Whether or not you’re writing a brand new weblog publish or working in your product pages, likelihood is you’ll end up asking whether or not your web page wants a picture. The reply is at all times “Sure”. Photographs convey a web page to life and contribute to your web site’s website positioning. However don’t fear; we’ll assist you determine the place to seek out the appropriate picture and optimize it for website positioning very quickly. Let’s get began!
All the time use photographs
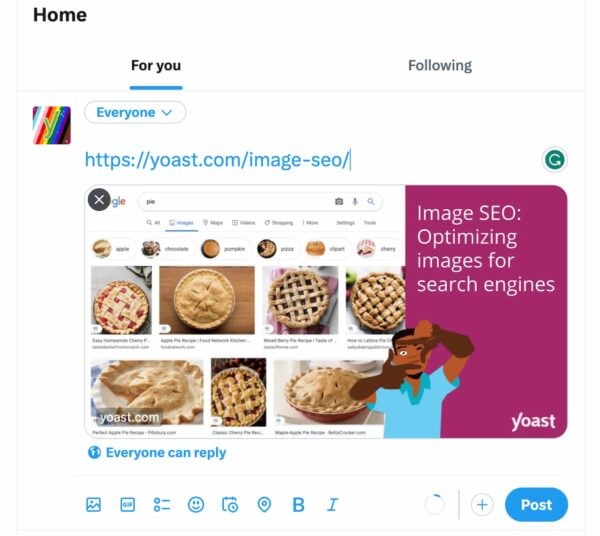
Photographs, when used appropriately, will assist readers higher perceive your article. Or get a greater thought of the services or products you’re providing. The outdated saying, “An image is price a thousand phrases” most likely doesn’t apply to Google. But it surely’s true when that you must boost 1,000 boring phrases, illustrate what you imply in a chart, or make your social media posts extra engaging.
It’s a easy advice: add photographs to each article you write or web page you create to make them extra interesting. Furthermore, with the search panorama quickly altering and never simply counting on textual content anymore, including visuals to your pages will profit your website positioning.
Visible search continues to be very a lot a part of the equation — as was already obvious in Google’s imaginative and prescient for the way forward for search just a few years in the past. However with AI and different multimedia developments on the rise, optimizing your photographs (and movies, for that matter) makes it simpler for serps and folks to seek out you. Making that effort to optimize your photographs can offer you a pleasant little bit of site visitors.
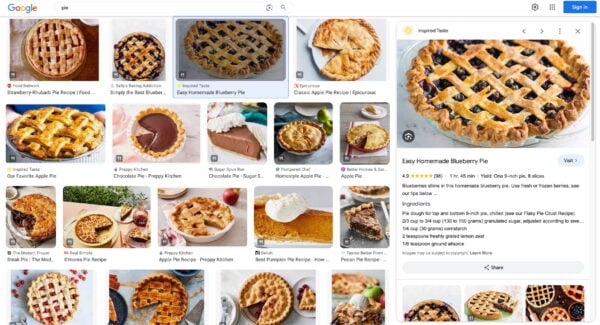
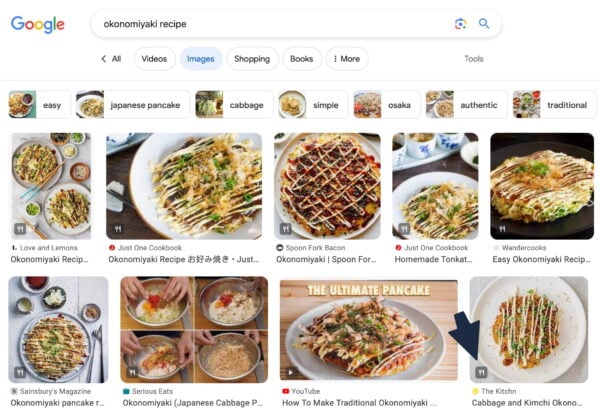
While you go to Google Photographs, you’ll discover it now comes with filters, metadata, and attribution. This reveals us that Google more and more is aware of what’s in a picture and the way that picture matches into the bigger context.

Discovering the appropriate picture

It’s at all times higher to make use of unique photographs – high-quality pictures you have got taken – than inventory pictures. Your crew web page wants photos of your precise crew. Not this dude on the appropriate or considered one of his different inventory photograph associates.
Your article wants a picture related to its topic. In case you’re including a random photograph simply to get a inexperienced bullet within the Yoast website positioning content material evaluation, you’re doing it incorrect. The picture ought to mirror the publish’s subject or have illustrative functions inside the article. Additionally, attempt to place the picture close to the related textual content. When you’ve got a central picture or a picture you’re attempting to rank, attempt to maintain that close to the highest of the web page if potential with out feeling pressured. There’s a easy picture website positioning cause for all of this. A picture with associated textual content ranks higher for the key phrase it’s optimized for. However we’ll go into picture website positioning afterward on this article.
Options
Don’t you have got any unique photographs you need to use in your web site? There are different methods to seek out distinctive photographs. Flickr: Artistic Commons and Unsplash are nice picture sources, as an example, as you need to use Artistic Commons photographs. Keep in mind to take a look at the restrictions and attribute the unique photographer whenever you use considered one of their photographs. Our weblog publish offers you an outline of the place to get nice photographs. Avoid apparent inventory pictures. And when you insist on utilizing inventory pictures, choose those that look extra real. However no matter you employ, you’ll most likely discover that photographs with folks in them are likely to appear like inventory pictures. Except you took the pictures your self, which (in our opinion) is at all times the most effective thought.
Obvious alternate options for pictures are illustrations or graphs, which is what we at Yoast typically use. Additionally, an honorable point out ought to go to animated GIFs, that are prevalent immediately.

Though animated GIFs are standard, keep reasonable. It’ll make your publish more difficult to learn, because the motion of the picture distracts your readers’ consideration. Additionally, not unimportant and good to say is that they will decelerate your web page.
Making ready photographs to be used in your article
When you’ve discovered the appropriate picture – a photograph, illustration, or chart – the subsequent step is optimizing it on your web site. So earlier than you add your picture, there are some things that you must take into consideration:
Select the appropriate file identify
Sure, we’re severe. Picture website positioning begins with the file identify. You want to Google to know what the picture is about with out even it. So, use your focus keyphrase within the picture file identify. It’s easy: when you’re writing an article on Notre Dame and use a picture displaying a dawn in Paris over the Notre Dame Cathedral, the file identify shouldn’t be DSC4536.jpg. A correct file identify could be notre-dame-paris-sunrise.jpg. That manner, the photograph’s most important topic (and maybe your article) is at the start of the file identify.
Select the appropriate format
For photographs, the proper format doesn’t exist. It will depend on the form of picture and the way you wish to use it. Briefly, we advocate to:
- Select JPEG for bigger pictures or illustrations. It gives you good outcomes when it comes to colours and readability with a comparatively small file dimension;
- use PNG if you wish to protect background transparency in your picture;
- or use WebP as a substitute of JPEG and PNG. It’ll produce high-quality outcomes with smaller file sizes. You need to use instruments like Squoosh to transform your picture into WebP.
- use SVG for logos and icons. With the assistance of CSS or JavaScript, you may handle photographs in SVG format. As an illustration, resize them with out lack of high quality.
If you already know a big a part of your viewers makes use of particular browsers or units, examine whether or not these browsers on CanIuse.com assist your most popular format. While you’ve chosen the right identify and format, it’s time to resize and optimize your picture!
Scale for picture website positioning
Loading instances are important for consumer expertise and website positioning total. The sooner the location, the better for customers and serps to go to a web page. Photographs considerably affect loading instances, particularly whenever you add an enormous picture to show it small. For instance, a 2500×1500 pixels picture displayed at 250×150 pixels dimension.
Even whether it is displayed quite a bit smaller, the complete picture nonetheless must be loaded. So, resize the picture to the dimensions you wish to show it. WordPress helps you do that by routinely offering photographs in a number of sizes after importing them. Sadly, that doesn’t imply the file dimension can also be optimized; that’s simply the picture show dimension. So take into consideration the dimensions during which you add your photographs!
Use responsive photographs
This one is crucial for website positioning as nicely. And when you’re utilizing WordPress, it’s completed routinely because it was added by default in WordPress 4.4. Photographs ought to have the srcset attribute, which makes it potential to serve a unique picture per display width, is particularly helpful for cell units.
Scale back file dimension
The subsequent step in picture website positioning is to make sure your scaled picture is compressed. That manner, it’s served within the smallest file dimension potential. It’s good to know that WordPress does compress the photographs you add. However, sadly, this automated compression typically isn’t sufficient to depend on it alone.
In fact, you could possibly export the picture and experiment with high quality percentages. However we choose to make use of the best potential high quality photographs, particularly given the recognition of high-resolution screens in cell and desktop units.

You possibly can nonetheless cut back the file dimension of those photographs by eradicating the EXIF information, for instance. We advocate utilizing instruments like ImageOptim or web sites like Squoosh, JPEGmini, jpeg.io or Kraken.io.
While you’ve optimized your photographs, you may take a look at your web page with instruments like Google PageSpeed Insights, WebPageTest.org or Pingdom.
Enhance LCP in Core Internet Vitals
Specifying width and peak for photographs in CSS can considerably enhance your web site’s consumer expertise and total efficiency. By setting specific dimensions on your photographs, you may optimize the format and forestall content material from shifting whereas the photographs load. This apply is crucial for bettering Core Internet Vitals, together with Largest Contentful Paint (LCP).
While you outline the width and peak properties for photographs in CSS, the browser can allocate the required house for the picture earlier than it’s absolutely loaded. This permits the browser to render the content material extra precisely and avoids sudden format shifts, which could be extremely irritating for customers.
Listed below are some key advantages of doing this:
- Prevents format shifts: By setting the precise dimensions of photographs, you reserve the suitable house for them. This ensures that different content material on the web page doesn’t shift or bounce round when the photographs load. Customers can begin consuming the content material with out distractions, resulting in a greater consumer expertise.
- Improves web page loading velocity: When the browser is aware of the scale of a picture prematurely, it will probably allocate house for it whereas different web page components proceed to load. This helps to optimize the web page loading velocity, notably the LCP metric, as the biggest contentful aspect’s house is reserved from the beginning.
- Optimizes browser rendering: Figuring out the picture dimensions permits the browser to carry out higher in rendering and portray. It may allocate assets effectively and optimize the rendering pipeline, leading to a smoother and sooner shopping expertise.
To specify width and peak you need to use both inline types or exterior stylesheets for photographs in CSS. Right here’s an instance:
img {
width: 500px; /* Set the specified width */
peak: 300px; /* Set the specified peak */
}
As an alternative of utilizing fastened pixel values, you need to use relative items like percentages or viewport-based items (e.g., vw, vh) to make the picture responsive and adapt to totally different display sizes.
It’s vital to notice that specifying the scale in CSS solely units the picture’s show dimension and never its precise file dimension. To optimize picture file sizes for sooner loading, contemplate compressing and resizing photographs earlier than importing them to your web site.
By specifying width and peak on your photographs in CSS, you enhance your web site’s total efficiency, visible stability, and consumer expertise. Mix this apply with different picture website positioning strategies, similar to correct picture codecs, compression, and lazy loading, for optimum affect in your web site’s velocity and Core Internet Vitals.
Including the picture to your article
Whereas Google is bettering at recognizing what’s in a picture, you shouldn’t depend on their skills but. All of it comes right down to you offering the context for that picture — so fill in as a lot as you may! We’ll focus on how under.
When your picture is able to use, don’t simply throw it into your article wherever. As talked about earlier, including it near associated textual content material helps quite a bit. It makes certain the textual content is as related to the picture because the picture is to the textual content, one thing customers and Google choose.
Captions
The picture caption is the textual content that accompanies the picture on the web page. In case you have a look at the photographs on this article, it’s the textual content within the grey field under each. Why are captions vital for picture website positioning? As a result of folks use them when scanning an article. Folks are likely to scan headings, photographs and captions as they scan an internet web page. Manner again in 1997, Jakob Nielsen wrote:
“Parts that improve scanning embody headings, giant sort, daring textual content, highlighted textual content, bulleted lists, graphics, captions, subject sentences, and tables of contents.”
Do that you must add captions to each picture? No, as a result of typically photographs serve different functions. Determine whether or not you wish to use yours for website positioning as nicely or not. It’s best to solely add captions the place it could make sense to the customer for one to be there. Take into consideration the customer first, and don’t add a caption only for picture website positioning functions.
alt textual content
The alt textual content (or alt tag) is added to a picture, so descriptive textual content will probably be in place if the picture can’t be exhibited to the customer for any cause. We are able to’t put it any higher than Wikipedia:
“In conditions the place the picture isn’t out there to the reader, maybe as a result of they’ve turned off photographs of their internet browser or are utilizing a display reader resulting from a visible impairment, the choice textual content ensures that no info or performance is misplaced.”
The alt textual content is there to reinforce your web site’s accessibility. So you should definitely add alt textual content to the photographs you employ. Additionally, contemplate together with the website positioning keyphrase for that web page if acceptable. Don’t stuff the alt textual content of each picture with key phrases. Most significantly, please describe what’s within the image so serps and folks can perceive it. The extra related info surrounding a picture, the extra serps deem this picture vital.
Nevertheless, please keep in mind that not each picture wants an alt textual content. As an alternative, contemplate alt textual content as part of your content material and add it the place it is sensible. As an illustration, when you have a picture purely for ornamental causes, then that picture doesn’t want an alt textual content. On this case, having an alt textual content doesn’t convey any worth to your readers. Then again, when you use a picture with a statistic, let’s say – the quantity of people that looked for ice cream final month, then this needs to be mirrored within the alt textual content. You will discover steerage for alt textual content on this W3’s article.
title textual content
Some browsers present the title textual content as a ‘tooltip’ when hovering over a picture. Chrome reveals the title textual content as was meant. Photographs’ titles are related, and many individuals who use titles copy the alt textual content. However an increasing number of folks depart them out altogether. Why is that? Right here’s Mozilla’s take:
“
titlehas quite a lot of accessibility issues, primarily primarily based round the truth that display reader assist could be very unpredictable and most browsers received’t present it until you might be hovering with a mouse (so e.g. no entry to keyboard customers).”
Together with supporting info in the principle article textual content is healthier than attaching it to the picture.
Learn extra: Learn extra about alt tag and title tag optimization »
Add picture structured information
Including structured information to your pages may help serps show your photographs as wealthy outcomes. Whereas Google says structured information doesn’t allow you to rank increased, it does assist to realize a extra fleshed-out itemizing in Picture Search.
Google has just a few pointers that you must observe if you need your photographs to seem wealthy in picture search. For one, when specifying a picture as a structured information property, please be certain that the picture belongs to the occasion of that sort. As well as, your picture ought to have the picture attribute, and your photos needs to be crawlable and indexable. You will discover all of them in Google’s Structured Knowledge Normal Tips.
Yoast website positioning routinely provides the right structured information to a number of photographs in your website. For instance, your emblem or the photographs you add to the how-to articles you construct with our blocks. The plugin finds at the least one related picture on any web page so as to add to the structured information graph. This manner, Yoast website positioning can describe your web page correctly to serps. Wish to be taught extra about structured information? Enroll in our free Structured information coaching course to be taught extra about including structured information to your pages!

OpenGraph and social sharing
Earlier on, we talked about utilizing photographs for social sharing. In case you add the next picture tag to the <head> part in your web page HTML like this:
<meta property="og:picture" content material="https://instance.com/link-to-image.jpg" />
That may make sure the picture is included in your share on Fb or Twitter/X (OpenGraph can also be used for different social media platforms like Pinterest).

Yoast website positioning has a Social media look part the place you may set and – within the Premium model – even preview your social posts. Make sure that to make use of a high-quality picture, like the unique picture you used within the publish, as social platforms typically use increased high quality/bigger photographs. When you’ve got set this up appropriately, and it’s not displaying the appropriate picture, attempt to flush Fb’s cache within the URL Debugger. The Twitter/X Card Validator does the identical for Twitter.
XML picture sitemaps
As an internet developer, you would possibly marvel about XML picture sitemaps. We’d choose to explain this as photographs in XML sitemaps. Google is clear about this:
Moreover, you need to use Google picture extensions for sitemaps to offer Google extra details about the photographs out there in your pages. Picture sitemap info helps Google uncover photographs that we’d not in any other case discover (similar to photographs your website reaches with JavaScript code), and means that you can point out photographs in your website that you really want Google to crawl and index.
Every now and then, folks ask us about XML picture sitemaps. We don’t generate these in our plugin however observe Google’s recommendation and embody them within the web page or publish sitemaps. Simply scroll down in our publish sitemap and see now we have added photographs to all our posts (there’s a column only for that). Including photographs to your XML sitemaps helps Google index your photographs, so ensure to take action for higher picture website positioning.
Serving photographs by way of a picture CDN
Everyone knows CDNs as one of the crucial standard website velocity optimizations. Some firms that present CDNs even have a selected CDN for photographs. The picture CDNs are constructed round fundamental duties: to optimize your photographs and get them to your customer as quick as potential. Working a picture CDN can velocity up the supply of your photographs many, many instances.
A picture CDN allows you to deal with the transformation, optimization and supply of photographs. You possibly can decide what hundreds when and the way that ought to work. As an illustration, all of your PNG photographs needs to be transformed to webp on-the-fly as a result of these load quickest and provides the most effective picture high quality. A picture CDN has a great deal of choices to fine-tune the method, however there’s typically a default setting that’s most likely finest for many websites.
There are a great deal of picture CDNs to select from, like Sirv, Cloudinary and Imagekit. Additionally, platforms like Cloudflare allow you to decide how one can resize, reformat and serve photographs.
Picture website positioning: abstract
Picture website positioning is the sum of quite a lot of components. With Google getting higher at recognizing components in photographs on daily basis, it is sensible to verify the picture and its components contribute to a great consumer expertise in addition to website positioning. It will be silly to attempt to child Google.
Preserve these 12 issues in thoughts when including a picture to an article:
- Use a related picture that matches your textual content
- Choose a great file identify on your picture
- Make sure that picture dimensions match the picture dimension as displayed
- Use
srcsetif potential - Scale back file dimension for sooner loading
- Specify
widthandpeakon your photographs - Add a caption, if acceptable, for simpler scanning of the web page
- Use picture alt textual content. No want for a title textual content
- Add structured information to your photographs
- Add OpenGraph and Twitter Card tags for the picture
- Use photographs in your XML sitemaps
- Serving photographs by way of a CDN
- Present all of the context you may!
Moreover contributing to website positioning and consumer expertise, photographs will also be vital in conversion. So don’t underestimate the significance of picture website positioning in your website!
Preserve studying: WordPress website positioning: The definitive information to increased rankings for WordPress websites »