This publish was sponsored by DeBugBear. The opinions expressed on this article are the sponsor’s personal.
All of us need a web site that’s quick and has good web optimization. However there’s a lengthy checklist of issues to test and it’s straightforward to overlook small points.
Fortunately, Google affords its personal device and testing playground that can assist you uncover in case your web site is up to the mark.
Google’s Lighthouse device is actually an extended automated guidelines to your web site.
As a substitute of manually checking your web site, be taught how one can generate an in depth report in lower than a minute.
What Is Google Lighthouse?
Lighthouse is an automatic web site evaluation device that exams your web site and assigns it a rating throughout 4 totally different classes:
- Efficiency.
- Accessibility.
- Finest Practices.
- web optimization.
Every rating ranges from 0 to 100, with 100 being an ideal rating. Scores are made up of particular person guidelines gadgets referred to as Lighthouse audits.
Along with these 4 scores, there’s additionally a Progressive Internet App (PWA) part that appears at numerous options that make your web site behave extra like a local cellular app.
Checking your web site with Lighthouse may also help you guarantee your web site is quick and doesn’t have apparent accessibility or web optimization points.
-
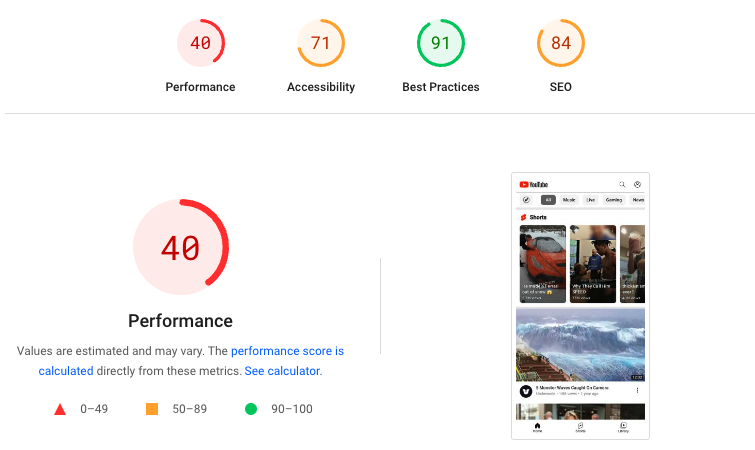
 Screenshot of a Lighthouse report on PageSpeed Insights, September 2023
Screenshot of a Lighthouse report on PageSpeed Insights, September 2023
PageSpeed Insights Vs. Lighthouse: What’s The Distinction?
Lighthouse is a free device developed by Google with the supply code publicly accessible.
PageSpeed Insights is only one technique to run a Lighthouse check, however many different merchandise additionally embrace it. As an illustration, you may as well set up Lighthouse instantly in your laptop and run it there.
The conventional Lighthouse report solely runs the automated velocity check and doesn’t present any actual consumer metrics. Nevertheless, for those who use PageSpeed Insights or the DebugBear velocity check, you get each the actual consumer information and the Lighthouse check end result.
Does The Lighthouse Efficiency Rating Affect web optimization?
No, your Lighthouse Efficiency rating doesn’t instantly impression web optimization.
Nevertheless, Lighthouse does provide you with insights that may provide help to affect your web site’s web page velocity, which is a rating sign.
Google appears at three efficiency metrics referred to as the Core Internet Vitals (CWV) to assist make that willpower.
The underlying information for CWV is collected from actual Chrome customers as a part of the Chrome Consumer Expertise Report (CrUX). Lighthouse, alternatively, pulls its information somewhat otherwise; it runs its efficiency check in a simulated check atmosphere.
Ultimately, what counts for Google is how actual customers expertise your web site. So, Lighthouse helps you enhance key elements of your web site that ought to, if executed appropriately, replicate in future real-user visitors.
So, a sluggish Lighthouse rating correlates with a sluggish expertise for actual customers. Lighthouse can level out useful alternatives for web page velocity optimization.
The Lighthouse web optimization class additionally appears at whether or not a web page will be listed or whether or not picture alt attributes are lacking. So, optimizing Lighthouse scores can nonetheless provide help to rank larger in Google.
How Do You Check Your Web site With Lighthouse?
The best technique to run a Lighthouse check is to make use of a free on-line device like Google PageSpeed Insights or the DebugBear Velocity Check.
Step 1: Enter Your URL
Merely enter your web site URL, and begin the check!
-
 Screenshot of the PageSpeed Insights touchdown web page, September 2023
Screenshot of the PageSpeed Insights touchdown web page, September 2023
Step 2: Get Actual Consumer Knowledge & Lighthouse Check Outcomes
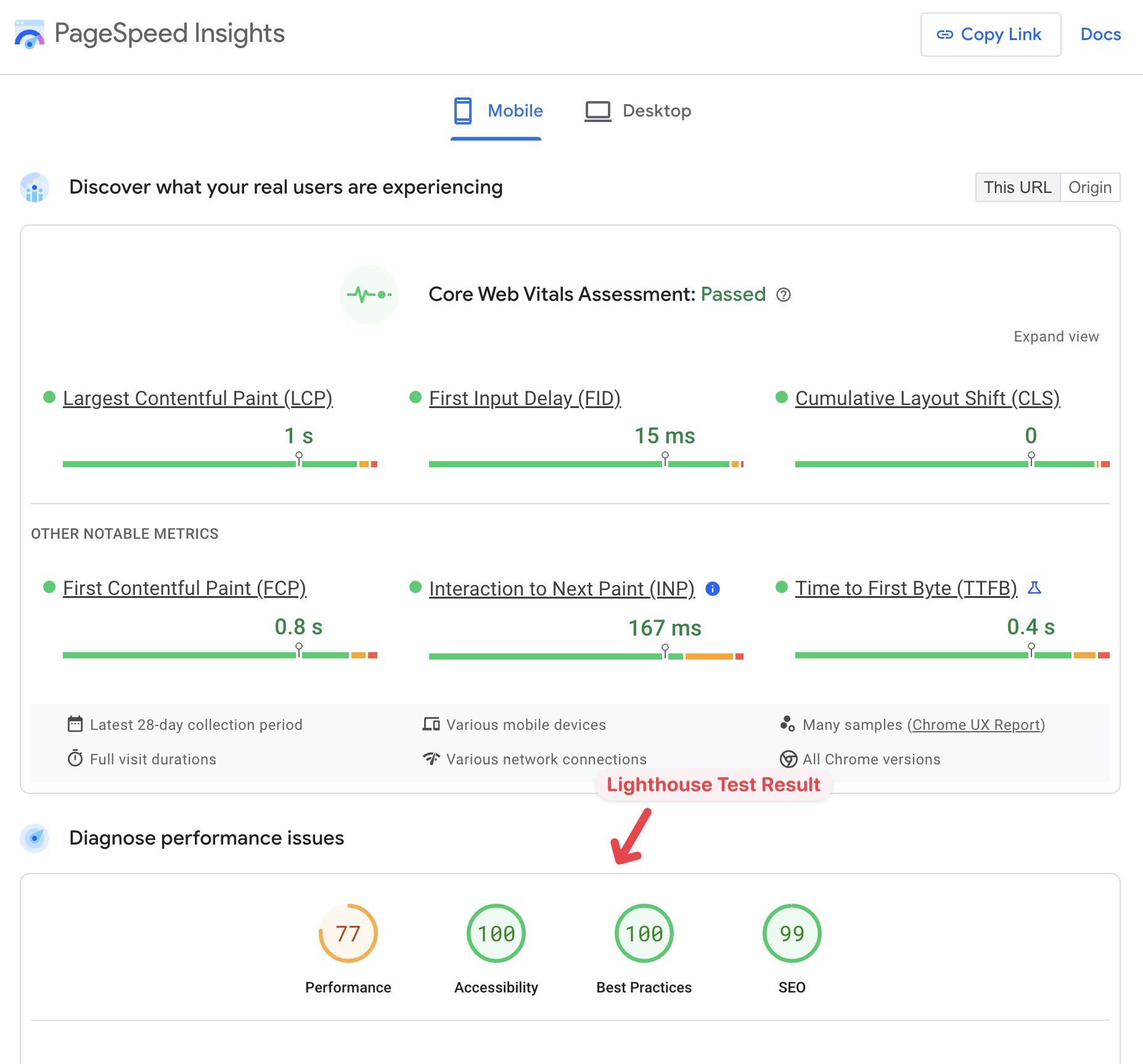
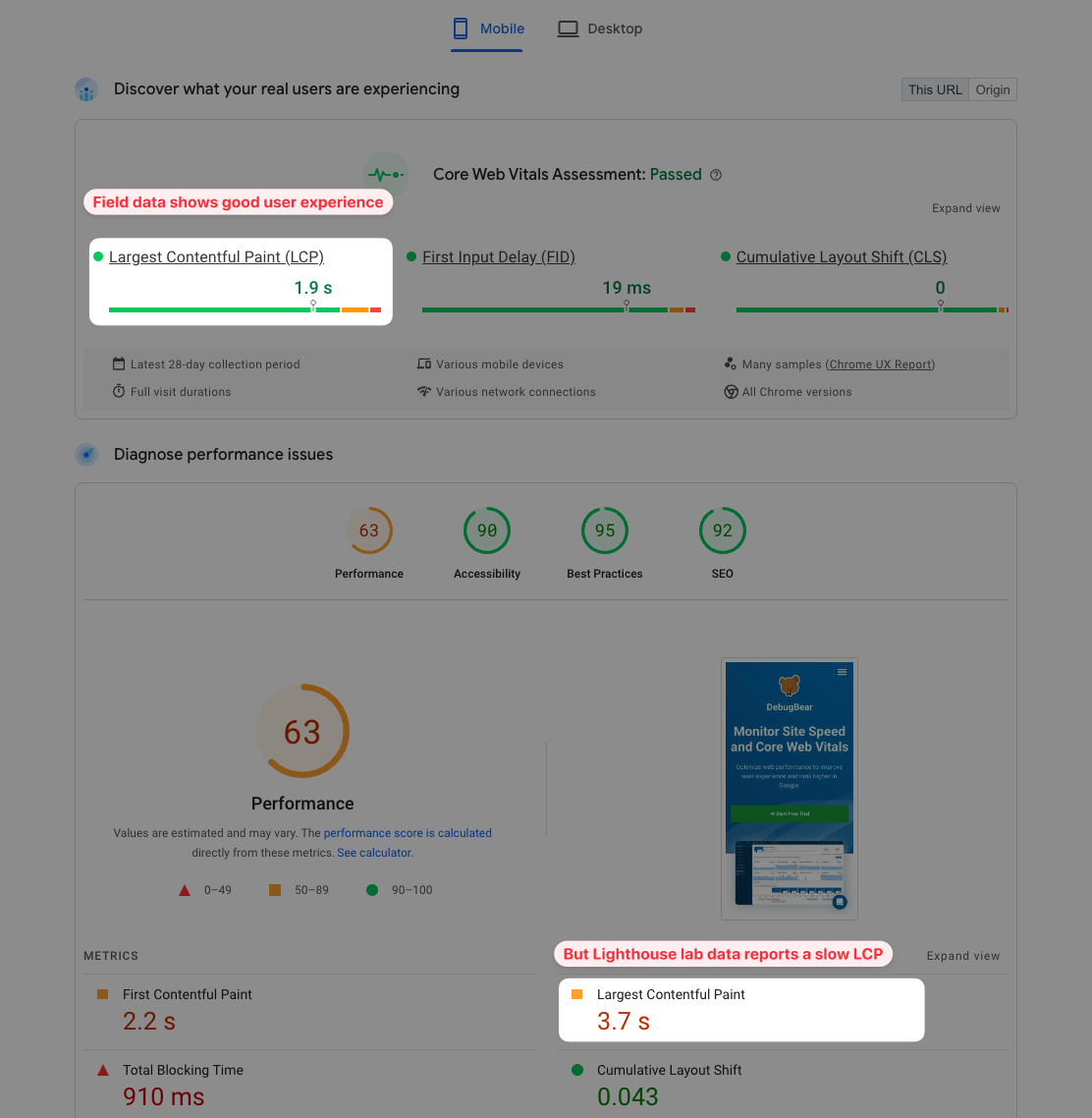
PageSpeed Insights truly stories each the actual consumer information we talked about above and the Lighthouse check end result.
From there, you possibly can:
- Uncover what your actual customers are experiencing (this refers back to the CrUX information that’s collected from Chrome customers).
- Diagnose efficiency points (that is the place the Lighthouse check information lives).
-
 Actual consumer information and Lighthouse check end result on PageSpeed Insights, September 2023
Actual consumer information and Lighthouse check end result on PageSpeed Insights, September 2023
Step 3: Goal For All Inexperienced Scores
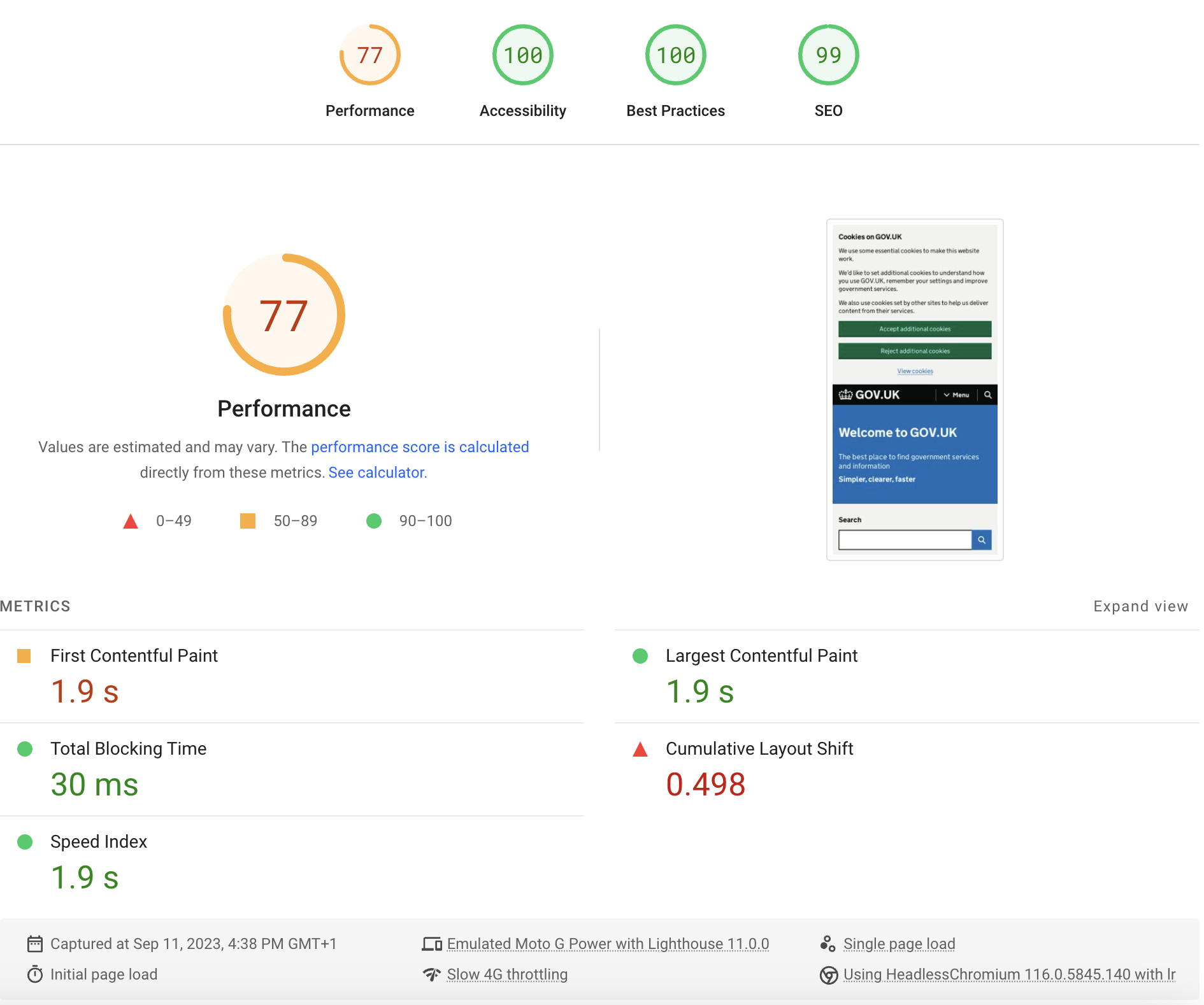
You will discover the Lighthouse Efficiency rating and the person web page velocity metrics on the prime of the Lighthouse report. The rating will present up as inexperienced if it’s 90 or over.
-
 Lighthouse Efficiency rating and metrics on PageSpeed Insights, September 2023
Lighthouse Efficiency rating and metrics on PageSpeed Insights, September 2023
Professional Perception: Run Lighthouse On Each Cellular Vs. Desktop
Lighthouse exams will be run utilizing totally different gadget configurations.
The default cellular and desktop configurations differ not simply in display measurement or the consumer agent that the gadget makes use of to establish itself. Deciding on a tool additionally controls different facets of the check atmosphere:
- Community latency: how lengthy does it take for information to journey between the consumer and the server?
- Community bandwidth: how a lot information will be exchanged between consumer and server per second?
- CPU velocity: how rapidly can the browser run code or carry out duties like rendering web page content material?
Lighthouse makes use of the next default settings for desktop and cellular gadgets:
| Cellular | Desktop | |
| Latency | 150 milliseconds | 40 milliseconds |
| Bandwidth | 1.6 Mbps
(200 kilobytes per seconds) |
8 Mbps
(1 megabyte per second) |
| CPU Velocity | 4x throttled | No throttling |
When a Lighthouse check is run on a pc with a quick web connection then the community velocity shall be throttled all the way down to these of the check configuration.
The simulated check atmosphere is far slower on cellular than on desktop, so the cellular scores and metrics reported by Lighthouse are a lot worse than these of desktop exams.
How Is The Lighthouse Efficiency Rating Calculated?
The Lighthouse Efficiency rating is made up of 5 particular person web site efficiency metrics:
| Metric | Rating Contribution | What It Measures |
| Complete Blocking Time | 30% | May a considerable amount of CPU processing on the web page result in sluggish consumer interactions? |
| Largest Contentful Paint | 25% | How rapidly does the primary web page content material present up? |
| Cumulative Format Shift | 25% | Does web page content material transfer round after showing and disorient the consumer? |
| First Contentful Paint | 10% | How rapidly does the primary little bit of web page content material present up? |
| Velocity Index | 10% | How lengthy does it take for a lot of the web page content material to look? |
Every metric is assigned a subscore and these subscores are then mixed into the general rating utilizing the weights from the desk above.
For instance, to get a rating of 90 for the Largest Contentful Paint metric the metric worth needs to be under 2.5 seconds.
How Can I See A Detailed Lighthouse Efficiency Rating Breakdown?
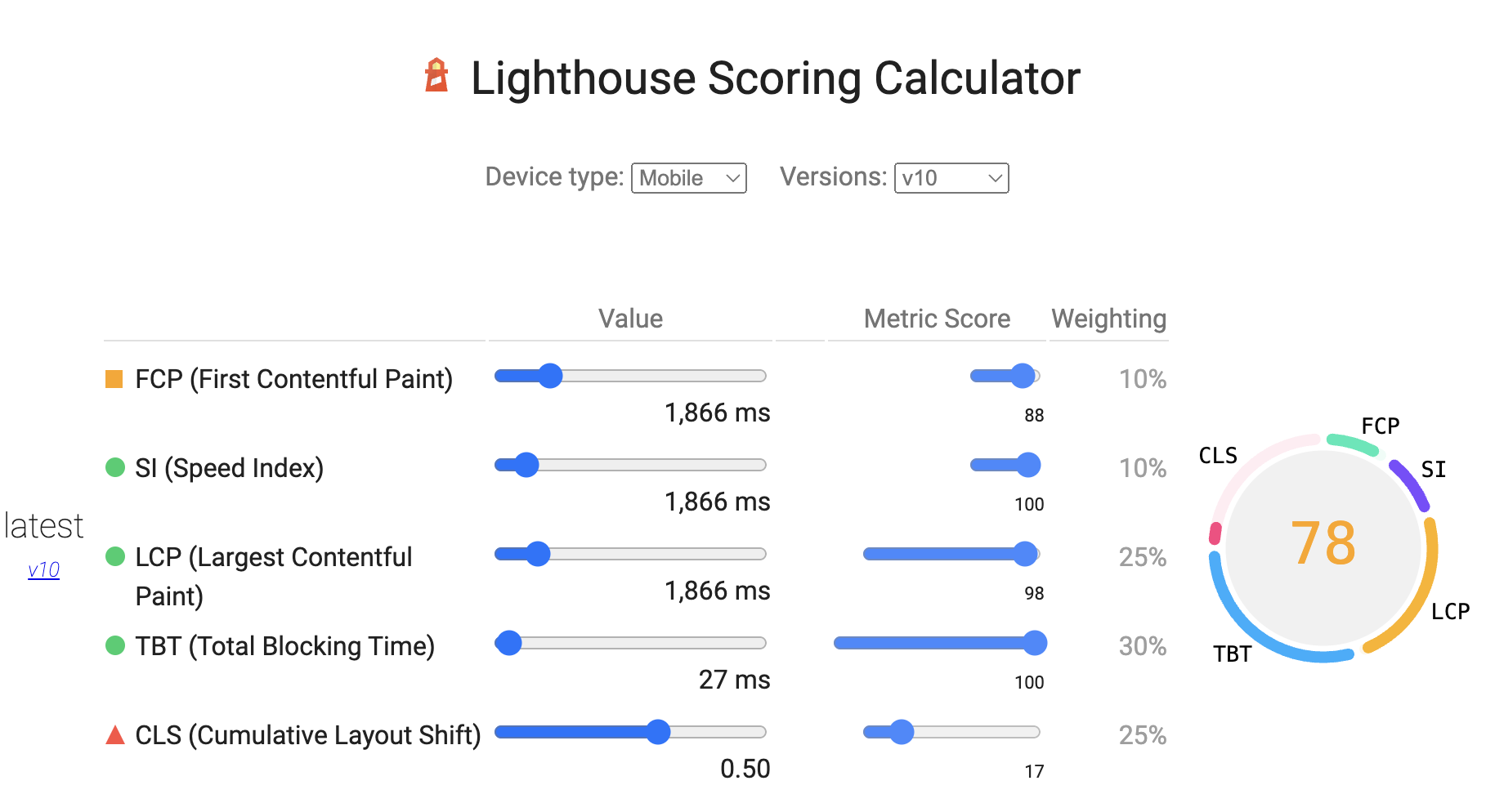
You possibly can click on on the “See Calculator” hyperlink within the Lighthouse report back to see an in depth calculation to your web site.
-
 Screenshot of the Lighthouse Efficiency rating calculator, September 2023
Screenshot of the Lighthouse Efficiency rating calculator, September 2023
How To Run A Lighthouse Check In Chrome DevTools
One other technique to run a Lighthouse check is utilizing the developer instruments in Google Chrome.
That is particularly helpful when testing websites that run on a neighborhood server, pages that require login, or to check consumer interplay as a part of the velocity check.
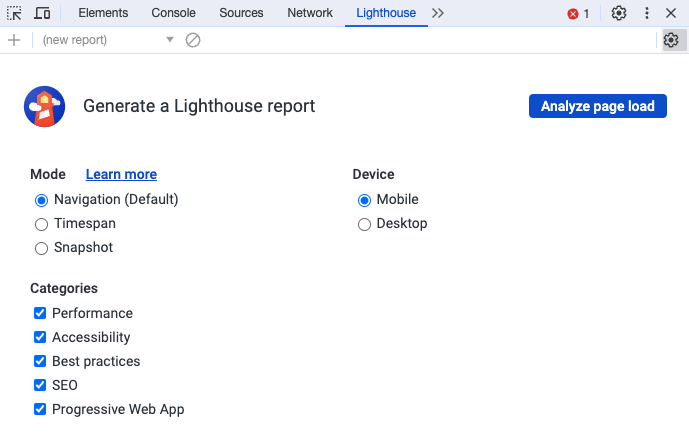
To run Lighthouse in Chrome you possibly can:
- Open the web site you need to check.
- Proper-click on the web page and choose “Examine” from the menu.
- Open the “Lighthouse” tab.
- Click on on “Analyze web page load”.
The web page will then reload and the check end result shall be prepared inside a minute or so.
-
 Screenshot of the Lighthouse tab in Chrome DevTools, September 2023
Screenshot of the Lighthouse tab in Chrome DevTools, September 2023
Lighthouse in DevTools affords three separate modes:
- Navigation: reload the web page and grade efficiency, accessibility, and web optimization.
- Timespan: acquire information on a web page that’s already open, for instance measuring how lengthy a web page interplay takes.
- Snapshot: analyze accessibility and web optimization of the present web page state.
The Timespan mode is very helpful because it enables you to begin the check, work together with the web page contents, after which generate a report on the interplay. This manner you possibly can measure the Interplay to Subsequent Paint metric that turns into considered one of Google’s Core Internet Vitals in March 2024.
-
 Screenshot of a Lighthouse timespan recording with a consumer interplay, September 2023
Screenshot of a Lighthouse timespan recording with a consumer interplay, September 2023
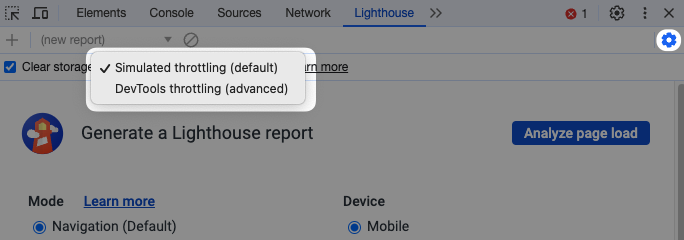
DevTools additionally offers an choice to configure the throttling technique. Click on on the gear icon within the prime proper to open the superior Lighthouse settings. By deciding on the DevTools throttling possibility you may get extra dependable information than when utilizing the default simulated throttling.
Nevertheless, utilizing DevTools throttling remains to be much less dependable than utilizing a devoted web page velocity device.
-
 Screenshot of superior Lighthouse settings in Chrome DevTools, September 2023
Screenshot of superior Lighthouse settings in Chrome DevTools, September 2023
Is Google Lighthouse Knowledge Dependable?
Lighthouse helps totally different working modes and a few produce extra dependable outcomes than others. The default mode that’s utilized by PageSpeed Insights is known as simulated throttling and may generally lead to inaccurate information.
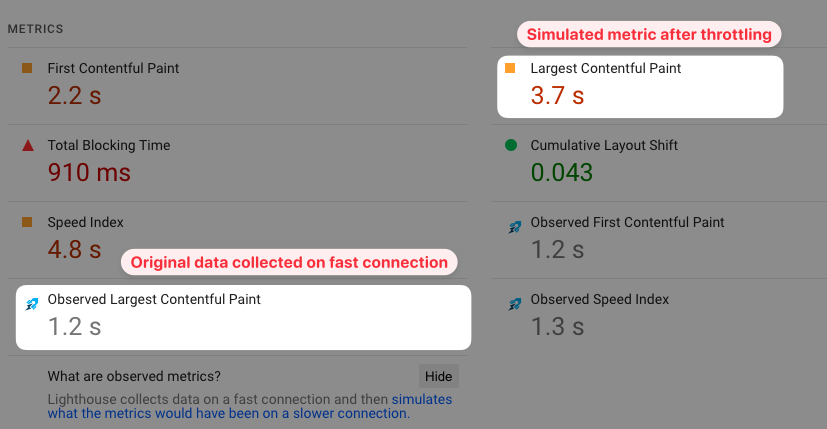
When working a efficiency check PageSpeed Insights doesn’t acquire information utilizing a sluggish connection. As a substitute efficiency metrics are measured on a quick connection. This preliminary information is known as noticed metrics.
After gathering the info Lighthouse applies a simulation that estimates how rapidly the web page would have loaded on a slower community connection.
This manner exams will be run rapidly even when utilizing a sluggish gadget configuration. However the simulation can even introduce inaccuracies.
You should utilize the Website Velocity Chrome extension to see each the simulated metrics and the unique noticed information when working a check on PageSpeed Insights.
-
 Screenshot of PageSpeed Insights with unique noticed metrics inserted by way of a Chrome extension, September 2023
Screenshot of PageSpeed Insights with unique noticed metrics inserted by way of a Chrome extension, September 2023
You’ll generally discover that the web page load time is quicker after slowing down the community. When this occurs, it is a clear indication that the Lighthouse simulation is working into an edge case it doesn’t help.
How Can I Get Extra Dependable Check Outcomes?
To get high-quality information you should utilize the free DebugBear web site velocity check. This check collects metrics instantly in a throttled atmosphere, guaranteeing dependable check outcomes.
-
 Screenshot of the free DebugBear web page velocity testing device, September 2023
Screenshot of the free DebugBear web page velocity testing device, September 2023
How To Enhance Your Lighthouse Efficiency Rating
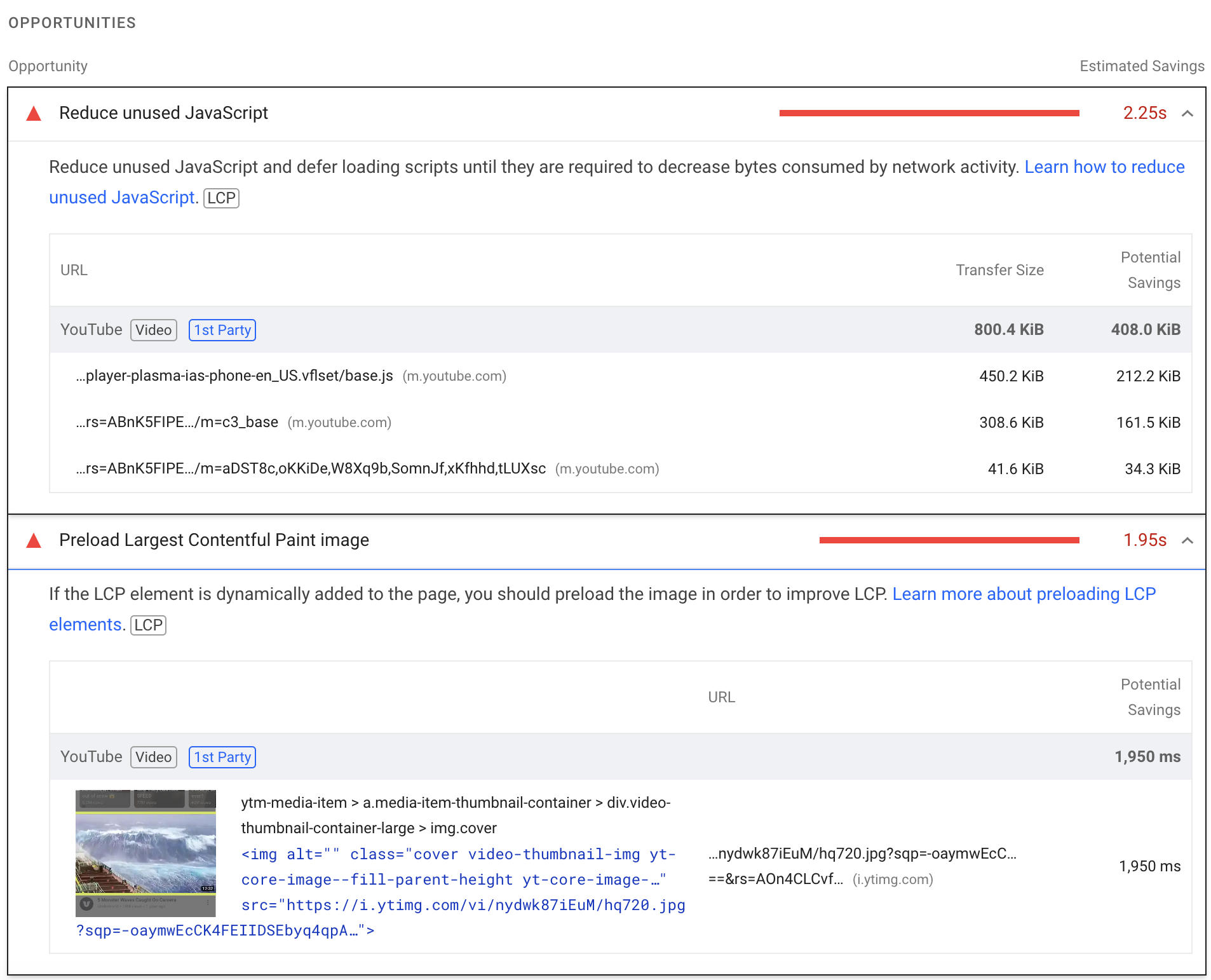
To get began optimizing your rating, take a look at the alternatives part of the Lighthouse efficiency class.
Lighthouse robotically identifies potential enhancements and ranks them by the estimated financial savings in your web page load time.
-
 Screenshot of Lighthouse efficiency suggestions, September 2023
Screenshot of Lighthouse efficiency suggestions, September 2023
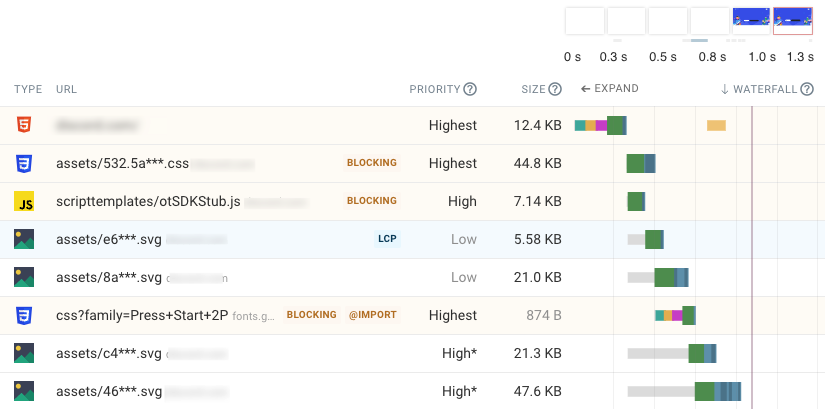
Taking a look at a waterfall visualization that exhibits what assets your web site hundreds and when content material seems additionally offers numerous perception into your metrics. This lets you perceive what’s holding again every metric.
-
 Screenshot of a DebugBear check displaying what assets have been loaded by a web page, September 2023
Screenshot of a DebugBear check displaying what assets have been loaded by a web page, September 2023
You possibly can usually obtain some enhancements simply by eradicating pointless third-party code or reconfiguring your web site theme. Nevertheless, for a custom-built web site you’ll usually need assistance out of your growth group to implement fixes.
Ought to You Fear About A Poor Lighthouse Rating?
So long as your actual customer metrics are within the inexperienced, you received’t get penalized by Google.
Nevertheless, you should still want to optimize your web site additional to supply a greater expertise to folks utilizing slower cellular gadgets and who’ve worse web connections.
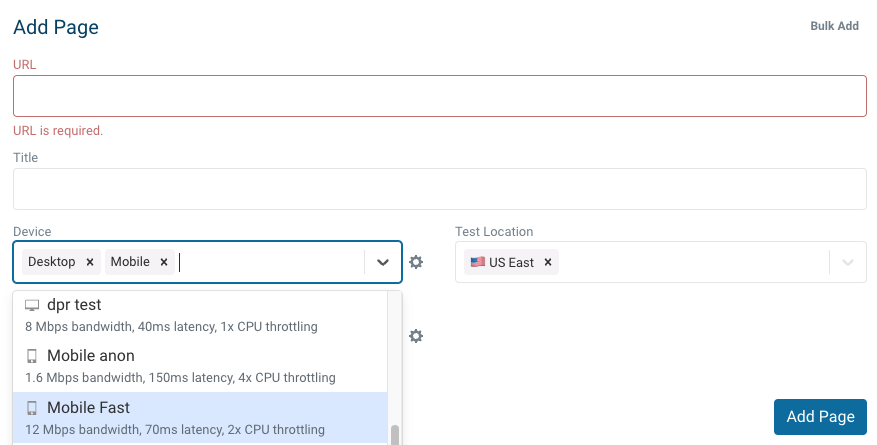
If you wish to run a lab check that makes use of extra typical settings for actual customers you should utilize DebugBear and choose the “Cellular Quick” config when establishing your web page.
-
 Screenshot of gadget and community configuration choices in DebugBear, September 2023
Screenshot of gadget and community configuration choices in DebugBear, September 2023
Google Lighthouse Troubleshooting
Generally, the variations between Lighthouse exams and CWV exams will be hanging, so let’s speak by way of what you might be seeing.
Why Are Lighthouse Check Outcomes Worse Than Google’s Core Internet Vitals?
When working a check on PageSpeed Insights, you’ll usually discover that the metrics reported by Lighthouse are noticeably worse than the actual consumer information.
-
 Screenshot displaying a discrepancy between Lighthouse and actual consumer information, September 2023
Screenshot displaying a discrepancy between Lighthouse and actual consumer information, September 2023
What’s Accountable For The Rating Discrepancy?
The community circumstances that Lighthouse makes use of are considerably worse than what a typical actual consumer would expertise.
And that leads to decrease web page velocity scores.
For instance, Lighthouse makes use of a community latency of 150 milliseconds, whereas 40 milliseconds of latency is extra widespread in the USA. Lighthouse makes use of a cellular latency of 1.6 megabits per second, in comparison with a typical actual consumer bandwidth of 35 megabits per second.
Google appears on the seventy fifth percentile when calculating the actual consumer metrics. In case your Largest Contentful Paint rating is 3 seconds which means 75% of tourists wait lower than 3 seconds and 25% wait longer than 3 seconds.
In distinction, the metrics reported by Lighthouse are extra consultant of the slowest 5-10% of consumer experiences.
Why Does The Lighthouse Efficiency Rating Range Between Runs?
In the event you run Lighthouse twice on the identical web site you’re more likely to see two totally different Efficiency scores. What’s inflicting that variation?
Every Lighthouse end result solely offers information on a single load of your web site.
No two web page hundreds shall be similar and have precisely the identical load time.
There will be many causes for this, for instance:
- Random variation: your web site is loading 10s or 100s of assets and the servers concerned will generally be fast to reply and generally reply extra slowly.
- Totally different content material: in case your web page incorporates adverts or frequently-changing content material and web page velocity varies with the content material that’s being loaded.
- Variation in background exercise: if different web sites are open within the background or the pc is performing different duties it will have an effect on your Lighthouse end result.
Along with that, Lighthouse scores that have been collected in numerous environments – for instance on PageSpeed Insights and by yourself laptop – is not going to be instantly comparable. That’s as a result of your laptop could have a sooner CPU than the Google server, otherwise you is perhaps positioned nearer to the info heart serving the web site.
Set Up Steady Monitoring For Lighthouse Scores & Core Internet Vitals
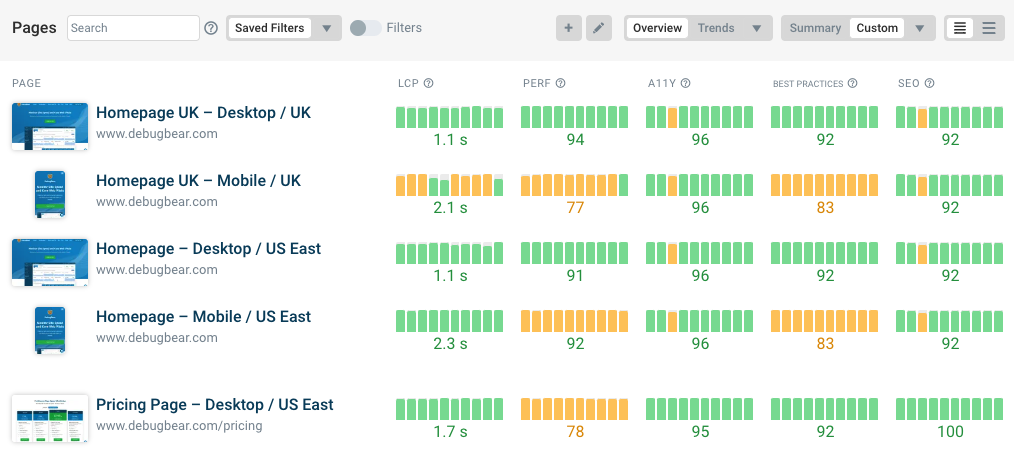
Wish to enhance your Lighthouse scores and total web page velocity? DebugBear means that you can transcend one-off exams and check your web site repeatedly.
With DebugBear you possibly can:
- See how your Lighthouse scores change over time.
- Entry detailed an in depth evaluation that goes past the Lighthouse report.
- Get alerted to and perceive rating regressions.
- Showcase the enhancements that your group has applied.
- Monitor Google CrUX metrics and acquire {custom} actual consumer information.
Join a free 14-day trial right now.
-
 Overview of efficiency metrics and Lighthouse scores in DebugBear, September 2023
Overview of efficiency metrics and Lighthouse scores in DebugBear, September 2023
Along with producing day by day Lighthouse stories, DebugBear additionally generates {custom} stories that can assist you optimize your Core Internet Vitals.
-
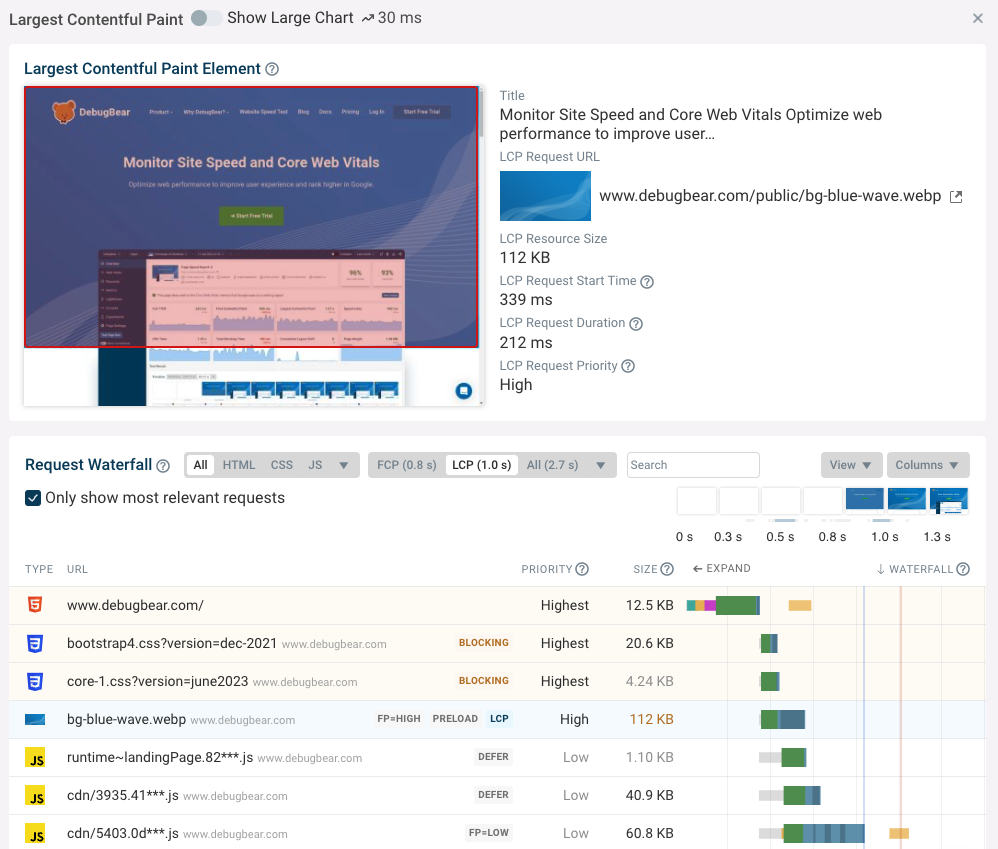
 DebugBear screenshot displaying debug information for the Largest Contentful Paint metric, September 2023
DebugBear screenshot displaying debug information for the Largest Contentful Paint metric, September 2023
Seen in regression in your Lighthouse rating? Evaluate mode means that you can see precisely what modified and establish the audit it’s essential repair.
-
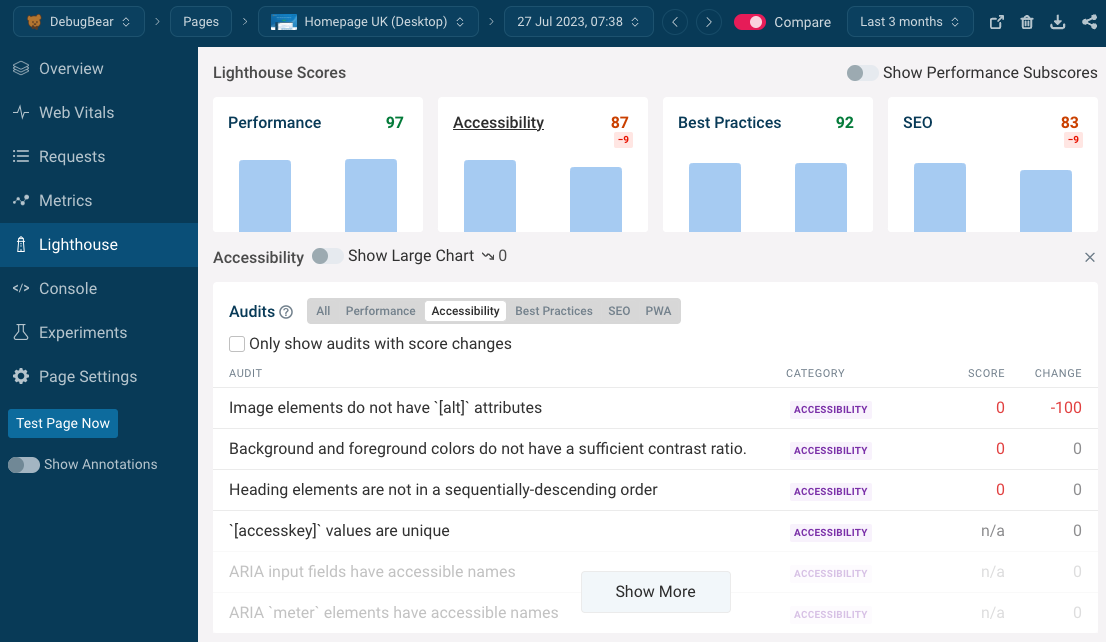
 Checking a Lighthouse regression in DebugBear, September 2023
Checking a Lighthouse regression in DebugBear, September 2023
Prepared to start out optimizing your web site? Join DebugBear and get the info it’s essential ship nice consumer experiences.
Picture Credit
Featured Picture: Picture by DeBugBear. Used with permission.