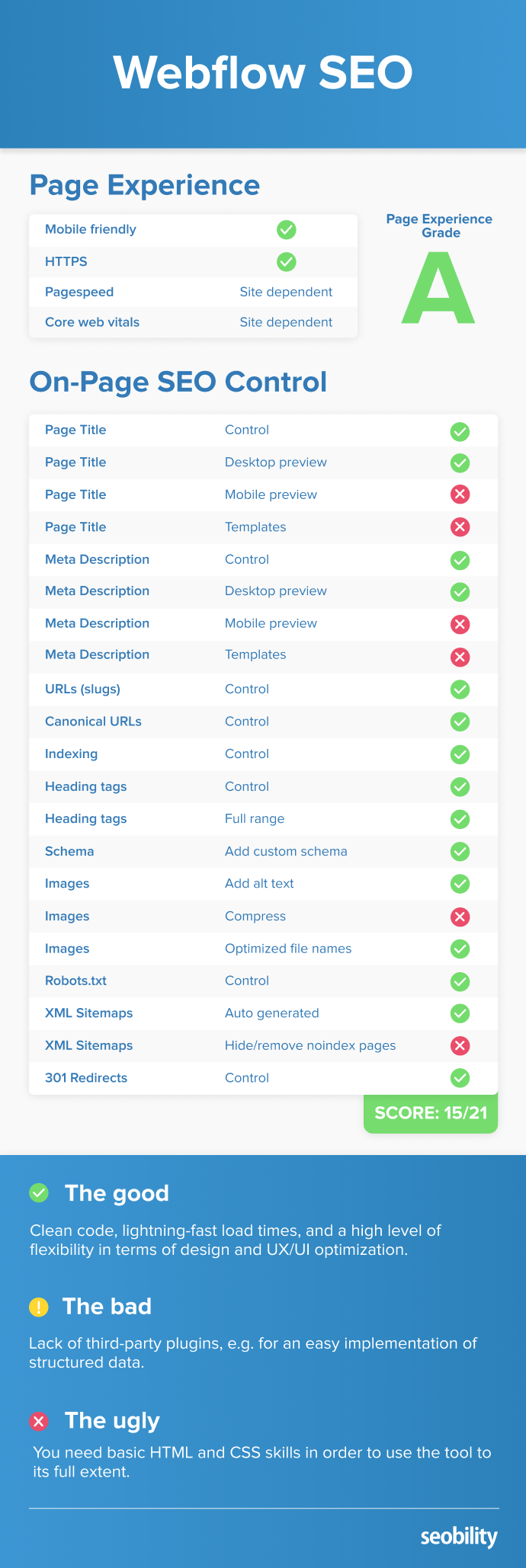
Good: Lightning-fast load occasions, clear code and inventive freedom
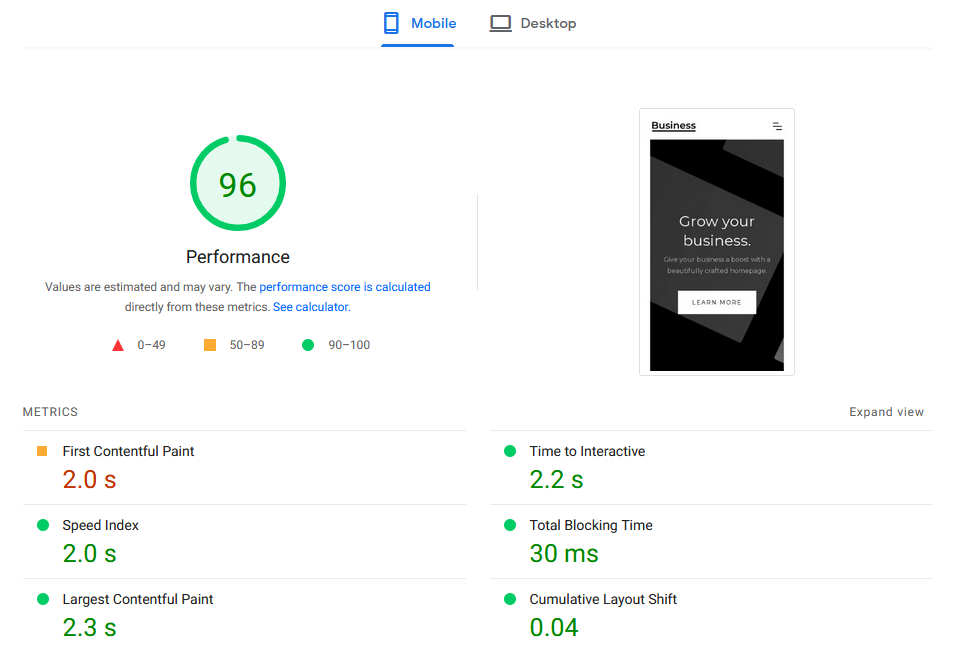
The code Webflow generates isn’t considerably completely different from what you’d get from an expert programmer coding an internet site by hand. That will get you clear, easily functioning web sites that solely load the code that’s really wanted. This, in flip, has a optimistic impact on the web site’s efficiency. For those who take a easy template that Webflow offers totally free, you’ll see that it already comes with nice scores in Google PageSpeed Insights, even earlier than any optimization:

One other profit Webflow provides for search engine optimization is the artistic freedom you get from the web site software program and CMS. You’re not restricted by the parameters of a theme or plug-in. As an alternative, you’ll be able to design the visible interface the way in which you suppose will give your goal group the very best consumer expertise.
Unhealthy: No simple approach to configure structured knowledge (and did we point out no plug-ins?)
All that artistic freedom comes at a price, nonetheless. Not like WordPress and different main CMS methods, there’s not already a plug-in for each web site characteristic you’ll be able to consider simply ready to be bought and put in. Structured knowledge can’t simply be configured with a plug-in, for instance. It must be manually added to the web page as code.
One of many benefits of proprietary software program like Webflow is that it saves you from taking pictures your self within the foot (and blasting holes in your web site) with a gaggle of uncooperative third-party plug-ins. But when there’s a characteristic it’s worthwhile to add to your web site shortly and also you don’t have a lot programming expertise, you may begin seeing some great benefits of open-source software program and all these plug-ins.
Ugly: Technical talent remains to be required
Webflow could also be a no-code device. However that doesn’t imply {that a} primary understanding of HTML and CSS isn’t useful. Generally it’s even important if you wish to use Webflow to its full extent. I’m not going to lie: Webflow has a steep studying curve. You may decide up the necessities totally free by Webflow College (Webflow’s on-line video course portal).
However for those who’re a beginner to each Webflow and coding and also you’re anticipating to only begin constructing a brand new web site by drag & drop like you’ll be able to with different website builders, put together to be dissatisfied.
On-Web page search engine optimization Fundamentals: How does Webflow measure up?
Now let’s take a look at how effectively you’ll be able to management crucial on-page search engine optimization components with Webflow.
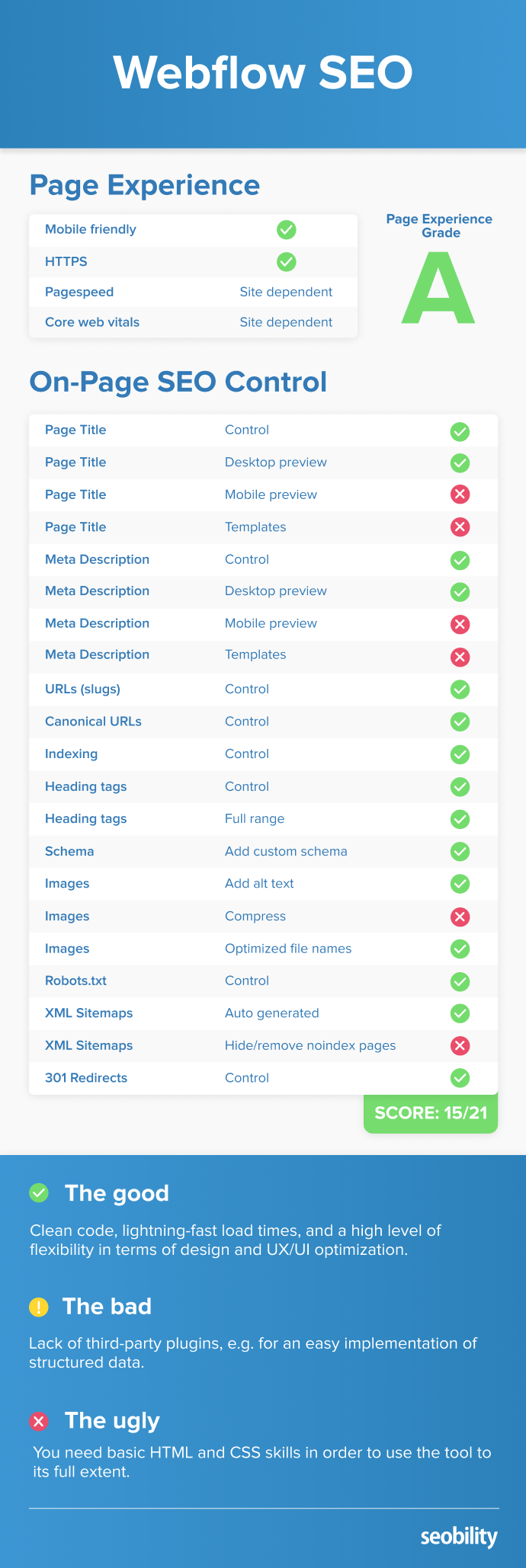
Webflow covers most simple search engine optimization settings with no need to depend on third-party plug-ins or extensions. Right here’s our abstract once more.

We’ll get into the main points under.
search engine optimization Titles and Meta Descriptions
Management in Webflow: sure
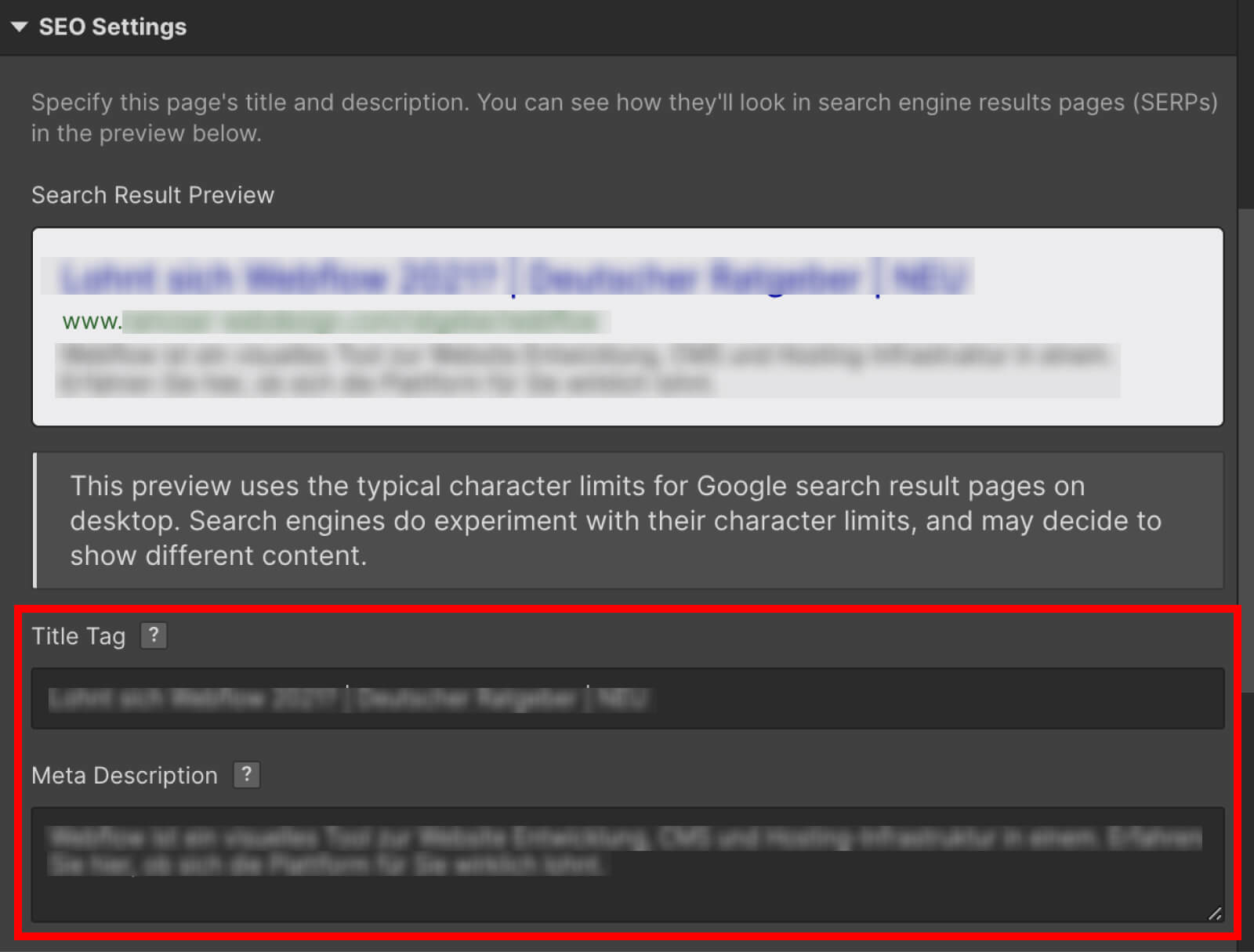
You may set the search engine optimization title and meta description for every web page individually in Webflow. There’s additionally a preview that reveals you what the snippet will appear like in Google search outcomes for desktop.
Designer > Pages > Edit Web page Settings

Nevertheless, Webflow doesn’t help templates for titles and descriptions or a snippet preview for cellular gadgets.
Web page slug / URL
Management in Webflow: sure
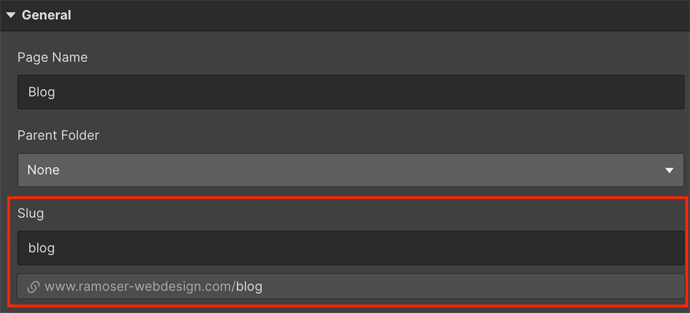
Specifying a customized URL slug is straightforward in Webflow. In the identical place the place you specify the search engine optimization title and meta description, you can even outline your personal slug for every web page and/or assortment web page within the Webflow CMS.
Designer > Pages > Edit Web page Settings or
Designer > CMS > CMS-Posts > CMS Merchandise

Canonical URLs
Management in Webflow: sure
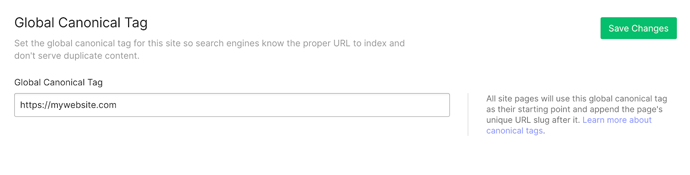
You may add your web site’s base URL (corresponding to https://yourwebsite.com) as a world canonical tag in Webflow. This URL is used along with the distinctive URL slug of every web page to create canonical tags for each particular person web page in your website.
Mission Settings > search engine optimization

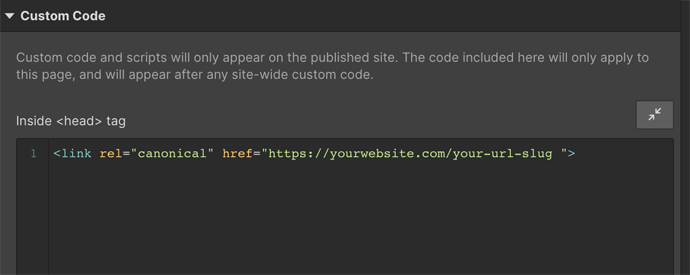
As well as, you’ll be able to at all times add canonical tags for particular person pages with Webflow’s Customized Code Editor. You’ll discover that beneath Web page Settings. It’s a must to add the next code within the space “Inside <head> tag”:
<hyperlink rel="canonical" ref="https://yourwebsite.com/your-url-slug"/>
Designer > Pages > Edit Web page Settings

Index management (robots meta tag)
Management in Webflow: sure
The robots meta tag instructs Google to both index (1), or to not index (2) a web page:
- <meta title=”robots” content material=”index, observe”> – index this web page please Google
- <meta title=”robots” content material=”noindex, observe”> – ignore this web page please Google (however observe the hyperlinks on it)
You don’t really need the primary one as (assuming your web page meets their high quality requirements) indexing is Google’s default motion. But it surely doesn’t do any hurt to have it in place.
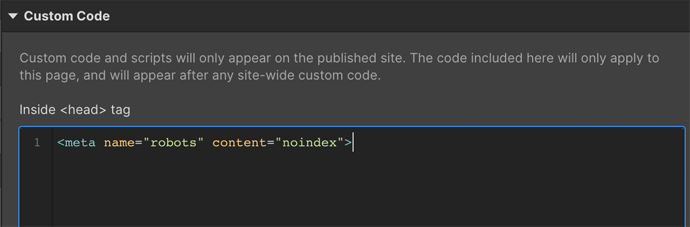
For those who don’t desire a web page to be listed, you need to add this code to the web page settings within the space “Inside <head> tag”:
<meta title="robots" content material="noindex">
Designer > Pages > Edit Web page Settings

Webflow provides you the choice of utilizing a free subdomain for every web site to check issues out earlier than you go stay with them in your common area. You may also deactivate indexing of this subdomain within the web page settings.
Heading Tags (h1, h2, h3, and so forth.)
Management in Webflow: sure
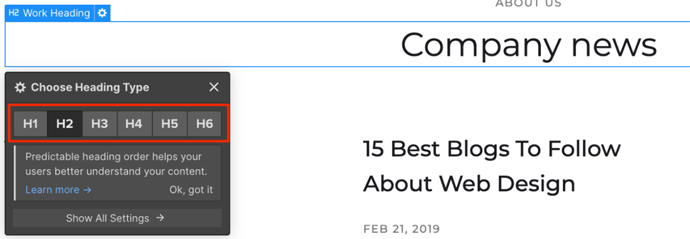
Everytime you add a brand new HTML heading ingredient in Webflow, you’ll be able to select which tag to make use of, from H1 to H6, and edit it afterward for those who change your thoughts.

You’re free to decide on the main points of what your headings ought to appear like (font, colour, measurement, line spacing, row peak, area between textual content blocks, and so forth.).
Structured knowledge (aka schema)
Management in Webflow: solely with Customized Code perform
Sadly, Webflow doesn’t provide the choice of configuring structured knowledge in a easy and visible means by utilizing an extension. It’s attainable to specify structured knowledge on Webflow web sites, however you’ll have so as to add it to the web page with the Customized Code perform. Code mills like this one will enable you with that.
Picture search engine optimization
Management in Webflow: sure
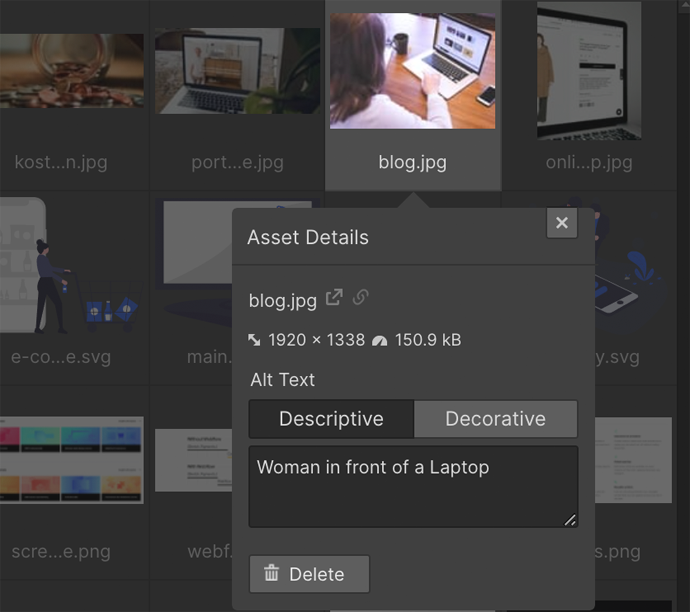
In Webflow, you’ll be able to specify an alt textual content for each picture you utilize.
Designer > Belongings > Open Asset Settings

Webflow additionally reveals you ways massive the picture file is and the file title (which received’t get modified mechanically). If a picture file is extraordinarily massive otherwise you’ve forgotten so as to add alt textual content, Webflow will remind you.
One characteristic Webflow doesn’t provide is picture compression. You’ll need to ensure that will get completed earlier than importing photos (e.g. with a device corresponding to TinyPNG).
However a pleasant characteristic Webflow does help out of the field is lazy loading, which will be deactivated for any picture on a person foundation.
HTTPS
Do websites hosted on Webflow run over HTTPS?: sure
For those who use Webflow’s built-in internet hosting service, your web site will use HTTPS by default. This is applicable each to your Webflow testing subdomain and to customized domains that you just’ve bought and linked to your Webflow web site.
Robots.txt file
Might be edited in Webflow: sure
Within the mission settings, you could have direct entry to your website’s robots.txt and alter it as you need.
Mission Settings > search engine optimization

XML Sitemaps
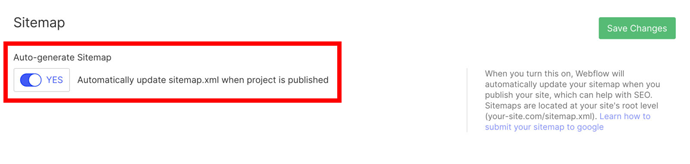
Generated by Webflow: sure
Webflow mechanically generates a sitemap on your web site and updates it everytime you make modifications.
If that’s not what you need, you’ll be able to deactivate this characteristic within the mission settings.
Mission Settings > search engine optimization

Sadly, you’ll be able to’t edit the sitemap from inside Webflow your self, like for excluding noindex pages.
Are Webflow websites mobile-friendly?
Is custom-made design for cellular gadgets attainable?: sure
Throughout the Webflow Designer, which you utilize to create your Webflow web site, you’ll be able to change between numerous breakpoints. So throughout improvement, you’ll be able to preview your web site on a pill or smartphone (portrait or panorama). In between these breakpoints, you’ll be able to implement customized design choices.
So if you wish to enhance the consumer expertise for web site guests on cellular gadgets, for instance by structuring sure components in another way for smartphones or hiding them altogether, Webflow provides you a variety of freedom.
That’s near preferrred for search engine optimization since you’ll be able to totally customise and optimize the web site’s cellular consumer expertise.
In conclusion: Webflow could be a good selection for search engine optimization
Webflow solely got here on the scene in 2013, nevertheless it’s been gaining in recognition, particularly during the last two years.
As beforehand talked about, Webflow is a beautiful choice for search engine optimization for 2 causes: Clear and search-engine-friendly code with out code bloat, and a variety of artistic freedom for UX/UI design throughout all display screen sizes.
The disadvantages? There nonetheless aren’t many third-party extensions for shortly and simply including web site performance (like you are able to do with WordPress plug-ins). And Webflow has a steep studying curve – it’s not one thing for newbies who don’t need to study the fundamentals of HTML and CSS.
All in all, right here at Ramoser Webdesign we had an excellent expertise utilizing Webflow for our personal web site and for dozens of shopper tasks.
Starting with the relaunch of our web site in January 2021 on a totally unknown area with no site visitors, we had been capable of generate month-to-month natural site visitors of greater than 2,000 guests in lower than 12 months and high 10 rankings for greater than 100 related key phrases with excessive search quantity on Google. That’s producing a steady stream of latest shopper inquiries for us.
Earlier than we switched to Webflow, we had been working with WordPress for a number of years, however we wouldn’t return to that CMS. From our private perspective, Webflow provides a number of benefits over WordPress, each for us and our purchasers, particularly relating to search engine marketing.
PS: Get weblog updates straight to your inbox!

