This submit was sponsored by DebugBear. The opinions expressed on this article are the sponsor’s personal.
A quick web site offers a extra nice expertise for customers and can result in greater conversion charges.
However Google additionally takes web site pace under consideration as a part of the Core Internet Vitals and makes use of it as a rating issue.
Learn the way Google’s Core Internet Vitals evaluation works and what you are able to do to make sure your web site hundreds shortly and offers a very good expertise as soon as it’s loaded.
What Are The Core Internet Vitals?
Google’s Core Internet Vitals (CWV) goal to measure web site high quality and consumer expertise.
To do this, a number of new metrics had been developed which might be collected within the Chrome browser.
Three of those metrics type the Core Internet Vitals:
- Largest Contentful Paint.
- Interplay to Subsequent Paint.
- Cumulative Format Shift.
Largest Contentful Paint
The Largest Contentful Paint (LCP) metric measures how shortly the only greatest piece of web page content material seems on the web page after a customer opens a web page.
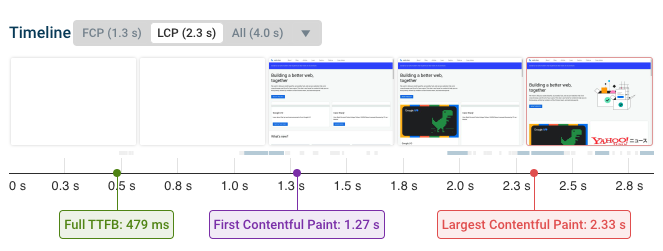
You’ll be able to see an instance of the LCP on this DebugBear rendering web page pace filmstrip, which reveals what content material can be seen to customers at totally different cut-off dates.
 DebugBear filmstrip displaying how web page content material seems regularly on an internet site, November 2023
DebugBear filmstrip displaying how web page content material seems regularly on an internet site, November 2023Right here content material begins displaying up after simply 1.27 seconds.
Nonetheless, the picture on the precise is recognized by Chrome because the LCP component, and this picture solely reveals up 2.33 seconds after the navigation.
The Largest Contentful Paint is intently associated to 2 different Internet Vitals metrics that aren’t a part of the Core Internet Vitals: Time to First Byte and First Contentful Paint.
Time To First Byte
Time to First Byte (TTFB) measures how shortly the server responds to the request for the HTML doc that’s loaded on the begin of the web page load course of.
With out the HTML doc, the browser can’t present any content material or begin loading some other sources.
First Contentful Paint
The First Contentful Paint (FCP) appears at how quickly any content material seems on the web page.
Content material right here often means textual content or a picture.
Nonetheless, when this milestone is reached by the web page many of the content material should be unavailable to the customer.
The FCP can’t occur till after the TTFB milestone. In flip, the Largest Contentful Paint is at all times higher than or equal to the First Contentful Paint.
That signifies that TTFB and FCP put decrease bounds on the LCP and taking a look at these two metrics will help you perceive the loading conduct of your web site.
Interplay To Subsequent Paint
Interplay to Subsequent Paint (INP) measures how responsive an internet site is to consumer enter.
It usually appears on the slowest interplay a consumer has on an internet web page.
INP reviews how a lot time elapsed between two timestamps throughout a web page interplay:
- The consumer enter, for instance, a click on or keypress.
- The subsequent visible replace (“paint”) of the web site (whether or not the content material adjustments or not does matter).
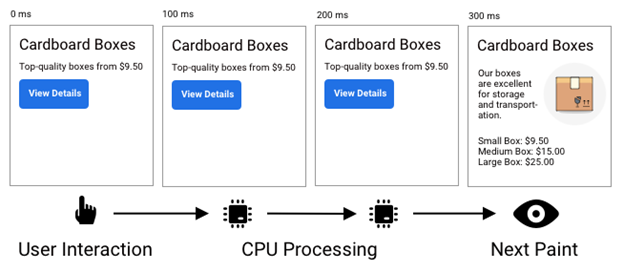
For instance, this filmstrip reveals a “View Particulars” button being clicked.
The clicking is dealt with by JavaScript code on the web page and operating this code takes a while. Whereas the press is being processed the web site UI stays frozen. As soon as the CPU processing is full the browser renders the brand new content material.
 Screenshot by DebugBear displaying the steps concerned in a web page interplay, November 2023
Screenshot by DebugBear displaying the steps concerned in a web page interplay, November 2023Technically, Interplay to Subsequent Paint isn’t one of many Core Internet Vitals but, however Google has introduced that INP will substitute the older First Enter Delay metric in March 2024.
Cumulative Format Shift
The Cumulative Format Shift (CLS) metric checks whether or not web page content material is visually steady after it seems.
An unstable UI disorients customers and may result in unintended web page interactions.
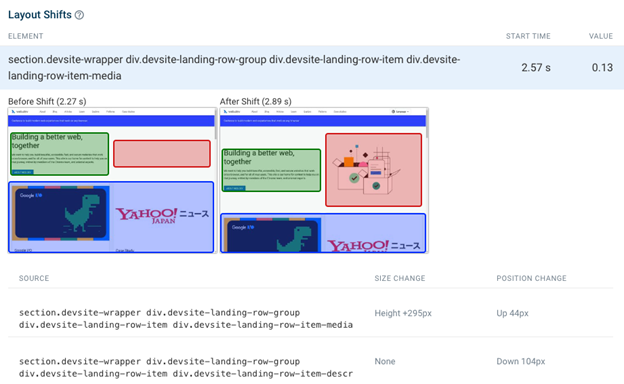
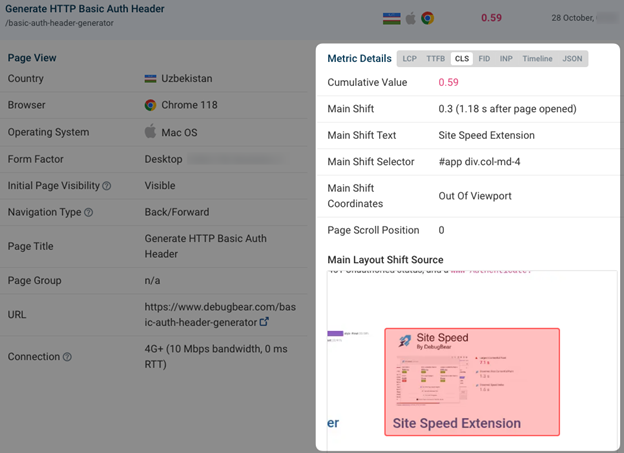
This screenshot reveals an instance of a format shift that occurs in the course of the web page load course of.
At first, the picture within the prime proper just isn’t but seen because the browser continues to be downloading it. As soon as the picture seems, the dimensions of the picture component updates. On this case, the component turns into bigger and subsequently pushes down content material that’s beneath it on the web page.
 DebugBear screenshot displaying format shifts on an internet site, November 2023
DebugBear screenshot displaying format shifts on an internet site, November 2023CLS is named “cumulative” as a result of the impression of various shifts is added up.
Initially this spanned the whole time the web page was open, however this unfairly gave long-running single-page functions a poor ranking. Google has now switched to the windowed CLS definition which solely appears at a time window of as much as 5 seconds.
What Is Google’s Core Internet Vitals Evaluation?
Google performs a Core Internet Vitals evaluation in your web site and makes use of the outcomes as a rating sign.
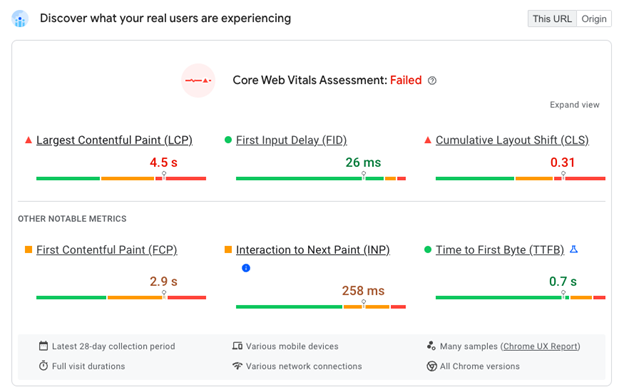
In case your web site doesn’t meet the Core Internet Vitals, you’re going to get a warning in varied instruments, for instance, the “Core Internet Vitals Evaluation: Failed” alert in Web page Velocity Insights.
 Screenshots of web page pace insights with a failed Internet Vitals evaluation, November 2023
Screenshots of web page pace insights with a failed Internet Vitals evaluation, November 2023The information for the Core Internet Vitals evaluation comes from the Chrome Person Expertise Report (CrUX), which collects actual consumer information from Chrome customers.
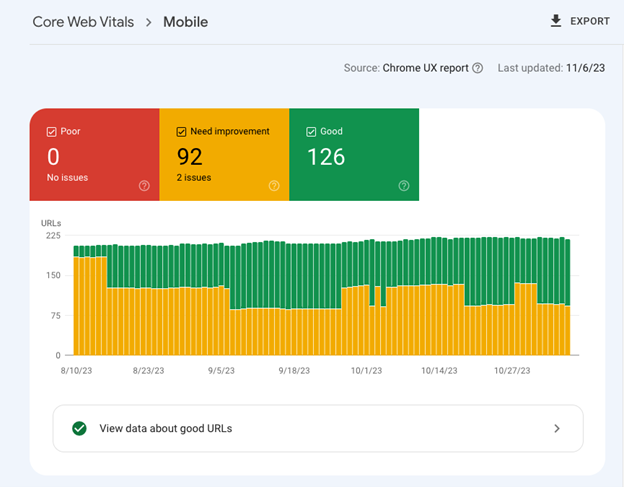
Along with PageSpeed Insights, Google Search Console additionally checks your net vitals and explains what URLs aren’t thought-about “Good”.
 Screenshot of Google Search Console displaying Core Internet Vitals information, November 2023
Screenshot of Google Search Console displaying Core Internet Vitals information, November 2023What Makes A Good Core Internet Vitals Evaluation?
Google defines “Good”, “Poor”, and “Wants Enchancment” thresholds for every metric.
| Metric | Good | Wants Enchancment | Poor |
| Largest Contentful Paint | Under 2.5 s | Under 4 s | Over 4 s |
| Interplay to Subsequent Paint | Under 200 ms | Under 500 ms | Over 500 ms |
| Cumulative Format Shift | Under 0.1 | Under 0.25 | Over 0.1 |
To get the utmost rating profit, your web site ought to be rated “Good” throughout all three Core Internet Vitals. As your web site will get worse, this regularly impacts your rankings till the “Poor” threshold is reached.
How To Velocity Up Largest Contentful Paint (LCP)
To enhance your LCP, you want the principle content material of your web site to load sooner.
- Run a free web site pace take a look at to know what’s inflicting the principle content material of your webpage to lag.
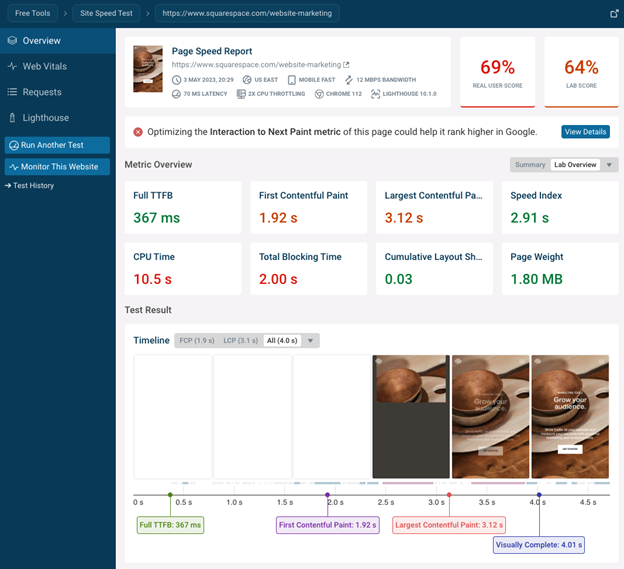
- Obtain and overview the insights from the visible filmstrip and high-level efficiency metrics to uncover what your subsequent steps are.
- Use these insights to optimize your web page load pace.
 Results of a DebugBear web site pace take a look at, November 2023
Results of a DebugBear web site pace take a look at, November 2023You’ll be able to then dive deeper into the particular metric by clicking on the “Largest Contentful Paint” metric title within the take a look at consequence.
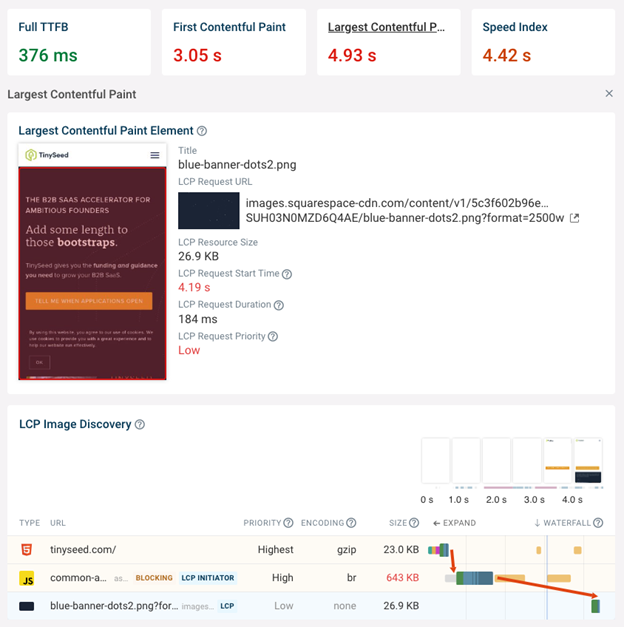
This can present you:
- What web page component is accountable for the Largest Contentful Paint.
- If the LCP is a picture, what the picture URL is, and what request precedence was utilized by the browsers.
- If the LCP is a picture, what different requests the picture file relied on.
 DebugBear screenshot displaying an evaluation of the Largest Contentful Paint, November 2023
DebugBear screenshot displaying an evaluation of the Largest Contentful Paint, November 2023Request waterfalls present what sources had been loaded over the community and the way lengthy they took to load. On this case, the partial request waterfall specializing in the LCP picture reveals that the picture is determined by first loading a big JavaScript file. It is a widespread downside and you must goal to load LCP photos straight from the HTML doc.
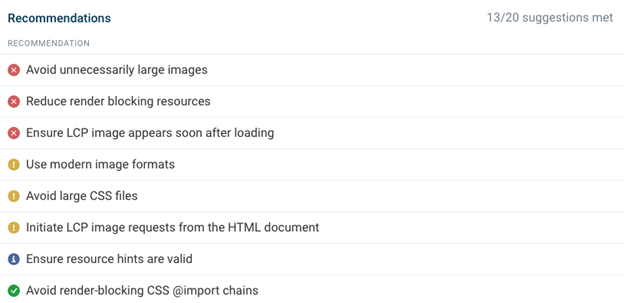
The DebugBear take a look at consequence additionally gives many automated suggestions and ranks them by anticipated impression.

How To Enhance Interplay To Subsequent Paint (INP)
Solely 64% of cell web sites presently present a Good INP expertise, making it an necessary metric to optimize.
The INP metric might be exhausting to debug because it is determined by a consumer interplay that may’t be examined as simply.
You’ll be able to manually take a look at out web page interactions and measure them utilizing the Chrome DevTools efficiency profile.
This works nicely if you already know what web page components customers sometimes work together with. DevTools can be actually useful when you’ve recognized a gradual interplay, because the Chrome developer instruments will inform you precisely what the browser spends time on throughout that interplay.
The INP Debugger software can be useful because it robotically simulates interactions with totally different web page components. All it’s essential do is enter an internet site URL.
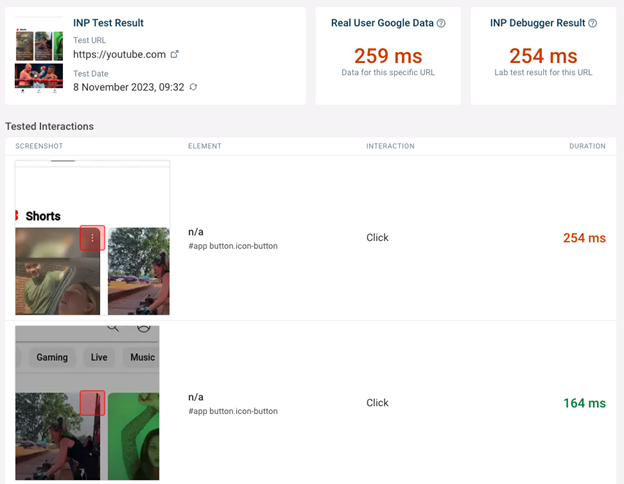
 Screenshot of the free INP Debugger software, November 2023
Screenshot of the free INP Debugger software, November 2023Nonetheless, the INP Debugger received’t be capable of establish all interactions, particularly if they’re a part of an extended consumer circulate. That is the place amassing actual consumer monitoring (RUM) is beneficial, because it permits you to focus your optimizations in precisely the precise place.
With RUM information you’ll be able to see precisely what web page components most customers are interacting with and whether or not they’re experiencing interplay delays.
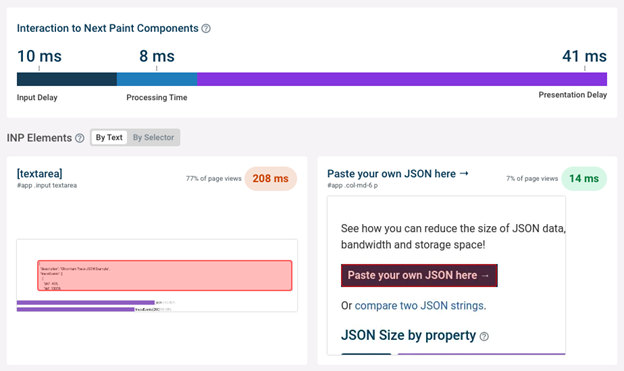
 Screenshot of actual consumer monitoring information in DebugBear, November 2023
Screenshot of actual consumer monitoring information in DebugBear, November 2023It’s also possible to see a RUM breakdown into its totally different parts:
- Enter Delay.
- Processing Time.
- Presentation Delay.
Enter Delay measures how lengthy after the consumer interplay the browser began processing the consumer enter. A excessive Enter Delay signifies that background duties or earlier occasion handlers are blocking the consumer interplay.
Processing Time measures the precise time spent dealing with the consumer enter. If that is gradual, your builders want to take a look at what code runs in response to the interplay and the way that code might be optimized.
Presentation Delay measures how a lot time elapsed between the occasion being dealt with and the subsequent paint. This quantity might be excessive if rendering the web page is complicated, or if different CPU processing has been queued up whereas the interplay was dealt with.
How To Cut back Cumulative Format Shift
Just like INP, Cumulative Format Shift might be exhausting to repair because it usually occurs when the consumer scrolls down the web page or when extra content material seems after the consumer clicks on a UI component.
If the format shift occurs in the course of the preliminary load of the web page, it’s straightforward to establish by:
- Operating a web page pace take a look at.
- Clicking on the “Cumulative Format Shift” metric title to see what web page components have moved.
- Fixing the component that’s inflicting the shift.
For instance, right here, extra content material was loaded inflicting the format to vary.
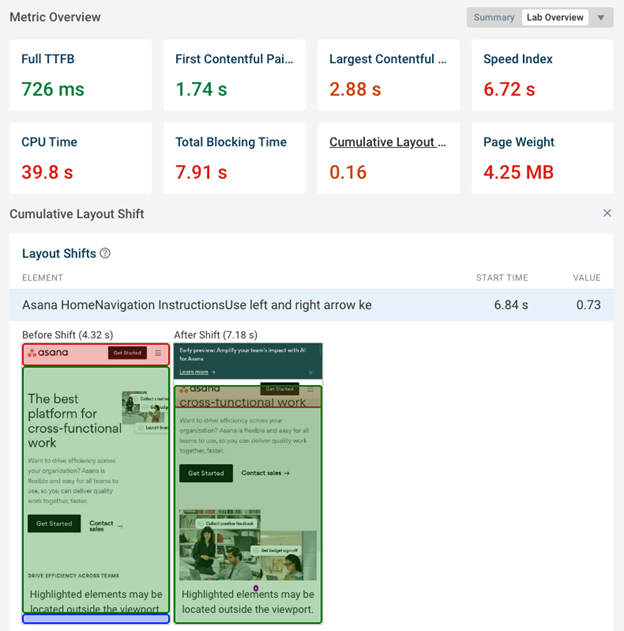
 Screenshot displaying lab-test format shift in DebugBear, November 2023
Screenshot displaying lab-test format shift in DebugBear, November 2023How To Repair Format Shifts
To repair format shifts, be certain that appropriately sized placeholders are in place if some content material solely seems in a while within the web page load course of.
It’s also possible to work on guaranteeing the opposite content material hundreds earlier – if the content material is prepared as quickly because the web page begins rendering then there’s no format shift.
In case your CLS rating is tough to copy you should utilize DebugBear actual consumer monitoring to see what’s inflicting format shifts on your actual customers.
Along with taking a look at high-level distributions you may as well have a look at particular person consumer experiences and what led to format shifts for them.
 Screenshot displaying actual consumer format shift in DebugBear, November 2023
Screenshot displaying actual consumer format shift in DebugBear, November 2023Monitor Web page Velocity & Core Internet Vitals
When you’re struggling to cross the Core Internet Vitals evaluation, DebugBear monitoring will help you establish points in your web site and ensure you get alerts when there’s a problem.
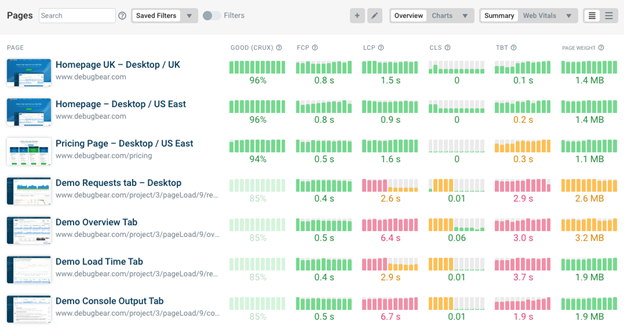
Merely begin a free trial and enter your web site URLs. See all of your web page pace metrics at a look on the dashboard. DebugBear additionally retains monitor of Lighthouse scores and the real-user Google information that impacts rankings.
 Screenshot displaying key web page pace metrics in DebugBear, November 2023
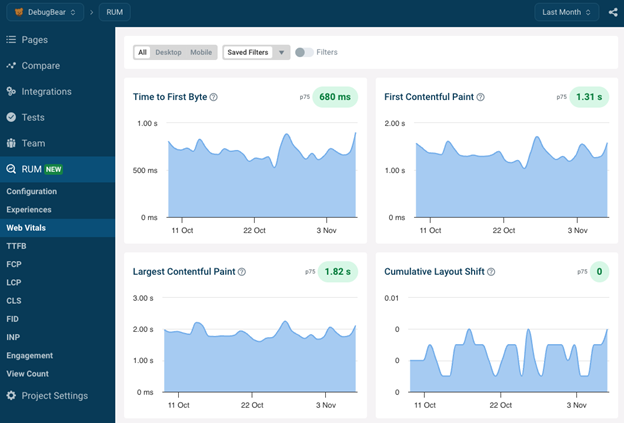
Screenshot displaying key web page pace metrics in DebugBear, November 2023Along with constantly testing your web site in a managed lab setting, you may as well set up an analytics snippet in your web site to trace actual consumer experiences.
 DebugBear displaying actual consumer Core Internet Vitals charts, November 2023
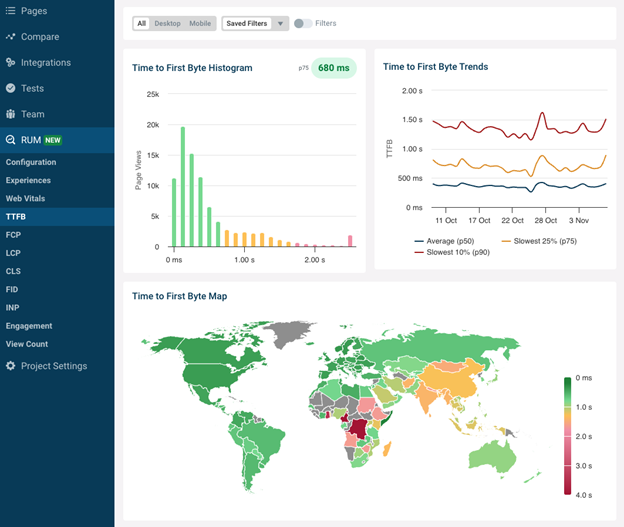
DebugBear displaying actual consumer Core Internet Vitals charts, November 2023Along with the high-level Internet Vitals overview, DebugBear RUM permits you to break down consumer experiences by web page pace, nation, or net browser.
 DebugBear screenshot displaying an actual consumer TTFB evaluation, November 2023
DebugBear screenshot displaying an actual consumer TTFB evaluation, November 2023Having detailed lab reviews and actual consumer information permits you to get forward of the Google CrUX information that impacts rankings and is reported with a 28-day delay. DebugBear offers highly effective insights into your Core Internet Vitals and helps you talk with the remainder of your crew and administration.
Prepared to start out optimizing your web site? Join DebugBear and get the info it’s essential ship nice consumer experiences.
Picture Credit
Featured Picture: Picture by DebugBear. Used with permission.